Joomla разместить материал в модуле. Как вставить любой модуль в контент Joomla. Как вставить модуль Joomla в материал
В вашей теме предусмотрены позиции, благодаря которым можно сделать вывод модуля. Правда предустановленных модульных позиций может быть недостаточно, ведь бывают такие случаи, когда модуль необходимо вывести в конкретном материале и в определённом месте.
Как вставить модуль Joomla в материал
Чтобы вставить модуль для статей в Joomla 3, следуйте по пунктам:
- Перейдите в «Менеджер расширений», откройте модуль, который вы хотите вставить в статью. Мы ради примера взяли стандартный модуль «Login Form» для входа на сайт, но у вас это может быть любой другой;
- Если посмотреть в правую часть модуля, то в пункте «Позиция» вы увидите его размещение (например, Position-7). Вам необходимо удалить эту позицию нажав на крестик, расположенный справа от названия;
- Теперь необходимо нажать по полю «Введите или выберете позицию», откройте новое окно при помощи левой кнопки мыши и впишите новое название модульной позиции (разрешено использовать цифры и латинские буквы);
- После этого необходимо сохранить изменения при помощи кнопки «Сохранить и закрыть»;
- В результате этого, модуль, который необходимо разместить в материале, получит новое название позиции, которую вы придумали;
- Теперь открываем материал в том месте, куда хотели вставить модуль и прописываем: {loadposition имя_вашей_позиции};
- После этого просто сохраняем изменения в материале и проверяем работу модуля в статье.
После выполнения вышеописанных манипуляций у нас в статье отобразилась форма входа/регистрации. Естественно, в материале она не нужна никому, но вот другой модуль может быть очень полезен.
https://www.youtube.com/watch?v=1bm4Cg89Dsw
Modules Anywhere: решение для вывода модулей в любом месте сайта Joomla
Modules Anywhere – плагин, благодаря которому вы можете выводить модули в шаблонах, статей, внутри компонентов, плагинов и т.д. Работа этого плагина очень похожа на работу штатного плагина Load Module, но рассматриваемый плагин имеет большой список реальных преимуществ, и способен даже заменить собой Load Module.
C плагином поставляется также плагин Button Modules Anywhere, который добавляет кнопку к редактору Joomla.
Благодаря такому решению можно вставлять синтаксис вызова нужного вам модуля прямо в содержимое материалов. Особенно полезно, если вам часто требуется выводить модули в материалы/статей Joomla.
Возможности плагина Joomla:
- модули можно выводить не только в материалы, но и в плагины, разметку шаблонов, компоненты и т.д.;
- можно выводить не только позицию модулей, но и отдельно взятый модуль, который можно также вывести по ID или названию;
- есть кнопка для вставки синтаксиса внутрь материалов/статей;
- можно задавать стиль отображения модуля;
- можно полностью заменить штатный модуль Load Module.
Собственно, чтобы вывести один отдельно взятый модуль, то необходимо знать его название или ID. Нужно в фигурных скобках {} прописать module и далее написать название или ID модуля. Должно выглядеть примерно так: {module ID_или_имя_модуля}.
Синтаксис при выводе позиции такой же, только после слова module необходимо указать определённую позицию (например, {module top}). Также есть возможность переназначить стиль модуля, используемый по умолчанию. Существуют следующие стили: table, xhtml, none, rounded, horz. Выглядеть это будет так: {module top|table}.
Настроек у плагина совсем немного, но есть некоторые важные. Так, в теге «Module» вы можете переопределить использующийся тег module. Сюда вы можете списать любое другое слово, но и не забывайте, что его придется использовать при выводе модулей (для материалов и статей). Изменение слова может быть полезно в том случае, когда некоторые из расширений будут выдавать ошибки при попытке использовании тега module.
И в заключение: выводимый модуль должен быть обязательно активирован, но если вы не хотите, чтобы он показывался в стандартном месте темы, а только в материале, то в настройках модуля необходимо убрать позицию. В ряде случаев избежать ошибок также помогает включенная опция «Ignore Caching», которая предотвращает некоторые проблемы с CSS и JavaScript используемого модуля.
https://www.youtube.com/watch?v=BEFKNiG9ygY
Естественно в вашем шаблоне предусмотрены модульные позиции и можно разместить модуль в них. Но это не всегда выручает, бывают отдельные случаи, когда модуль необходимо вставить в определённую статью, в определённом месте.
Как вставить модуль в статью joomla 3
Чтобы вставить модуль в статью joomla 3, необходимо сделать следующее.
1. Зайдите в "Менеджер модулей".
2. Откройте модуль, который необходимо вставить в статью. Я для примера выбрал стандартный модуль "Login Form", форма входа на сайт, у вас это может быть любой другой модуль.
3. В правой части окна открытого модуля, в пункте позиция, мы видим что выбрана стандартная позиция 7 (Position-7), необходимо удалить её нажав на крестик, находящийся рядом.

4. Далее кликните по полю "Введите или выберите позицию" левой кнопкой мыши, в открывшемся окне придумайте и введите новое название модульной позиции, можно использовать цифры и английские буквы. Я для примера назвал новую позицию "new555". После нажмите "Enter" на клавиатуре.

6. В итоге, модуль который мы собираемся вставить в статью, должен иметь новое название позиции, которое мы придумали и ввели.

7. Теперь откройте статью и в том месте где вы хотите вставить модуль пропишите
Обратите внимание!
При вставке этого кода в статью, не забудьте сдвинуть фигурные скобки, чтобы не было пробелов!

Мой модуль отлично отобразился, надеюсь у вас тоже всё получилось.

У меня на этом всё, желаю успехов.
joomla вставляем модуль в статью / материал
Сегодня поговорим о натерпевшем – как вставить модуль в контент или как вывести модуль внутри поста, материала. Конечно же, речь пойдет о joomle.
И для начала объяснюсь, зачем мне выводить модуль внутри материала. Тут все элементарно - это повышение функционала вашего сайта на joomla, приведу пример. У вас имеется красивая галерея, вполне логично показать эту галерею в конце поста или даже в середине, где она будет выглядеть логичнее по контексту. Но, как известно у каждого модуля в jooml’е имеется позиция (top, left, right, user1, user2), строго зафиксированная и заданная в шаблоне вашего сайта в файле - (templates/имя шаблона/templateDetails.xml). А позиции, в свою очередь не затрагивают область поста / материала. Значит обычным способом вывести модуль joomla внутри поста нельзя… Хотя…
Тут некоторые наверняка вспомнят про {loadposition module} это функция стандартного плагина joomla входящего в комплектацию по умолчанию, называется он - "
Действительно! Ведь с помощью этой функции можно вывести модуль внутри поста. Для этого проверьте, включен ли плагин
После чего внутри поста, где нужно вывести модуль joomla пишите {loadposition module}
Где module – это название позиции (top, left, right, user1, user2).
Предварительно, надо зайти в настройки нужного к выводу модуля и выбрать там (желательно не занятую другими модулями, уникальную позицию).

Это сделать очень важно, иначе внутри поста будет вывод другого модуля занимающего одинаковую позицию с нужным вам модулем, а оно вам точно не надо.
Если вы все сделали по инструкции, то вывод модуля внутри материала должен появиться.
Но, что делать, если ВЫВОД МОДУЛЯ В МАТЕРИАЛЕ через {loadposition module} не сработал, не смотря на правильные ваши действия?!
Спокойствие! Сейчас они появятся, нет, не яйца, но наша долгожданная галерея внутри нашей статьи.
joomla - как вставить модуль в модуль:
Для этого мы прибегнем к супер плагину под названием Modules Anywhere. Что в переводе означает модули ВЕЗДЕ и, надо признать, это не пустое бахвальство, на самом деле с помощью этого плагина можно вывести модуль везде – внутри поста, даже внутри другого модуля!
Затем установите его и проверьте, что он включен!
После чего открываем на редактирование материал, в который нужно вставить нашу заждавшуюся галерею и в самом низу редактирования материала, вы увидите новую кнопочку – Insert module.

Откроется окно со всеми модулями, установленными у вас на сайте. Выбираете нужный модуль, сохраняете пост и смотрите на результат.
Поздравляю – вы вставили модуль внутрь вашей jooml’а статьи!
Господа и, конечно же, дамы хочу обратиться к вам за советом – какой лучше проектор купить ?!
Сейчас очень модными стали 3d проекторы, но насколько технология отработана и качественна? Потому, что это напоминает пустой маркетинговый ход, раз людям так нравится технология 3d в кино (на нее уже давно настоящий бум), то надо удовлетворить потребительские спросы и для домашних киноманов.
Вот меня и интересует – стоит ли покупать эти новомодные 3d проекторы, или купить себе обычный качественный проектор?!
Сегодня расскажу о небольшой возможности joomla о которой как оказалось мало кто знает. Данная возможность позволяет нам вставить (вывести) любой модуль в контент. То есть вывести модуль в любое место материала, что порой оказывается очень и очень полезным.
И так перейдем неприменно к делу. Открывайем любой модуль joomla. Я для примера возьму модуль поиска.
Заходим внутрь и там видим:
Изучим поле "Позиция", данное поле предназначено для вывода модуля в определенную позицию сайта. По своему виду надпоминает обычный select, но на самом деле это не так (для интереса можете проинспектировать элемент). Попробуйте поставить в это поле курсор и стереть либо написать что либо....Удивлены? Я думаю да.
Впишем в это поле позицию new1 картинка ниже:

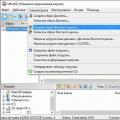
Теперь нам надо настроить и включить стандартный плагин если он не включен. Для этого следуем по следующему пути "Расширения-->Менеджер плагинов-->Content - Load Module" заходим в него.
Там видим:

В настройках включаем плагин если он не включен, и выбираем стиль, я обычно выбираю без обрамления.
 Создание образа загрузочной USB-Flash Пример создания копии загрузочной флешки
Создание образа загрузочной USB-Flash Пример создания копии загрузочной флешки Необычная проблема безопасности в Safari на iPad
Необычная проблема безопасности в Safari на iPad Бесконечное обновление ангара в WoT
Бесконечное обновление ангара в WoT