Кэширование в wordpress — выбираем лучший плагин для кэширования. Кэширование WordPress: плагин Hyper Cache Где находиться время кэша в вордпресс
Кэширование важно для оптимизации веб-сайта, созданного на WordPress, поскольку оно увеличивает скорость загрузки страниц. Посетителям сайта не понравится его долгая загрузка, в результате чего они могут просто покинуть ваш сайт, не дождавшись информации, тем самым увеличивая количество отказов. Такие поведенческие параметры плохо отражаются на ранжировании сайта поисковыми системами, которые понижают его позиции в поисковой выдаче. Чтобы этого не произошло, подключите плагин WordPress Super Cache, который автоматически выполнит работу по кэшированию страниц.

Описание и возможности плагина
Кэш представляет собой временное хранилище для содержимого веб-страницы. Вместо того чтобы загружать данные страниц (например, изображения) с сервера при повторном посещении сайта, они будут подгружаться в браузер из кэша, что существенно ускорит загрузку сайта. Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Плагин генерирует статические страницы сайта и сохраняет их кэшированные версии на сервере. После этого сервер вашего хостинг-провайдера будет «отдавать» посетителям статические файлы вместо того, чтобы каждый раз обращаться к базе данных для получения элементов страниц.
Что еще умеет делать WordPress Super Cache плагин:
- Позволяет вместе с кэшированием использовать сеть доставки контента (CDN), перераспределяя наиболее часто запрашиваемые материалы с сервера, ближайшего к посетителю.
- Поддерживает кэширование версий страниц для планшетов и смартфонов.
- Использует сжатие страниц, чтобы уменьшить время загрузки сайта.
- Поддерживает несколько типов кэширования.
- Предоставляет возможность восстановления кэша, при этом вы можете просматривать кэшированные страницы, даже когда создается новый кэш.
Установка плагина WP Super Cache
Плагин можно найти в репозитории WordPress. Для этого войдите в админ-панель под своим логином и паролем.
- Выберите меню «Плагины» (1) и нажмите «Добавить новый» (2).
- В строке поиска напечатайте название плагина WP Super Cache (3).
- Найдите в появившемся списке нужный вариант и нажмите кнопку «Установить» (4).
- После установки активируйте плагин, нажав соответствующую кнопку.

Даже после активации плагин WP Super Cache по умолчанию отключен, поэтому вверху экрана вы увидите соответствующее предупреждение.
Чтобы его включить перейдите по предложенной ссылке на страницу управления плагином либо выберите команду «Настройки», которая расположена сразу под названием плагина.
На странице с настройками вы можете увидеть еще одно уведомление об изменении файла wp-config.php, после обновления страницы оно исчезнет.
Чтобы заставить плагин работать:
- Выберите опцию «Кэширование включено»
- Нажмите кнопку «Обновить».
- Затем выполните проверку правильности подключения плагина, используя кнопку «Проверить».

Если плагин подключен верно, вы увидите оповещение, выделенное зеленым цветом. Плагин дважды обращается к сайту и сравнивает временные метки обеих копий. Если они совпадают, значит для сайта активировано кэширование.
В противном случае сообщение выводится красным цветом и необходимо будет искать причину неполадки.

Настройки плагина WordPress Super Cache - как включить и настроить кеширование
WP Super Cache представляет собой мощный плагин с большим количеством опций, многие из которых дополнительно могут улучшить производительность сайта. В панели расширенных настроек плагина предоставляется возможность гибкого управления параметрами кэширования веб-страниц.
Убедитесь, что кэширование включено, и выберите один из трех режимов обслуживания кэша:
- mod_rewrite – это самый быстрый вариант, который позволяет WordPress обслуживать статические страницы из кэша без обращения к PHP интерпретатору на сервере;
- режим PHP используется по умолчанию и потребляет больше ресурсов, что может оказаться невыгодным в случае большой загруженности сервера;
- упрощенное кэширование менее производительное, чем предыдущие варианты, но и ресурсов затребует минимум.

Следующие параметры требуют настройки в разделе «Разное».
- Опция «Сжимать файлы кэша» может конфликтовать с другими алгоритмами сжатия. Если к сайту подключены еще плагины, обеспечивающие сжатие, не устанавливайте этот флажок .
- Кэширование страниц не требуется для авторизованных пользователей или тех, кто оставляет комментарии на сайте. Включите эту опцию, чтобы разрешить таким посетителям просмотр страницы в ее текущем виде.
- Автоматическая перестройка кэша не нужна, если на сайте имеется часто обновляемая информация. В противном случае посетители увидят устаревшие страницы.
- Ошибка 304 возникает, когда сервер сообщает браузеру, что со времени последнего визита содержимое страницы не изменилось. В этом случае загрузка происходит из кэша браузера, что дополнительно ускоряет работу сайта.
- На странице с параметром GET присутствует поиск по определенным критериям (даты, цена), специфичным при каждом посещении. Такие страницы кэшировать не нужно.
- Если зарегистрированные пользователи считаются анонимными, кэшированые страницы будут выдаваться всем без исключения.
- Последняя опция в этом разделе – это реклама плагина со встроенной в футере ссылкой на автора.

В разделе «Расширенные» приведены настройки для продвинутых пользователей. Как правило, для обычных сайтов можно оставить их выключенными.
- Если на сайте присутствуют динамические элементы, при кэшировании некоторые из них могут работать неправильно. В этом случае потребуется режим упрощенного или PHP-кэширования и включенная опция динамического кэширования.
- Для сайтов, разработанных специально для мобильных устройств, потребуется включить поддержку, если шаблон не является адаптивным.
- Опция «Убрать поддержку UTF-8» не требуется, если все символы на сайте отображаются нормально.
- Очистку файлов кэша при новых публикациях можно включить, если сайт часто обновляется.
- Дополнительная сверка понадобится, если возникают проблемы с кэшированием какой-либо страницы.
- Если посетитель оставил комментарий на странице, после его модерации кэш обновится.
- Посмотреть кэшированные страницы можно на владке «Состояние кэша», поэтому опция необязательна.
- Опция замедляет работу файлов, предупреждая возможную проблему на сервере при кэшировании страниц.
- Опция для разработчиков загружает кэш только после загрузки WordPress.
Ниже опций приводится адрес расположения кэша и персональный ключ на случай, если требуется посмотреть страницу, не кэшируя и без предварительной очистки кэша.

Если вы выбрали способ кэширования страниц методом mod-rewrite, плагин запросит обновление прав на запись. Для этого прокрутите страницу вниз до кнопки «Обновить правила Mod-Rewrite» и нажмите ее.
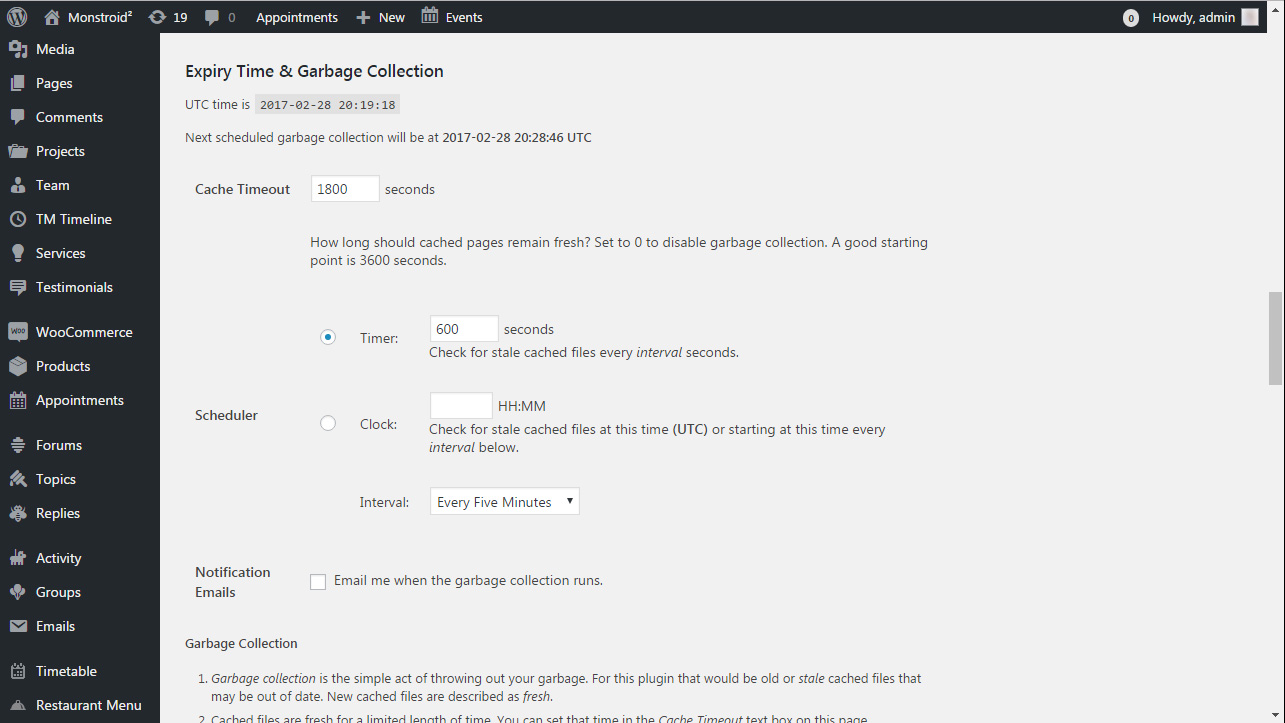
Затем установите время и период, в течение которого кэшированные данные на сервере будут действительны. Начните со значения 3600 секунд (1 час). Если на вашем сайте большое количество статей, возможно, понадобится задать большее время вплоть до нескольких суток, после чего кэш будет считаться устаревшим. Там же можно запланировать очистку кэша по расписанию, настраивая таймер и интервал обновления. Для неменяющихся сайтов сборку мусора можно отменить совсем, устанавливая значение таймаута, равное нулю.

Вы можете запретить кэширование определенной информации на сайте (например, раздел с постоянно обновляющейся информацией), установив флажок в нужном разделе «Допустимые имена и Запрещенные адреса» или вручную дописать адреса страниц.

Очистите список поисковых ботов, если хотите, чтобы они получали информацию из кэша и не нагружали сервер при сканировании сайта. Для высоконагруженных сайтов с посещаемостью более тысячи уникальных визитов в сутки рекомендуется включить закрытый режим. В этом случае обновление кэша будет отменено.

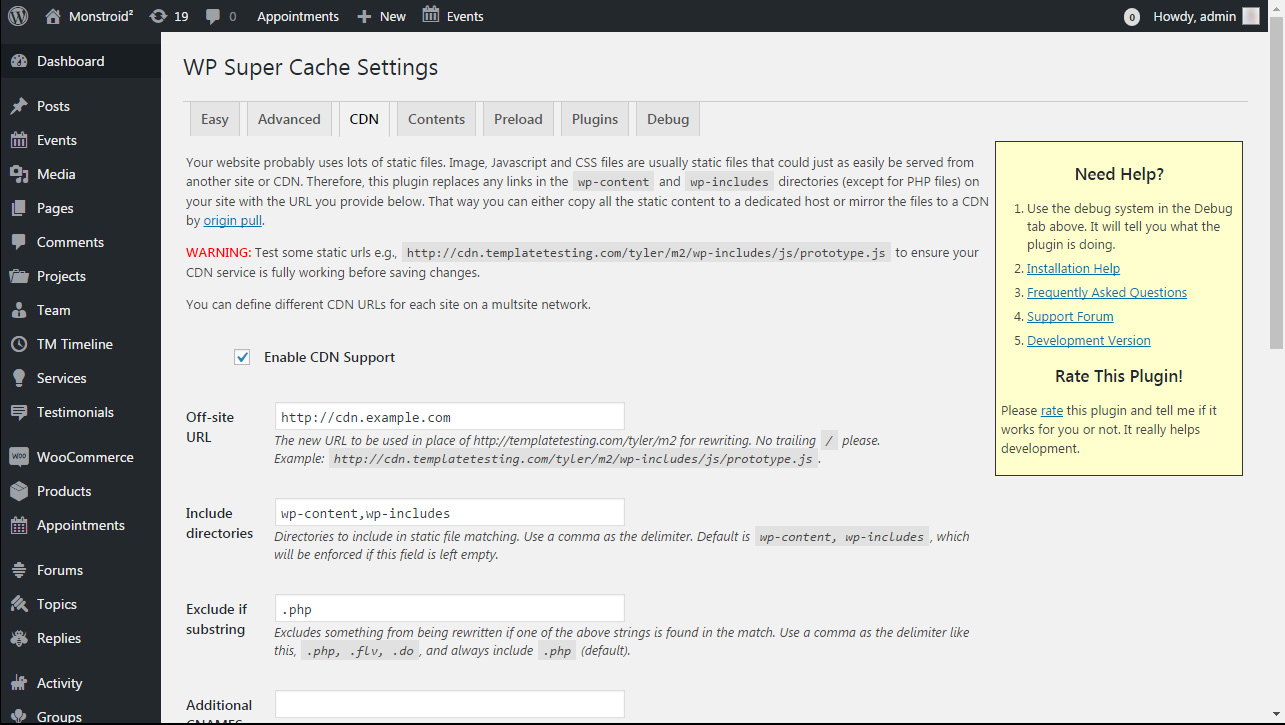
На вкладке «Настройка CDN» подключается платный сервис для эффективного распределения информации при выдаче из кэша. Вкладка «Состояние кэша» покажет, какие страницы кэшируются, их можно вручную удалять из списка.
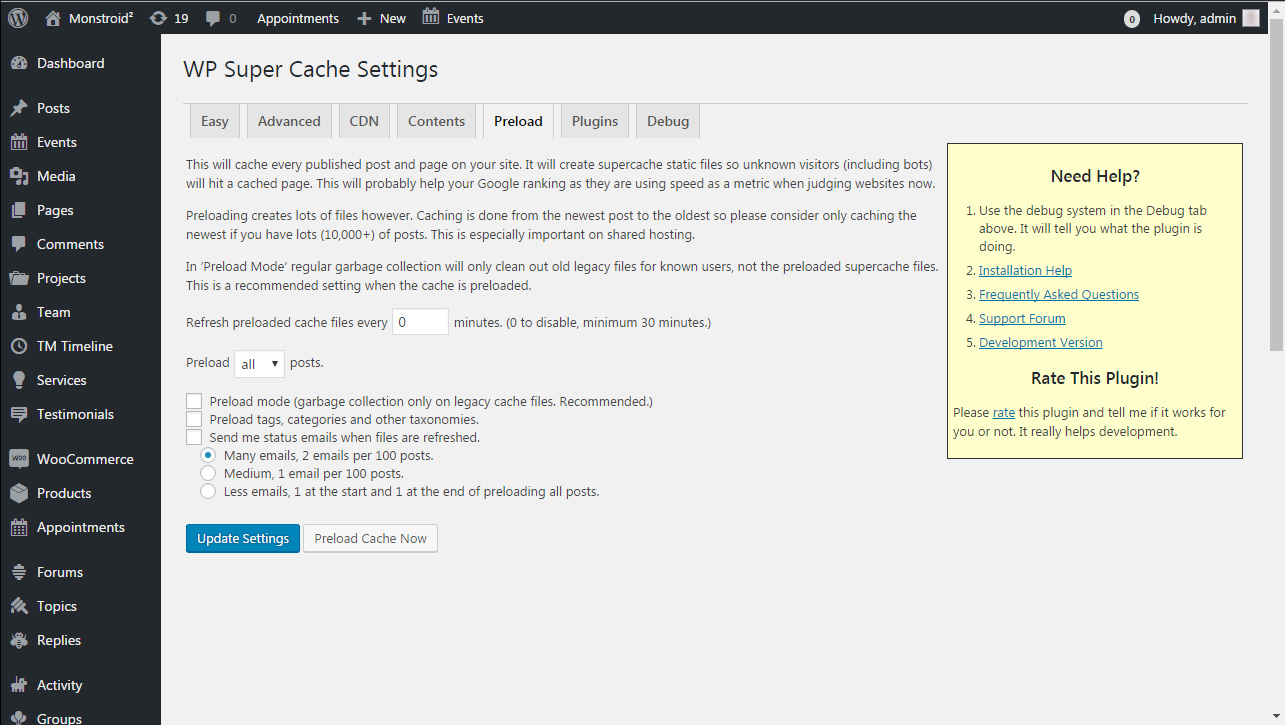
Перейдите на вкладку «Общий кэш», чтобы настроить параметры режима предварительной загрузки. Для чего может понадобиться использовать полностью статический контент?
- Для экономии ресурсов сервера.
- Чтобы повысить скорость загрузки сайта.
- Чтобы обслуживать старый сайт, контент которого больше не обновляется.
При выборе функции «Создать общий кэш сейчас» дайте время плагину сформировать кэш в автоматическом режиме. За процессом можно наблюдать, переключившись на вкладку «Состояние кэша».

Вкладка «Плагины» понадобится, только если вы собираетесь подключить другие плагины, не влияющие на кэширование файлов.
Имейте в виду, некоторые из них работают только в режиме PHP-кэширования. Для специалистов на вкладке «Обслуживание» включается режим отладки и опция сохранения логов.
Использование кеша браузера, как почистить кеш ВордПресс
Через некоторое время работы плагина WP Super Cache вы заметите формирование кэша для сайта. Правильная настройка плагина значительно улучшит время загрузки сайта. Кэшированные страницы хранятся в виде HTML или PHP файлов на сервере вашего хостинга. Обычно сервер знает, какие страницы были обновлены, и выдает пользователю свежую версию. Однако, если возникают проблемы с отображением обновленной информации, можно вручную очистить кэш. Удалите кэшированные страницы с сервера, используя команду на панели управления «Удалить весь кэш» или нажав на такую же кнопку в настройках плагина.

Когда пользователь в первый раз заходит на сайт, его браузер обращается к удаленному серверу, на котором этот сайт размещен. Запрос браузера и ответ сервера занимают время, учитывая, что подзагрузка элементов сайта (картинок, стилей, скриптов) происходит последовательно один за другим. Если страница содержит большое число элементов или они велики по размеру, их загрузка может оказаться продолжительной.
Тем не менее браузер пользователя умеет кэшировать повторяющиеся элементы. Это ускоряет загрузку сайта, поскольку доступ к файлам с жесткого диска всегда быстрее, чем извлечение данных с удаленного сервера. Аналогично функция очистки кэша присутствует в каждом браузере.
Если вы не видите изменений на сайте, который должен обновляться, очистите кэш, используя панель управления настройками браузера, или просмотрите страницу в приватном режиме просмотра (при этом режиме не используются сохраненные элементы, напр. пароли, и кеш).
Вы пытаетесь внести изменения в блог на WordPress, но изменения не вступают в силу? Например, вы только что добавили изображение, отредактировали тему или исправили ошибку в тексте публикации блога, но не можете увидеть изменения на сайте?
С огромной вероятностью это возникает по причине кэширования страниц сайта плагинами WordPress.
Эти плагины уменьшают время загрузки сайта, генерируя кэш на стороне сервера блога WordPress. Однако, иногда сохранение копии сайта может вызвать неудобства, особенно, если вы хотите, чтобы изменения вступили в силу сейчас же.
В этом руководстве рассматривается очистка кэша WordPress для 3 наиболее популярных плагинов кэширования WordPress.
Что понадобится
Прежде, чем начнём, проверьте наличие следующего:
Вариант 1 – Очистка кэша в WP Super Cache
WordPress Super Cache – это наиболее популярный плагин кэширования, который используют более 1 миллиона WordPress пользователей. Следуйте этим шагам для очистки кэша в WP Super Cache:

Это всё, вы успешно удалили закэшированные страницы.
Вариант 2 – Очистка кэша в W3 Total Cache
W3 Total Cache – известен своим удобством и разнообразием настроек. Некоторые популярные блоги, такие как Mashable, используют этот плагин кэширования. Чтобы очистить кэш WordPress сайта в W3 Total Cache, следуйте этим шагам:

Прекрасно, вы только что успешно очистили кэш, созданный плагином W3 Total Cache.
Вариант 3 – Очистка кэша в WP Fastest Cache
WP Fastest Cache – простой и лёгкий в использовании плагин кэширования. Следуйте шагам ниже для очистки кэша в WP Fastest Cache:

Это всё, вы успешно удалили закэшированные файлы.
Резюме
Плагины кэширования для WordPress – это хороший способ ускорить работу сайта. Однако, устаревший кэш может вызвать некоторые неудобства для ваших посетителей. Пройдя это руководство, вы будете ознакомлены с очисткой кэша для трёх популярных плагинов для кэширования в WordPress. Если после очистки кэша вы всё ещё не видите изменений в своём блоге на WordPress попробуйте также
Н едавно один из наших читателей спрашивал нас, как очистить кэш в WordPress? Ваш веб-браузер, сервер и кэширование плагинов, установленных на вашем веб-сайте все могут сохранять кэшированные данные, которые может сделать его трудным для вас, увидеть изменения, внесенные на ваш сайт сразу. В этой статье мы покажем вам, как правильно очистить кэш WordPress.
Что такое кэш и когда вам нужно очистить кэш?
Кэширование сохраняет статическую версию вашего веб – сайта. Это позволяет WordPress пропустить запуск тяжелых PHP сценариев и улучшает производительность веб – сайта.
Есть много различных доступных решений кэширования. Наиболее популярными из них являются WordPress плагины, такие как WP Super Cache и .
Эти плагины предлагают простой в использовании интерфейс для управления кэшем, когда истечет кэшированное содержимое, и очистка кэша по требованию.
Управляемые WordPress хостинг провайдеры, также запускают свои собственные решения кэширования, так что вы можете и не устанавливать плагин кэширования.
Если вы используете службу CDN как MaxCDN, то они будут также использовать кэшированные копии статического контента.
Если вы используете брандмауэр веб – приложений, как Sucuri или CloudFlare, чтобы улучшить вашу , то они также имеют свой собственный кэш, чтобы ускорить ваш сайт и .
И, наконец, ваш браузер может также хранить кэшированные версии страниц на вашем компьютере.
Цель кэширования, чтобы ускорить ваш веб-сайт и улучшить общий пользовательский опыт. Тем не менее, иногда это заставляет вас не видеть изменения, которые вы делаете сразу же, что может быть неприятно. В этом случае вам нужно будет очистить кэш-память, чтобы увидеть изменения.
Сказав это, давайте посмотрим, как очистить кэш в WordPress .
Шаг 1: Очистите свой кэш браузера
Во-первых, вам нужно очистить кэш веб-браузера. Большинство веб-браузеров может хранить статический контент, как таблицы стилей, JavaScript, изображения с веб-сайта, чтобы сделать ваши последующие посещения быстрее.
Вы успешно очистили кэш браузера, и теперь вы можете попробовать посетить ваш сайт.
Если вы все еще не видите изменения, сделанные вами, то перейдите к следующим шагам в этой статье.
Для других веб-браузеров есть свои соответствующие документации о том, как очистить кэш браузера.
Шаг 2: Очистить кэш в вашем плагине кеширования в WordPress
Если вы используете WordPress плагин кэширования на вашем сайте, то вам необходимо очистить кэш плагинов. Большинство плагинов кэширования позволяют легко сделать это на странице настроек плагина.
Очистить кэш в WP Super Cache
WP Super Cache является самым популярным плагином кэширования WordPress. Он позволяет очистить все кэшированное содержимое с помощью одного клика.
Вам необходимо посетить страницу Настройки »WP Super Cache и нажмите на кнопку Delete Cache.
Это все, WP Super Cache удалит все кэшированные файлы с вашего сайта.
W3 Total Cache является еще одним популярным плагином кэширования WordPress. Это также делает его очень легким для очистки кэша одним щелчком мыши.
Зайдем на страницу Performance »Dashboard и нажмите на кнопку empty all caches .

Добрый день! Из этого туториала Вы узнаете, как установить и работать с плагином WP Super Cache для того чтобы улучшить производительность сайта.
Поставьте галочку в окошке ‘Кэш обращается к этому сайту для быстрого доступа ‘ (Cache hits to this website for quick access) и используйте mod_rewrite для предоставления кэш-файлов, используя настройку, доступную ниже. Затем, обновите статус при помощи соответствующей кнопки.
Прокрутите страницу вниз, Вы увидите правила mod_rewrite , которые нужно добавить. Нажмите на кнопку ‘Обновить правила Mod_Rewrite ‘ (Update Mod_Rewrite Rules) для обновления этих правил. Обновив правила mod_rewrite , Вы увидите, что этот раздел стал зелёным.
Для того чтобы избавиться от уведомления о собрании мусора, прокрутите страницу расширенных настроек вниз к разделу Время истечения и Собрание мусора (Expiry Time & Garbage Collection) и задайте время и частоту собрания мусора кэшированных файлов на вашем сервере.

Вы можете также включить сжатие файлов, поставив галочку рядом с ‘Сжимать страницы для того, чтобы пользователи быстрее их получали ‘ (Compress pages so they’re served more quickly to visitors).
Большинство сайтов с содержимым предоставляют много статических файлов с каждым запросом страницы. Этими файлами являются JavaScripts, изображения, файлы стилей и т.д. В отличие от записей WordPress, которые динамически создаются PHP, эти файлы можно предоставить, используя Систему доставки содержимого (CDN ) (Content Delivery Network). Для того чтобы настроить CDN при помощи WP Super Cache , нажмите на вкладку CDN и поставьте галочку в окошке рядом с настройкой ‘Включить поддержку CDN ‘ (Enable CDN Support). Введите ваш URL вне сайта, который будет вашей рефферентной зоной. Например, http ://cdn .example.com. Затем, поставьте галочку в окошке с текстом «Пропустить ссылки https , чтобы избежать “смешанного содержимого” и сохраните изменения. Теперь ваш сайт готов предоставлять статическое содержимое с CDN .

Режим Предварительной загрузки в WP Super Cache позволяет создать статические файлы супер-кэш для всех ваших записей и страниц и обслужить статический сайт. Настройки предварительно загружающихся файлов кэш будут иметь значение ноль по умолчанию, минимальное нужное время составляет, по крайней мере, 30 минут. Предварительная загрузка всего вашего сайта WordPress занимает некоторое время и поглощает много ресурсов вашего сервера. Вы можете оставить значение 0 , если Вы не хотите, чтобы срок действия ваших статических файлов истекал, пока Вы не обновите кэш вручную.

Для включения кэширования, перейдите на вкладку Настройки (Settings) -> WP Super Cache . Включите кэширование во вкладке Easy, и нажмите на кнопку «Обновить статус».
Затем, нажмите на кнопку «Тестировать кэш», для того чтобы проверить работает ли функционал. WP Super Cache дважды получит данные вашего сайта WordPress и сравнит отметки времени в обоих случаях. Если оба временных штампа совпадают, это означает, что на вашем сайте работает кэширование.
Для того чтобы настроить WP Super Cache с расширенными настройками, перейдите на вкладку Настройки -> WP Super Cache (Settings -> WP Super Cache ) и нажмите на вкладку Дополнительные настройки (Advanced).

Вот и всё, теперь Вы знаете больше о том, как работать с кэшем сайта, используя WP Super Cache .
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как включить кеширование сайтаОзнакомьтесь ближе с коллекцией и выберите лучший для вашего проекта.
Доброго времени суток! Не секрет, что WordPress — это многофункциональная и удобная платформа, но довольно громоздкая. При увеличении трафика заметно возрастает нагрузка на сервер, производительность снижается и как следствие — медленная загрузка страниц.
Работая над оптимизацией своего блога мне крайне не приятна такая ситуация и в очередной раз я пытаюсь ускорить загрузку страниц, улучшить поведенческие факторы, сохранить свои и чужие нервы.
В результате поиска в Google я пришел к верному решению — использовать кэширование страниц.
Алгоритм кэширования страниц сайта
Так как Вордпресс — это динамическая система, то генерация страниц происходит при каждом обращении к ним. На этом этапе на сервере формируется запрашиваемая страница, которая собирается как пазл из различных файлов шаблона, а также подключаемых сторонних файлов и скриптов. После формирования структуры страницы происходит ее наполнение содержимым, которое извлекается из .
Все эти процессы происходят на серверной стороне. Соответственно, если наблюдается резкий прирост посещаемости, то сервер не справляется в силу своих ограниченных возможностей и вызывает ошибки. Страницы не открываются или очень медленно грузятся. При превышении лимита серверных ресурсов аккаунт могут отключить.
Справиться с нагрузкой и уменьшить аппетиты поможет кэширование WordPress — при обращении к динамической странице она как и обычно формируется на сервере, но при этом конечный вариант сохраняется в статическом виде в формате HTML, т.е. это уже готовая страница.
При последующих обращениях к этой же странице отдается страница из кэша, а системные ресурсы при этом экономятся.
Hyper Cache — инструкция по установке и настройке
Если разбираться с самого начала, то можно найти множество вариантов использования различных плагинов для кэширования на Вордпресс, у большинства из них схожий принцип действия. Перед работой над этим постом я пробовал устанавливать несколько из наиболее известных, но самые ощутимые результаты принес бесплатный плагин Hyper Cache.
Включение кэша на WordPress
Перед началом работы с плагином необходимо включить поддержку использования кэшированных страниц на WP. Делается это в основном файле конфигурации wp-config.php, который располагается в папке установки Вордпресс. Открывайте файл в текстовом редакторе, я рекомендую использовать Notepad++, чтобы не возникло проблем с кодировкой или же используйте встроенный редактор из панели управления хостингом.
Итак, вот эту строку требуется добавить в файл конфигурации:
Define("WP_CACHE" , true );
На странице разработчика указано, что вставлять ее следует после строки:
Define ("WPLANG" , "ru_RU" );
Установка плагина кэширования Hyper Cache
Для установки плагина необходимо его скачать с официального доверенного , загрузить по FTP в папку с плагинами и распаковать. Это очень нудный метод, на мой взгляд, я всегда устанавливаю плагины прямо из админки: Плагины — Добавить новый и затем в строку поиска вставить Hyper Cache, первый в списке — требуемый:

У меня он уже установлен, а так нужно нажать по ссылке Установить, а затем активировать. Стоит отметить, что работа над этим плагином кэширования WP не стоит на месте, как это часто бывает. Происходят плановые обновления, совершенствуются функционал и настройки безопасности, обеспечивается совместимость с при обновлении. Таким образом последняя на сегодняшний день версия совместима с последней версией CMS.
После установки и активации в консоли администрирования (меню Параметры) появится новый пункт: Hyper Cache — в нем имеются многочисленные настройки.
Настройка Hyper Cache, параметры кэша на WordPress
Для полноценной работы плагина и использования кэша на Вордпресс необходимо выполнить детальную настройку плагина. В самом верху страницы располагается кнопка очистки кэша — Clear cache — понадобится в том случае, если Вы произвели изменения в структуре или дизайне и хотите чтобы пользователи увидели обновленные версии страниц.
Состояние кэша
В этом пункте указано число страниц находящихся в кэше WP и указано время следующего сброса кэшированных страниц.

Настройки
- Таймаут кэшированных страниц — время в течение которого страница находящаяся в кэше считается актуальной. Для страниц с истекшим сроком актуальности кэш блога будет очищен автоматически и создан заново при новом обращении.
- Режим аннулирования кэша — указывается в каком случает следует удалять страницу из кэша, я поставил при изменении записи.
- Отключить кэш для комментаторов — пользователь оставляет и после этого видит актуальную версию страницы, а не сохраненную. Т.е. не будет путаницы и он увидит, что комментарий действительно отправлен — то ли на модерацию, то ли автоматически размещен.
- Кэширование RSS — эту функцию я не стал включать, т.к. при публикации новой статьи в RSS он может появиться с задержкой, в зависимости от выставленного таймаута, а это не хорошо, особенно если информация нова и очень актуальна.

Конфигурация для мобильных устройств
Если предусмотрена мобильная версия блога, оптимизированная под мобильные устройства, то плагин определит устройство с которого был выполнен вход и сохранит кэшированную страницу под другим именем, что позволит показывать сохраненную копию одной и той же страницы оптимизированную под различные устройства. Для активации потребуется установленный плагин WordPress Mobile Pack.

Я пока что не заморачивался с мобильной версией, поэтому не ставил галочки напротив имеющихся пунктов.
Сжатие
Оптимизация текста и передача в сжатом виде. Для экономии свободного дискового пространства на сервере можно поставить галочку напротив соответствующего пункта. Опять же, включая эти функции сжатие происходит на стороне сервера и потому теряется малая часть производительности и эффекта от кеширования.

Эти функции я не стал использовать, Вы можете попробовать, только обратите внимание, что могут возникнуть перебои, например открываться пустые страницы.
Экспертные настройки
- Перевод — если хотите видеть страницу настройки Hyper Cache без перевода, то бишь на английском — отметьте галочкой.
- Disable Last-Modified header — отключить в заголовке страницы время ее последнего изменения.
- Кэширование Домашней — отметьте галочкой если НЕ хотите чтобы главная страница сохранялась в кэше.
- Кэширование перенаправлений — если есть , то можно оставить опцию включенной.
- Page not found caching (HTTP 404) — сохранять или нет страницы с ошибкой 404.
- Strip query string — очистка УРЛ от дополнительных запросов в адресной строке. Это что-то похожее на .
- URL с параметрами — отметьте если у Вас не используется ЧПУ и адреса страниц содержат знак вопроса.

Фильтры
- Исключаемые URI — адреса страниц, которые не следует кэшировать.
- Исключаемые агенты — юзер-агенты (поисковые боты, например) для которых кэш не выполняется и показываются всегда актуальные версии страниц.
- Совпадение Cookies — если куки совпадут, то кэш перестанет выполняться.

Внимание! Чтобы изменения вступили в силу не забывайте под каждым блоком перечисленных настроек нажимать на кнопку Обновить.
Вот такой замечательный и самое главное — бесплатный плагин для кэширования WordPress . Примечательно то, что зарегистрированный и залогиненный пользователь видит не сохраненную в кэше версию страницы, а актуальную, что очень удобно при внесении изменений. Вы уже используете кэш на WP?
 Как Qualcomm испортила смартфоны LG, HTC и Sony
Как Qualcomm испортила смартфоны LG, HTC и Sony Управление с андроида по wifi
Управление с андроида по wifi Лаборатория информационной безопасности
Лаборатория информационной безопасности