Плагин для сжатия изображений wordpress. Массовая оптимизация изображений Вордпресс. Pro-версия. Некоторые функции
Изображения позволяют разбавить «серость» сайта, делая его более информативным и читабельным. Только представьте себе, если бы все сайты в Интернете содержали только текст. Но с другой стороны наличие большого количества фото влечет за собой увеличение времени загрузки сайта.
Для чего нужна оптимизация изображений?
Каждый владелец сайта рано или поздно задумывается об ускорении загрузки страниц на своем сайте. Проведя некий анализ, он приходит к тому, что изображения являются одним из наиболее “узких” мест, способных замедлять работу всего интернет-ресурса. Единственный способ это исправить — оптимизировать (уменьшить размер) фото, что не только повысит скорость загрузки страницы в целом, но и сэкономит дисковое пространство на хостинге.
Плагин Smush Image Compression and Optimization
Дополнение Smush Image Compression and Optimization является одним из наиболее популярных плагинов для оптимизации изображений. Он работает на основе алгоритма, способного сжимать графику без ощутимого для глаз пользователя качества, уменьшая при этом размер файла в несколько раз.
Итак, после установки и активации плагина перед Вами откроется всплывающее окно с предложением настройки плагина.
В окне достаточно будет нажать кнопку Начать , расположенную в самом низу. В итоге Вы попадете на основную страницу настроек плагина.

Сразу стоит отметить, что автоматически сжиматься будут только вновь загруженные картинки. Для изображений, которые уже загружены и используются на сайте, оптимизацию придется задействовать вручную.
Как видно на фото, плагин обнаружил 2 загруженных и неоптимизированных картинки. Для их оптимизации необходимо нажать кнопку ОПТИМИЗИРУЙТЕ ВСЕ . После сжатия Вам будет выведено соответствующее сообщение.

Для успешной работы дополнения, оно не нуждается больше ни в каких настройках. Также стоит отметить, что в бесплатной его версии есть некоторые ограничения. Так, например, максимальный размер файлов для сжатия составляет всего 1 Мбайт, а сжатие нескольких фото только по 50 штук за раз.
Плагин EWWW Image Optimizer
Еще одним довольно популярным среди WordPress-пользователей является плагин EWWW Image Optimizer . Для сжатия изображений дополнение использует современные алгоритмы, среди которых: TinyJPG , JPEGmini , gifsicle и пр. Плагин призван качественно сжимать не только изображения в форматах PNG и JPG , но также и GIF . Важной особенностью плагина является заданная по умолчанию настройка сжатия без потерь. Это означает, что он работает “из коробки”, и выставленных по умолчанию настроек достаточно для работы. Если все же Вы хотите что-то изменить (например, уровень сжатия), то для этого достаточно будет в админ-панели перейти в раздел Настройки -> EWWW Image Optimizer .

Итак, после установки и активации плагина в разделе админ-меню Медиафайлы появляется подменю Массовая Оптимизация .

Как видно, плагин предлагает найти на сайте неоптимизированные изображения, нажав на кнопку Искать неоптимизированные изображения . После непродолжительного процесса (зависит от количества фото) были найдены неоптимизированные изображения.

Нажав на кнопку Начать оптимизацию , Вы тем самым запустите собственно сам процесс сжатия. Этот процесс займет несколько больше времени, так как будет обрабатываться каждое фото по отдельности. После того, как все будет закончено, на экране появится отчет.

Следует отметить, что все изображения, загруженные после активации плагина EWWW Image Optimizer будут сжиматься при загрузке сайт в автоматическом режиме, согласно выставленных настроек на странице Настройки -> EWWW Image Optimizer .

Плагин Compress JPEG & PNG images
Compress JPEG & PNG images — один из самых новых в своей области плагин, но уже успевший набрать достаточную популярность. Главной его особенностью является использование сторонних мощностей для сжатия изображений. Это означает, что Ваш сайт не будет создавать дополнительную нагрузку на сервер хостинга из-за отсутствия на нем каких-либо дополнительных процессов, связанных с процессом обработки изображений. На практике сжатие фото происходит следующим образом. Во время загрузки Вами какой-либо картинки на свой сайт, она автоматически копируется на сторонний сервис и сжимается там, после чего копируется на Ваш сайт в уже оптимизированном виде.
Для начала работы с плагином его, во-первых, необходимо установить и активировать. После этого в админ-панели сразу появится сообщение, что для работы необходимо пройти регистрацию аккаунта.


После ввода данных следует нажать кнопку Register Account , после чего увидите сообщение о том, что на указанный e-mail -адрес было отправлено письмо с ссылкой на активацию аккаунта.

После подтверждения регистрации плагин сообщит об успешной активации аккаунта.

Следует отметить, что бесплатно Вы сможете сжать 500 изображений за месяц. Если необходимая цифра будет превышать, то это будет уже платная услуга. С полным списком ценообразования можно ознакомится на следующей странице .
Для начала оптимизации загруженных на сайт изображений необходимо в админ-панели перейти Медиафайлы -> Bulk Optimization и нажать кнопку Start Bulk Optimization .

Отметим, что после активации плагина все загружаемые фото в автоматическом режиме будут оптимизироваться.
Вы ищете лучший плагин сжатия изображений WordPress для вашего сайта? Плагины сжатия позволяют легко оптимизировать изображения в WordPress для лучшей скорости и производительности сайта. В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин сжатия изображений WordPress?
Изображения имеют большой размер по сравнению с текстом, что означает, что они занимают больше времени для загрузки и могут замедлить работу вашего сайта.
Однако вы, наверное, слышали высказывание: «картина стоит тысячи слов». Изображения делают ваш контент более привлекательным и интерактивным.
Чтобы улучшить скорость веб-сайта WordPress, вам необходимо оптимизировать свои изображения для пользователей и поисковых систем. Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля качества изображений на вашем сайте.
Однако не всем пользователям удобно в работать с программой редактирования изображений. Да и занимает очень много времени.
К счастью, есть несколько плагинов сжатия WordPress, которые могут вам помочь. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
Говоря об этом, давайте посмотрим на лучшие плагины сжатия изображений WordPress и то, как они складываются с точки зрения оптимизации, производительности и качества изображения.
1. reSmush.it
Price: Free

reSmush.it — лучший плагин сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагать опцию массовой оптимизации для старых изображений.
Он использует API reSmush для оптимизации изображений и позволяет выбрать уровень оптимизации для ваших загрузок. Недостатком является то, что он не имеет разных уровней сжатия. Это также ограничивает оптимизацию при загрузке менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полный размер.
Price: Free

EWWW Image Optimizer — отличный вариант для плагина сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете «на лету». Он также может сжимать и оптимизировать ваши ранее загруженные изображения пачками.
Он выполняет все сжатие на ваших собственных серверах, что означает, что вам не нужно регистрироваться в учетной записи, чтобы получить ключ API. Он также может оптимизировать изображения, созданные другими плагинами WordPress, и храниться вне ваших медиабиблиотечных папок. Для использования плагина не требуется учетная запись, но вы можете подписаться на свой API для получения дополнительных функций.
3. Compress JPEG & PNG
Price: Free

Compress JPEG & PNG создается командой TinyPNG, и вам нужно будет создать учетную запись для использования плагина. Вы можете оптимизировать только 100 изображений каждый месяц со свободной учетной записью. Он может автоматически сжимать изображения при загрузке, и вы также можете оптимизировать более старые изображения.
Настройки плагина позволяют выбирать размеры изображений, которые вы хотите оптимизировать. Кроме того, вы также можете установить максимальный размер для исходных загрузок. Плагины большего размера, чем этот размер, будут автоматически изменены.
Price: Free
![]()
Оптимизатор изображений ShortPixel — еще один полезный плагин сжатия изображений WordPress. Он требует, чтобы вы получили ключ API, указав свой адрес электронной почты. Базовая бесплатная учетная запись позволяет вам сжимать до 100 изображений в месяц, и вам нужно будет обновить их платные планы, чтобы увеличить этот лимит.
Он начинает сжимать изображения, как только вы активируете плагин и сохраняете исходные изображения в отдельной папке. Он также позволяет сравнить исходный файл со сжатой версией, чтобы увидеть разницу в качестве. ShortPixel оснащен расширенными функциями и дает вам возможность выбирать форматы сравнения.
5. WP Smush
Price: Free

WP Smush — еще один популярный плагин сжатия изображений WordPress. Он автоматически сжимает изображения при загрузке, а также может использоваться для сжатия и оптимизации старых файлов изображений. Вы также можете установить максимальное разрешение изображения, и ваши изображения будут уменьшаться до более разумных размеров при сжатии.
Бесплатная версия плагина не требует создания учетной записи для использования их ключа API. Функция массовой оптимизации позволяет оптимизировать до 50 изображений за раз, и вы можете повторно запустить оптимизатор большого объема, чтобы сжать больше изображений.
Сравнение и тесты плагинов сжатия изображения
Теперь, когда вы знаете о различных параметрах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы выполнили тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Мы использовали следующий образ JPEG для наших тестов, размер файла — 118 КБ .

Мы не касались каких-либо настроек плагина. Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод сжатия |
|---|---|---|---|
| reSmush.it | 76 KB | 30,59% | Без потерь |
| 112 КБ | 5% | Без потерь | |
| 114,7 КБ | 2,8% | с потерями | |
| 69,2 КБ | 41,94% | с потерями | |
| WP Smush | 112 КБ | 5% | Без потерь |
Затем мы захотели проверить изображение PNG, чтобы увидеть, как наши соперники оптимизируют его.
Мы использовали следующее изображение PNG для теста, и оно составляет 102 КБ в размере файла.

Вот наши результаты:
| Название плагина | Результат сжатия | Сохранено (%) | Метод |
|---|---|---|---|
| reSmush.it | 36 KB | 63,8% | Без потерь |
| 97,5 КБ | 1,9% | Без потерь | |
| 34,3 | 64% | с потерями | |
| 37 KB | 63,5% | с потерями | |
| WP Smush | 99 KB | 2,9% | Без потерь |
Какой же лучший плагин сжатия изображений для WordPress?
Если вы не ищете гибкие опции в вашем плагине сжатия изображений, то reSmush.it дает вам наилучшие результаты с точки зрения производительности, делая реальную разницу в размере файла изображения.
Если вы готовы заплатить за сжатие изображения, вы можете попробовать ShortPixel , который отлично поработал в наших тестах.
— отличный плагин с гибкими настройками, но вам понадобится их заплаченный ключ API, чтобы получить доступ к уровням сжатия, которые имеют реальную разницу.
Мы надеемся, что сравнение лучших плагинов сжатия WordPress было для вас полезным.
Здравствуйте!
Сегодня мы подробно изучим, как оптимизировать картинки разных форматов при загрузке на блог. Ранее на моем блоге была статья о том, . В продолжение данной темы, мы поглубже вникнем в вопросы, связанные с оптимизацией изображений, рассмотрим различные плагины и программы и выберем наиболее подходящий вариант для вашего ресурса.
Что такое оптимизация изображений и для чего она нужна?
Кроме того, большое количество тяжелых картинок занимают лишнее место на , впоследствии увеличивая ваши ежемесячные расходы.
Конечно, при сжатии картинок стоит обратить внимание на их финальное качество отображения. О том, как это сделать мы поговорим в следующем разделе.
Кроме сжатия изображений, стоит также уделить внимание . Для этого необходимо указывать alt картинок (title можно оставлять пустым, либо дублировать alt). Общие правила использования:
- Alt состоит из 3-5 слов, но не более 250 символов;
- Использование ключевых запросов для продвижения;
- Не вставлять в один alt более одной ключевой фразы (не спамить);
- Текстовое описание картинки должно соответствовать изображению.
Если с сео-оптимизацией картинок непосредственно при загрузке на сайт все более-менее понятно, то вопрос сжатия изображений для WordPress-блога требует дополнительного рассмотрения. Так же, как и редактирование неоптимизированных картинок, ранее загруженных на сайт.
Программы для работы с изображениями
В идеале, чтобы по минимуму нагружать свой сайт, необходимо обрабатывать картинки до загрузки на сайт: редактировать размер, сжимать объем.
В среднем оптимизированная картинка для статьи блога весит не больше 50 Кб. Размер изображения по ширине составляет 400-800 px, но не больше контентной области сайта.
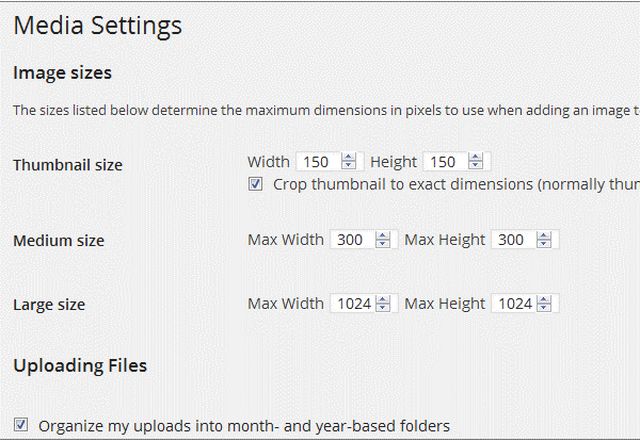
Стоит отметить, что WordPress во время добавления изображений автоматически создает 3 дополнительных размера вашей картинки. В итоге мы получаем Original, Large, Medium и Thumbnail size.
Различные размеры изображений используются для миниатюр к статьям, анонсов и т.д. Однако, если вы хотите, чтобы загружался только один вариант картинки, проставьте в полях Width/Height в данных настройках нули (Настройки – Медиафайлы).
Перейдем к рассмотрению способов сжатия изображений без потери качества для web.
Программа пакетной обработки картинок XnView
Такая программа, как Photoshop слишком массивна для наших целей и требует определенных профессиональных навыков для работы.
Есть множество других вариантов обрезки и сжатия картинок для загрузки на сайт, но у некоторых из них есть значительный недостаток. Они не позволяют обрабатывать большое число изображений сразу.
А вот программа XnView для этих целей как нельзя кстати. Она используется для работы с изображениями различных форматов от самых распространенных png, gif, img, tif, bmp, pdf, jpeg, до более специальных. В ней есть функции добавления текста и водяных знаков на изображение, изменения цвета, отражения, поворота, обрезки, добавления даты на снимок и многое другое. Среди прочих и изменение размера изображения, как одного, так и целого пакета.
Рассмотрим пакетную обработку картинок в XnView. Загружаем, устанавливаем и запускаем программу. Выбираем в правой панели папку с картинками, которые нужно обработать.
Выделяем все файлы, которые будем подгонять под нужный размер и объем. Нажимаем правую кнопку мыши и выбираем «Пакетная обработка».
Теперь в появившемся окне нам нужно обратить внимание на пункт «Папка» и «Формат».
В строке «Папка» выбираем куда сохраним обработанные картинки. Лучше сохранять в отдельно созданную для этого папку, чтобы можно было при неудовлетворительном результате сразу удалить все лишнее.
Далее в строке «Формат» выбираем для нашего случая jpg и нажимаем «Опции», где можно установить качество полученной картинки по шкале от 0 до 100. Это отобразится и на итоговом весе изображений. Оставляем пока 80.
Переходим на вкладку «Преобразования». Находим в списке «Изменить размер» и нажимаем «Добавить». Ниже появится поле для установки размера, выбираем из раскрывающегося списка справа вариант 640×480. Оставляем галочку «Сохранять пропорции» и убираем «Поменять высоту с шириной». И жмем «Выполнить».
Ждем, пока пройдет преобразование. После заходим в папку, куда мы сохраняли новые картинки и смотрим, что у нас получилось.
Какие мы видим изменения:
- все png файлы превратились в jpg;
- вес каждой картинки в пределах 55 Кб;
- размер картинок изменился: 640 по ширине (там, где картинки были больше) и пропорциональная высота).
Теперь посмотрим на качество измененных картинок. Вот так выглядит картинка без приближения (кликните на нее, чтоб посмотреть):
Качество достаточное для просмотра с экрана монитора. Если приблизить изображение, то будут видны изъяны.
Т.е. для моей статьи вполне достаточно такого качества картинки, но если на ней будут мелкие элементы, которые нужно рассмотреть, то следует выбирать качество изображения выше.
Таким образом мы получили папку из 29 файлов весом 1,2 Мб против изначальных 7 Мб. Но, как правило, разрыв в весе гораздо больше.
Среди бесплатных программ по сжатию картинок для сайта, также можно использовать:
- FILEminimizer Pictures – работает с JPG, BMP, GIF, TIFF, PNG, EMF;
- FileOptimizer – работает с огромным количеством форматов, сжимает без потери качества;
- Caesium – сжимает png, jpg, bmp.
Плагины WordPress для сжатия изображений
Плагины для оптимизации изображений для сайта на WordPress полезны тем, что с их помощью можно обработать ранее загруженные файлы. Кроме того, они, как правило, автоматически обрабатывают картинки, которые вы добавляете на сайт.
Таких плагинов существует очень много, но мы рассмотрим те, которые обновляются и имеют высокие рейтинги.
Первый их них, это EWWW Image Optimizer. Это плагин для автоматического сжатия изображений при загрузке на WordPress-блог файлов формата jpg, png, gif, pdf без потери качества (lossless). Функционирует плагин с помощью утилит jpegtran, optipng, pngout, и gifsicle для работы с различными типами файлов соответственно. Интерфейс данного плагина интуитивно понятный, но могут возникнуть сложности в настройке. Для того, чтобы разобраться чего не хватает для правильной работы откройте вкладку «Статус плагина» после установки.
Здесь видно, каких утилиты или библиотеки нужно добавить. Плагин достаточно эффективный при оптимизации большого количества изображений на сайте.
Следующий плагин — WP Smush.it. О нем упоминалось в статье про ускорение работы сайта. Добавлю, что этот плагин считается одним из лучших для автоматического сжатия, обрезки и оптимизации картинок для сайта на WordPress. Об это свидетельствует большое количество установок. Вот короткое видео от создателей:
Еще один плагин для работы с изображения – Imsanity. Он использует встроенные функции WordPress для масштабирования изображений. С его помощью возможна конвертация из bmp в jpg формат. При заливке чересчур больших картинок (лимиты вы указываете в настройках), например, сразу с фотоаппарата, плагин автоматически его заменяет на сервере ужатой копией. Т.е. 4 Мб будут преобразованы в 300-400 Кб. Хороший вариант для тех, кто часто оперирует подобным контентом.
На этом все на сегодня. Надеюсь, это статья была для вас полезной. Не забывайте оставлять комментарии к статье, делитесь своими способами работы с изображениями на блоге.
Одной из основных причин популярности WordPress является поистине огромный набор плагинов на все случаи жизни. На сегодняшний день существуют плагины, позволяющие сделать практически все, что угодно: вставить кнопки социальных сетей, управлять списками рассылки, создавать статические HTML файлы и т.д. Есть отдельная категория плагинов, предназначенных для оптимизации работы вашего блога, конкретно для увеличения скорости загрузки и производительности.
Особенно это актуально для страниц с большим количеством изображений — их просто необходимо оптимизировать. Чтобы сайт не загружался слишком долго.
- Hammy
. Hammy оптимизирует графическое содержимое вашей страницы. Плагин генерирует изображения различных размеров на основе заданных Вами параметров. Когда пользователь обращается к вашему сайту, Hammy автоматически отображает картинки, исходя из заданных настроек размера изображения (иногда минимально допустимого).
Это способствует тому, чтобы ваш сайт загружался быстрее. Особенно актуально для пользователей, заходящих с мобильных устройств. Hammy прост в настройке — он может работать в одном из трех доступных режимов.

- Lazy Load
. С помощью плагина Lazy Load (Ленивая загрузка) процесс загрузки страницы осуществляется следующим образом: изображения подгружаются только тогда, когда пользователь их видит (из видимой на экране части страницы).
Lazy Load – это один из самых простых в настройке плагинов. Просто установите его и активируйте.Он ускоряет загрузку сайта, при этом, не создавая лишнюю нагрузку на сервер.
- Imsanity
. Imsanity изменяет размер загружаемых изображений, если они больше, чем задано в настройках плагина. Единственный параметр, который нужно установить при настройке плагина – это размер и разрешение загружаемых изображений. Imsanity оптимизирует изображения непосредственно в процессе загрузки на сервер. Также возможна обработка картинок, загруженных до этого.

- . HTTP 1.0 позволяет устанавливать до двух соединений с одного домена. WP-PLS создает дополнительные поддомены, что позволяет скачивать из них файлы параллельно. Браузеры получают больше хостов для загрузки контента. Это позволяет скачивать одновременно больше файлов, и ваш сайт работает быстрее!
- CW Image Optimizer
. Хотите уменьшить размеры изображения без потери качества? Эта работа для плагина Image Optimizer. Хотя он не так прост в установке и настройке. Также CW Image Optimizer позволяет массовую обработку, если у вас на сайте есть много изображений, которые нужно оптимизировать.

- EWWW Image Optimizer
. Этот плагин также уменьшает размер изображения без потери качества. Он прост в использовании, — на странице плагина приведена подробная и понятная пошаговая инструкция по его установке. EWWW Image Optimizer также включает функцию групповой обработки изображений.

- PB Responsive Images
. PB Responsive Images интерактивно настраивает изображения в соответствии с разрешением монитора пользователя. Дополнительно никакие коды прописывать не нужно. Вы можете настроить размер картинок, и плагин автоматически будет редактировать синтаксис кода изображения. Это поможет оптимизировать страницу для пользователей, которые заходят на ваш сайт с мобильных устройств.

- WP Smush.it
. Плагин, который использует сервисы Smush.it Yahoo, чтобы оптимизировать ваши изображения и уменьшать их размер. Smush.it – довольно популярный плагин, он не нуждается в дополнительной настройке.
Просто установите и активируйте его. После чего Smush.it будет оптимизировать каждую загружаемую картинку автоматически. Также существует возможность обработки сразу нескольких изображений.

- Parallelize
. В соответствии с названием плагин позволяет осуществлять параллельную загрузку с одного ресурса. Это предоставляет браузеру сразу несколько доменов для скачивания файла. Таким образом, увеличивается скорость загрузки страницы.Parallelize довольно прост в настройке, однако, если вы не уверенны в каких-либо функциях, лучше внимательно ознакомиться с инструкцией.

Перевод статьи «9 WordPress Plugins to Improve Images Performance » был подготовлен дружной командой проекта .
Хорошо Плохо
Здравствуйте, уважаемые коллеги! В этой статье на сайт вы откроете для себя довольно полезный плагин для оптимизации изображений на WP , здорово облегчающий работу по внутренней оптимизации сайта в этой части.
Начну издалека. На днях, я проводил анализ одного клиентского сайта. И, как оказалось, все картинки на этом проекте не были оптимизированы совсем или не в полной мере, что и подтвердил инструмент .

Казалось бы, открывай графический файл в Photoshop, жми "Файл "→"Сохранить для Web " и дело в шляпе. Но, картинок на этом сайте накопилось немало. Вот тут-то и возник вопрос:"А можно ли оптимизировать картинки все за раз, при помощи какого-нибудь плагина WordPress например?".
Как нельзя кстати и подвернулось под руку расширение WP Smush. Что примечательно, оно обработало все изображения библиотеки медиафайлов (картинки шаблона (шапка, подвал, фон и так далее оптимизировались отдельно) оптимально и на полном автомате. остался доволен.
А в фотошоп поймать эту грань, когда дальнейшая оптимизация будет идти за счет снижения качества, практически нереально.
Установка и использование плагина WP Smush для оптимизации изображений на WordPress
- - Скачайте расширение с официального депозитария WP по адресу https://wordpress.org/plugins/wp-smushit/ ;
- - Установите и активируйте его.
- В меню "Медиафайлы " появится новый пункт " ", кликните по нему.

Тут вам сразу предложат "проабгрэйдить" версию до профессиональной, не за бесплатно конечно. В WP Smush Pro, после этого, добавятся новые функции:
- - "интеллектуальное сжатие", картинка потеряет в весе в 2 раза больше без потери качества (даже очень интересно, но верится с трудом, даже фотошоп так не умеет);
- - возможность бэкапа, возврата первоначальных изображений из (мы и сами с усами, резервную копию умеем делать);
- - обработка файлов размером более 1 Мб (мало кому приходится загружать на сайт картинки такого размера?);
- - нет ограничений скорости обработки (пусть лучше помедленнее, нам спешить некуда, будет меньше нагрузка на сайт);
- - работает служба поддержки (а зачем она нужна?);
- - доступ к другим премиум плагинам и темам (ну, этого добра и так навалом).
Я денег буржуинам не дал. Если кто, все же опробовал про версию, просьба оставить свой отзыв на нее в комментариях.
- Если поставить галочку у опции "Auto-Smush images on upload ", то плагин будет автоматически оптимизировать все новые изображения, загружаемые на сайт. Опции интеллектуального сжатия и бэкапа в бесплатной версии неактивны.
- Нажатием кнопки "Bulk Smush 50 Attachments ", вы запустите процесс оптимизации всех, ранее загруженных изображений на сайт, по 50 штук за раз. По окончании обработки порции из 50-ти изображений, нажмите кнопку повторно.
- В конце процесса, кнопка поменяется на зеленую "All Done ". Нажмите на нее для завершения.
- Вы можете уменьшать вес отдельных картинок, по выбору. Для этого перейдите в библиотеку медиафайлов по ссылке "Media Library " или по ссылке "Библиотека " в панели администратора.

Нажатием кнопки "Smush Now! ", напротив изображения, вы его оптимизируете.
Плагин для оптимизации изображений на wordpress обновлено: Март 14, 2017 автором: Роман Ваховский
 Чёрный майнинг: как зарабатывают деньги через чужие компьютеры Скрипт майнинга криптовалюты как его удалить
Чёрный майнинг: как зарабатывают деньги через чужие компьютеры Скрипт майнинга криптовалюты как его удалить Picodi: Все скидки в одном месте
Picodi: Все скидки в одном месте Как открыть BIOS на ноутбуке
Как открыть BIOS на ноутбуке