Сниппет: как заставить поисковики показывать нужный вам сниппет. Что такое сниппет и как настроить сниппет в Яндекс и Google
Первая информация о сайте, которую видит пользователь, выполняющий поиск по запросу, ― это сниппет. Чем привлекательнее он будет выглядеть, тем больше вероятности, что пользователь перейдёт на этот сайт из результатов поиска.
Из чего состоит сниппет в Яндексе?
Сниппет состоит из основной части и расширений.
Основная часть:
1. Заголовок.
2. Навигационная цепочка.
3. Описание.
В. Настройте расширенные сниппеты Яндекса
Расширенные сниппеты помогают повысить CTR ссылки на сайт, так как:
– занимают больше места в выдаче;
– предоставляют исчерпывающую информацию о компании или о товаре/услуге.
Какая информация может выводиться в расширенном сниппете:
- быстрые ссылки;
- навигационные цепочки;
- адрес организации;
- информация о товарах и ценах;
- вопросы и лучшие ответы;
- регистр названия сайта;
- подробные данные об организациях и их услугах;
- подробности кулинарных рецептов;
- детальные описания фильмов;
- рейтинг и отзывы.
Подробно о микроразметке Schema.org и как её внедрить .
Преимущества:
— разметка универсальна для основных поисковиков;
— внедрить её можно .
Резюмируем
Для улучшения сниппета и увеличения CTR сайта нужно:
— оптимизировать заголовок сниппета;
— оптимизировать описание сниппета;
— выделить сниппет, добавив Favicon, Emoji;
— настроить расширенные сниппеты в панели Яндекс.Вебмастера или, внедрив микроразметку Shema.org;
— регулярно анализировать и, если необходимо, вносить соответствующие корректировки в сниппеты страниц.
Оформите сниппеты так, чтобы пользователи не смогли пройти мимо вашего сайта!
22.01.2018 Время прочтения: 6 минут
Сниппет - это краткое описание сайта или страницы, которое отображается в поисковой выдаче. Он состоит из заголовка и описания или аннотации документа. Может также включать дополнительную информацию об интернет-ресурсе.
пример сниппета в Яндексе
пример сниппета в Google
Когда вы приложили немалые усилия, чтобы сайт был максимально привлекателен с точки зрения , очень важно получить максимум от топовых позиций. Для этого нужно, чтобы пользователи не только видели ваш веб-сайт в топе, но и переходили на него.
При создании сниппета стоит учитывать, что чем привлекательнее сниппет интернет-ресурса в поисковой выдаче, тем больше шансов, что именно на ваш сайт перейдет пользователь.
Влиять на сниппет очень сложно (спойлер: но можно!): поисковики формируют сниппет автоматически, согласно внутренним алгоритмам. Но есть приёмы, которые помогут сделать сниппет для сайта больше, интереснее, привлекательнее, информативнее – чтобы собрать целевой трафик на сайт. О них мы и поговорим.
Чек-лист:
Привлекательный title и релевантный H1

Самый заметный элемент поискового сниппета – заголовок: он выделяется крупным жирным шрифтом и находится наверху сниппета. И, если заголовок настолько заметный элемент, естественно, он оказывает большое влияние на принятие пользователем решения: кликнуть по ссылке или нет. Поэтому работу над улучшением сниппета начинайте с работы над его заголовком.
Заголовок сниппета поисковики формируют из title и H1-H2 страницы; в заголовок подтягивается текст, наиболее точно соответствующий поисковому запросу. Но мы замечаем, что чаще всего именно текст title формирует заголовок сниппета.
Чтобы заголовок страницы из тега title поместился в сниппет, сделать его нужно не длиннее 70 символов. Но не нужно укорачивать заголовок, теряя смысл фразы. Все-таки главная задача – дать релевантный ответ пользователю; пусть заголовок будет длиннее, и оборвется – если в нём содержится релевантная информация, это устроит и пользователя, и поисковика.
Изменяя сниппет сайта, сделайте его интригующим / эмоциональным / провокационным и т.д. Это поможет повысить вероятность клика по заголовку. Действуйте по тому же принципу, по которому выбираете заголовки для статей: в фокусе не просто ключевые слова, а польза и эмоция . Берите примеры с контентных ресурсов и сайтов СМИ: не оставляйте шанса пользователю пройти мимо вашего контента.
Релевантное описание

Описание в сниппете дает пользователю спойлер о содержимом страницы, поэтому важно, чтобы описание соответствовало запросу. Управлять описанием в Яндексе практически невозможно. Для того, чтобы сделать сниппет в Google, усилий требуется значительно меньше.
Google формирует описание страницы из мета-тега description. Традиционно описания в Google были не длиннее 180 символов; а с 2017 года длина описаний в сниппетах Google стала около 300 знаков с пробелами . Именно на это количество знаков ориентируйтесь при заполнении description страницы. Если description для страницы не прописан, либо в нем содержится нерелевантный текст, то в качестве сниппета автоматически выводится наиболее соответствующий фрагмент текста страницы.

Как сделать правильный сниппет для Яндекса? Поисковик берёт в качестве описания отрезок текста длиной до 240 знаков с пробелами. Иногда он берет содержимое description; но чаще все-таки собирает описание из контента страницы.

При настройке сниппета в Яндексе контролировать его описание на 100% невозможно; но есть приемы, чтобы в сниппет попала наиболее релевантная информация:
- Пишем в тексте страницы абзац длиной не более 240 знаков.
- Данный абзац должен быть логично вписан в общую структуру текста.
- Пишем оптимизированный абзац. Плотность ключевых слов должна быть больше, чем в любой другой части текста.
- Располагать ключ нужно как можно ближе к началу абзаца.
- Если это возможно, ключевые слова следует прописывать именно в той форме, в которой пользователь вводит его в поисковую строку.
- Предложения, располагающиеся перед и после абзаца, не должны содержать ключевых слов. Иначе Яндекс захватит и их – нарушится целостность сниппета.
- Избегайте коротких предложения перед и после абзаца. В этом случае Яндекс также их зацепит.
Быстрые ссылки на важные разделы сайта
И в Яндексе, и в Google есть возможность получить в сниппет ссылки на другие страницы сайта – так называемые «быстрые ссылки». Поисковики формируют быстрые ссылки автоматически, и так же, как и в случае с описанием страницы, на быстрые ссылки можно влиять, но не на 100%.

«Быстрые ссылки располагаются на странице результатов поиска Яндекса между заголовком сайта и его сниппетом. Такие ссылки ведут на страницы с наиболее востребованной пользователями и полезной информацией. Быстрые ссылки могут отображаться в результатах поиска как для главной, так и для внутренней страницы сайта. Чтобы быстрые ссылки отображались, должны выполняться следующие условия:
- для страницы определены быстрые ссылки;
- страница не заражена вирусом в данный момент;
- страница входит в тройку самых релевантных результатов поиска».

Как обеспечить наличие быстрых ссылок:
- Логичная навигация веб-ресурса: страницы находятся в разделах, реализованы ЧПУ .
- Нужные страницы должны быть доступны с главной (в меню или на самой странице).
- Title и H1 страницы должны быть понятными, короткими и совпадать с текстами ссылок, ведущими на эти страницы.
- Если вы ставите ссылку на страницу с картинки, обязательно добавьте в атрибут ALT описание, соответствующее названию страницы.
- Может помочь сквозная ссылка на нужную страницу.
- Необходимые страницы должны быть популярнее по сравнению с другими страницами интернет-ресурса.
- Деактивируйте вывод нежелательной ссылки в числе быстрых с помощью Яндекс.Вебмастера (раздел «Сайт в результатах поиска» – «Быстрые ссылки»). Там же выберете, какой текст ссылки выводить в сниппете.
- В Google можно найти похожие настройки. В Инструментах для веб-мастеров, в разделе «Вид в поиске» – «Ссылки сайта», снизьте рейтинг страницы, которую не хотите видеть в числе быстрых. Настройки действуют 90 дней, после чего снижение рейтинга отменяется.


Контролировать появление таких расширенных сниппетов невозможно: поисковики автоматически определяют, является ли вопрос витальным, и, если алгоритм отметил, что пользователь ищет конкретный сайт, то показывает такой расширенный сниппет.
Навигационная цепочка
Для внутренних разделов интернет-сайта в сниппете может отображаться навигационная цепочка, раскрывающая больше информации о структуре веб-ресурса и положению страницы в этой структуре. Чтобы навигационная цепочка отображались в сниппете:
- желательно настроить «хлебные крошки » на сайте и настроить их корректную работу;
- дерево разделов сайта должно соответствовать URL, то есть, если товар относится к категории «телевизоры», то и в УРЛе у него должна быть промежуточная страница /televizory/ и УРЛ должен выглядеть примерно так: https://site.ru/televizory/televizor-123456 ;
- желательно, чтобы title и тексты ссылок на страницу совпадали.
Фавиконка и другие украшения
Отличный способ усилить эмоциональное восприятие сниппета пользователем – добавить к нему яркую фавиконку . Также фавиконка помогает быстро идентифицировать бренд. Например, так выглядят фавиконки в выдаче по запросу «seo новости»:
![]()
Как обеспечить фавиконку своему сайту:
- Создать иконку в формате.ico, размером 16х16 пикселей, с именем favicon.ico.
- Загрузить её в корневой каталог сайта.
- Добавить в контейнер head HTML-кода страницы следующий мета-тег: «link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" /».
Допускается создавать и публиковать фавиконки и в других форматах: gif, png, jpeg. В этом случае в соответствующем мета-теге нужно указать тип файла (например, type="image/png" вместо type="image/x-icon").
После обновления фавиконка появляется в результатах поиска спустя пару недель.
Кроме фавиконки (которая уже давно стала must-have элементом сниппета) можно использовать и другие небольшие хитрости для визуального выделения сайта среди конкурентов в выдаче:


- Регистр имена сайта. Яндекс даёт возможность веб-мастерам задавать особый регистр имени сайта, эта настройка производится в Яндекс.Вебмастере. На изменения регистра имени домена Яндекс накладывает определенные ограничения, обозначенные в официальной справке .
- Яндекс.Диалоги : кнопка чата заметно выделяет сайт на фоне остальных.

Итак, мы перечислили базовые приёмы улучшения сниппетов: привлекательный title, релевантное описание, настройка быстрых ссылок и проч. Этого достаточно, чтобы сниппет был хорошим, отвечал запросу пользователя и был не хуже (а временами и лучше) сниппетов конкурентов.
Которое видит пользователь в выдаче по поисковому запросу. Составлением этого элемента занимается сама поисковая машина по определенному алгоритму, однако за каждым веб-мастером остается право внести коррективы в сниппет.
Многие разработчики не уделяют должного внимания оптимизации сниппета, и совершенно напрасно. При должном подходе этот элемент способен существенно повысить конверсию сайта посредством увеличения количества уникальных переходов с поисковой системы на ресурс. Основным параметром ранжирования является То есть от того, как часто посетители кликают по ссылке на ресурс, формируется авторитетность сайта и повышаются его позиции.
Предназначение сниппета
Главная задача сниппета заключается в максимально полном информировании пользователя о тематике и содержании сайта еще до того, как он сделал переход из поисковой системы. Опираясь на это, можно смело утверждать, что элемент принимает непосредственное участие в продвижении сайта.
В зависимости от поисковой системы, в которой продвигается ресурс, следует придерживаться определенных правил, на которых и построен алгоритм создания сниппета. Наиболее важным является его длина. Если рассматривать корпорацию Google, то разработчики выделяют не более 160 символов для заголовка. Поисковик "Яндекс" в этом плане более лояльный и позволяет разгуляться на 240 символов.
Такая незначительная длина обусловлена человеческим фактором. Находясь в поиске нужной информации, пользователь не захочет тратить много времени, читая длинное описание. Вероятнее всего, он просто пройдет мимо.
Соответственно, когда ему попадется короткий, но информативный сниппет, будет выполнен переход на предложенный ресурс.
Отличие сниппета в "Яндексе" от сниппета в "Гугле"
Структура сниппета поисковой системы Yandex более обширна в сравнении с Google. Элемент, в зависимости от масштабов, тематики, авторитета и посещаемости, будет иметь широкий спектр настроек и дополнительных опций.
В свою очередь, словно пытаясь компенсировать некое несовершенство, корпорация "Гугл" предлагает владельцам сайтов интеграцию в Google+. Это позволяет повышать показатели персонального ранжирования.
Вот как выглядит сниппет в "Гугле":
А такой вид имеет элемент в поисковой системе "Яндекс":

Сниппет - это автоматически созданное описание сайта, составленное по определенному алгоритму после детального изучения ресурса ботами. Он в равной степени необходим и владельцам, и посетителям. Благодаря ему у пользователя складывается первое впечатление о сайте, и чем понятнее и правильнее организован сниппет, тем больше переходов получает ресурс.
Исходя из важности сниппета для сайта, следует детально рассмотреть структурные части элемента: из чего он должен состоять, какую информацию показать пользователю, и что это даст ресурсу.
Фавикон
Понятие фавикона известно далеко не всем, хотя каждый пользователь, хоть раз посещавший поисковую систему с каким-либо запросом, видел его воочию. Фавикон - это небольшое изображение (картинка, иконка) сайта, которая, по мнению некоторых оптимизаторов, абсолютно бесполезна.
Такой подход к сниппету является крайне неправильным, ведь фавикон призван выделить сайт из большинства в поисковой выдаче.
Вот пример сниппета с использованием картинки:

А вот такой вид имеют сайты в поисковой выдаче без фавикона:

Как можно видеть, второй вариант показа сайтов менее притягателен для взора пользователя. Следовательно, можно сделать вывод, что сниппет - это инструмент оптимизации ресурса, который в тандеме с фавиконом обращает на себя большее внимание пользователей и повышает конверсию.
Заглавная часть
Поскольку сниппет формируется автоматически, заголовок также подбирает система, где определяющим элементом является title страницы. Однако может случиться так, что название будет превышать допустимое количество символов и не поместится по длине в сниппет. Тогда поисковый робот будет искать подходящую информацию, по его мнению, в заголовках и подзаголовках статьи (H1-H6), расположенной по указанной ссылке.
Помимо этого, название может быть позаимствовано из текстового контента на странице или "Яндекс.Каталога".
Краткое описание
Так как сниппет - это элемент, кратко характеризующий сайт, именно описанию следует уделять наибольшее внимание. Исходя из представленной информации, пользователь будет принимать решение о переходе на ресурс. Соответственно, правильно подобранное краткое описание - это инструмент улучшения поведенческого фактора.
Здесь следует обратить внимание на то, что характеристика, также как и другие элементы, добавляются в сниппет автоматически, поэтому заменить их в последующем будет очень проблематично. Лучше сразу тщательно проработать элементы, из которых описание может быть позаимствовано: title, в каталоге Яндекс.

В примере наглядно видно, что между названием ресурса и контактной информацией располагается описание. Значение сниппета в продвижении молодого ресурса очень высоко. Элемент помогает пользователям заметить красивый, правильно организованный сайт среди сотен конкурентов.
Быстрые ссылки и панель навигации
В зависимости от и поведения пользователей, в сниппете могут появиться дополнительные ссылки на популярные страницы. Этот структурный элемент существенно повышает уровень юзабилити сайта и интерес к нему пользователя. Быстрые ссылки дают возможность моментально перейти на нужную страницу. Например, если это информационный ресурс, можно сразу перейти в новости, фото, видео, блог и прочее. Управлять быстрыми ссылками может владелец сайта или оптимизатор в "Яндекс.Вебмастере".
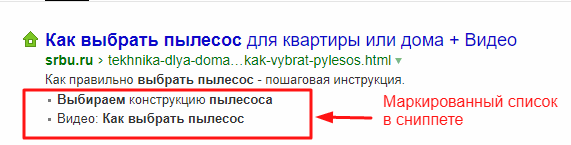
Если сайт масштабный, например, занимается реализацией бытовой техники, электроники и прочего, у него сложная иерархия. Для удобства пользователя сниппеты таких сайтов содержат структуру ресурса, например: крупная техника, мелкая техника, холодильники, телевизоры и прочее.
Контакты и социальные сети
Если у сайта есть контактные данные для связи пользователей с администрацией, их следует указать в сниппете. Делается это через "Яндекс.Справочник".
Кроме этого, если в контактной информации указан регион, а пользователь вводит позиции сайта в выдаче значительно повышаются. Поэтому рекомендуется прописывать местоположение в контактах сайта.
Это самая важная информация, которая должна быть в сниппете. Помимо этого, можно добавить: стоимость товара, дату публикации статей, использовать сохраненную копию.
А для кулинарных сайтов - стать участником партнерской программы, которая делает сниппеты с картинками блюд.

Не стоит задаваться вопросом, как добавить сниппет к сайту, следует заниматься его оптимизацией, а она, в свою очередь, повысит конверсию ресурса и улучшит поведенческий фактор.
Расширенный сниппет на странице выдачи обеспечивает дополнительные переходы на сайт. Вы еще не используете этот инструмент, так как боитесь лезть в код сайта и путаетесь в типах разметки? Тогда это руководство для вас: из него вы узнаете, как сделать расширенный сниппет, даже если никогда не имели дела с HTML-кодом.
Что такое расширенные сниппеты и зачем они нужны
Сниппет в поисковом маркетинге - это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью «поисковики» подсказывают пользователям, соответствует ли найденный ресурс информационному запросу.
Поисковые системы формируют сниппет автоматически. В качестве источника описания роботы используют контент страницы или мета-тег description. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете абсолютно бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависит от тематики страниц, инструментов, которые вы используете для создания сниппетов и типа данных, которые вы хотите отобразить на SERP.

Зачем нужны расширенные сниппеты
Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и увеличиваете CTR. Кроме этого, вы улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых переходов и связанным с ним уменьшением показателя отказов.
Вот некоторые данные о влиянии расширенных сниппетов на кликабельность ссылки на сайт в выдаче, а также на эффективность продвижения ресурса:
- В 2011 году Marketing Tech Blog опубликовал вдохновляющие данные . По данным этого ресурса, указание авторства статей с отображением в сниппете фото журналиста обеспечило блогу рост CTR на 484 %. С тех пор много воды утекло , но цифры остались. Вдумайтесь, фото автора рядом со ссылкой на сайт увеличило CTR на сотни процентов. Пусть Google Authorship больше не поддерживается, зато есть другие типы расширенных сниппетов.
- Мэтт Каттс прямо не подтверждает , что расширенные описания влияют на рейтинг сайтов в выдаче. Но он говорит, что в некоторых тематиках внедрение микроразметки улучшает видимость сайта. Еще раз обратите внимание, расширенные сниппеты повышают видимость сайта. Пусть речь не идет о позициях ресурса. Вам же нужны клики, а не первое место в выдаче. Кстати, Рэнд Фишкин утверждает, что клики могут влиять на позиции сайта в выдаче . Если он прав, то Мэтт Каттс лукавит, когда говорит об отсутствии влияния сниппетов на позиции.
- Маркетинговое агентство Catalyst несколько лет назад протестировало расширенные сниппеты. Они обеспечили сайту кулинарной тематики рост CTR на 150 % .
- По данным Search Engine Land, нидерландский сайт Independer.nl, посвященный автострахованию, с помощью расширенных сниппетов увеличил CTR ссылок в выдаче на 28 %.
- Коллеги из SeoProfy приводят примеры увеличения CTR сайтов в выдаче. Кликабельность большого сайта выросла на 4 %, а маленького на 442 % .
- Маркетологи из Builtvisible рассказывают об увеличении CTR с помощью расширенных описаний.
Сниппеты приносят вам дополнительные переходы на сайт. Если вы умеете конвертировать трафик, немедленно внедряйте расширенные описания. Они принесут вам новые сделки. Информация ниже поможет вам это сделать.
Какие существуют словари и типы синтаксиса микроразметки
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
- Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описывать сотни сущностей. Благодаря этому вы можете помочь «поисковикам» отображать расширенные сниппеты разных типов. Подробную информацию о Schema.org вы найдете в нашей статье и гайде .
- Microformats.org . С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только четыре типа разметки микроформатов: рецепты, отзывы, товары и контактные данные. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.
- Open Graph . Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают все наиболее популярные в рунете социальные площадки, включая Facebook, «Вконтакте», Twitter и т.п.

Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
- Микроданные . Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и атрибутов HTML для структурирования данных. Основным преимуществом микроданных остается простота использования.
- JSON-LD . Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.
- Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.
- RDFa . Данный формат используется для реализации языка Open Graph.
Какой язык и синтаксис выбрать
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя Schema.org, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать разметку Schema.org вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. В нашем руководстве описывается самый сложный и самый правильный /upload/img/2015-11-11-tex-01.jpg: самостоятельная сборка кода, который необходимо указать на размечаемой странице. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.
Schema Creator
Веб-сервис Schema Creator - простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать английский язык на базовом уровне или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.
Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).

На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.

В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.
Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, выберите второй вариант.

Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.

В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.

Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:
- Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Прочитайте по применению этого инструмента. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
- Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org. Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться. Подробнее в инструкции .
- Для сайтов на Drupal воспользуйтесь модулем Schema.org .
- Существуют плагины и модули микроразметки для других популярных CMS: Magento , OpenCart , 1С-Битрикс и так далее.

Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией . С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
Как разметить страницу с помощью маркера Google
Вы можете получить расширенные сниппеты, разметив страницу с помощью маркера в кабинете для вебмастеров Google. Для этого авторизуйтесь в Search Console и выберите в меню «Вид в поиске – маркер».

На открывшейся странице нажмите кнопку «Начать выделение».

Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».

Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.

Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».

Таким же способом разметьте остальные данные. Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т.п. После выделения нужных данных нажмите кнопку «Опубликовать».

После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
Как получить расширенный сниппет с помощью мастера разметки структурированных данных Google
С помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».

На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером.

После завершения разметки нажмите кнопку «Создать HTML». Скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.

Как получить расширенные сниппеты с помощью «Яндекс.Вебмастер»
Для формирования расширенных сниппетов вы можете воспользоваться инструментами для вебмастеров «Яндекс». Для этого выберите меню «Содержимое сайта».

Выберите тип данных, которые должны отображаться в расширенном сниппете. Это могут быть «Товары и цены», «Рецепты», «Рефераты», «Отзывы», «Словари», «Автообъявления».

Следуйте предложенным сервисом инструкциям. Например, чтобы добавить в сниппет информацию о товарах и ценах, вам нужно создать и загрузить YML-файл. Чтобы получить расширенный сниппет для страницы с описанием рецептов, необходимо добавить на страницу микроданные или микроформаты с соответствующей разметкой и дождаться очередной индексации сайта.
Как получить расширенные сниппеты с помощью микроформатов
С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
- hCard (контактная информация).
- hReview (отзывы).
- hCalendar (события).
Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с персональной информацией, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.

Как получить расширенные описания в социальных сетях
Универсальный инструмент для решения этой задачи - протокол Open Graph. Его «понимают» наиболее популярные социальные сети, включая «Вконтакте», «Фейсбук», «Твиттер», Google+ и другие.
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором, например, таким . Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами
и . 
Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Чтобы получить привлекательные описания в Twitter, вы можете воспользоваться Twitter Cards. Вам поможет подробная
Общую информацию о сниппете и правилах его создания, мы рассказывали в статье «Сниппеты: как заставить поисковики показывать нужный вам сниппет ». Сегодня мы поговорим о расширенных возможностях Яндекса, которые могут сделать данный элемент вашего сайта ещё более привлекательными.
Взгляните - какой из предложенных вариантов вам больше нравится?
а) Сформированный с учётом настроек Яндекса:
б) Или созданный автоматически, без каких-либо дополнительных настроек:
Полагаю, ответ очевиден: первый вариант показывает больше полезной информации.
А теперь, давайте разбираться…
Как настроить сниппет в Яндексе?
Способ №1. С помощью сервиса Яндекс.Вебмастер
- Если вы ещё не добавили свой сайт в Яндекс.Вебмастер , то самое время сделать это. Процесс несложный, просто следуйте инструкциям.
- После добавления сайта и подтверждения прав на управление, зайдите в раздел «Содержимое сайта» → подраздел «Товары и цены» → «Начать работу».
- Заполните все необходимые данные: контакты, регион и т.д.
- Подготовьте файлы YML , в которых опишите товар или услуги. Именно эти данные будут показываться в сниппете.
- Зайдите во вкладку «Источник данных» и укажите путь к YML файлу.
Плюсы: достаточно просто, сервис шаг за шагом помогает заполнить все данные правильно.
Минусы: во-первых, каждый раз, когда информация о компании меняется, придётся заходить в Яндекс.Вебмастер и менять настройки; во-вторых, эти настройки не распространяются на другие поисковики. И если в Яндексе ваш сниппет будет хорош, то, например, в Google он будет всё таким же унылым. Еще из минусов можно назвать возможные проблемы с созданием YML-файлов: нужно знать очень много нюансов, чтобы файл был корректно сделан и учтен Яндексом.
Способ №2. С помощью микроформатов.
Микроформат - это формат семантической разметки страниц. Т.е. к привычному HTML-коду страницы добавляются особые атрибуты, которые «намекают» роботам, что именно написано в каждом блоке текста. А роботы эту информацию помещают в соответствующий раздел сниппета.
Вот так, например, выглядит кодировка адреса из приведённого выше примера:
Популярные микроформаты:
hCard — микроформат разметки контактов
hRecipe — микроформат разметки кулинарных рецептов
hReview — микроформат разметки отзывов
hProduct — микроформат разметка товаров
Плюсы: один раз правильно заполните микроразметку и пользуйтесь результатом, изменения в исходную информацию вносятся достаточно легко.
Минусы: микроформаты не всегда поддерживаются другими поисковиками, и в Google вы рискуете остаться с обычным сниппетом.
Способ №3. С помощью семантической разметки Schema.org.
Принцип действия тот же, что и у микроформатов для Яндекса - добавляем соответствующие атрибуты микроразметки Schema.org к кодировке сайта и получаем желаемый результат. Разница лишь в том, что данная семантическая разметка поддерживается всеми основными поисковиками.
Плюсы: универсальная разметка для основных поисковиков. Вносить изменения в контент совсем не сложно.
Минусы: новичками трудно разобраться со всеми атрибутами микроразметки самостоятельно, поэтому необходимо или поручить это дело специалисту, или потратить -дцать часов кропотливой работы на изучение, кодировку, тестирование.
Какой способ формирования сниппета в Яндексе выбрать - решать, конечно, вам. Мы, как правило, пользуемся третьим, универсальным методом, и помогаем корректировать для своих клиентов сниппеты на основе семантической разметки Schema.org . Если есть интерес, то и над вашим сайтом поколдуем -
 Как обойти аккаунт Гугл — снимаем все запреты вместе с блокировкой
Как обойти аккаунт Гугл — снимаем все запреты вместе с блокировкой Питание планшета в машине без батареи
Питание планшета в машине без батареи Обновление ps3 3.55. Подробное руководство по прошивке PS3. Менеджер multiMAN для запуска игр на кастомной прошивке
Обновление ps3 3.55. Подробное руководство по прошивке PS3. Менеджер multiMAN для запуска игр на кастомной прошивке