Divi Builder – page builder wordpress на русском языке. Как создать макеты с пользовательских страниц на WordPress Beaver Builder
Построение адаптивных страниц, используя стандартный вид виджетов путём их распределения и переноса на странице редактирования.
Page Builder
– это наиболее популярный плагин для создания страниц в системе WordPress
. Он позволяет очень легко и просто сделать адаптивный макет, используя привычные виджеты. Ваш контент адаптируется под любое устройство, поэтому его будет удобно читать как на стационарных компьютерах, так и на мобильных девайсах.
Был создан интуитивный интерфейс, который похож на саму систему WordPress . Теперь легко выучить как построить красивый и адаптивный вариант содержания для ваших страниц сайта.
Page Builder
работает с обычными виджетами WordPress
, поэтому вы всегда найдёте то что ищете. Разработчик постарался создать специальный набор из виджетов, чтобы вы смогли выбрать из огромного числа плагинов именно то, что нужно.
- Работа с вашими темами
- Плагин даёт полную свободу действий для выбора любой из тем WordPress , поэтому является универсальным средством. Преимуществом данного подхода становится изменение собственных шаблонов по своему усмотрению, контент всегда остаётся с вами. Помимо этого, с компонентом предлагаются бесплатные шаблоны, которые прекрасно работают с Page Builder .
- Не требуется знание кода
- Простой интерфейс, подразумевающий под собой перенос и распределение на панели виджетов, что означает отсутствие написания отдельного кода. Расширение генерирует его за вас.
- Кроме вышеперечисленного, разработчики плагина не ограничивают вас в выборе предустановленных параметров и форматов. Page Builder полностью настраиваемое решение и очень гибкое. Вы можете выбрать точное количество колонок и рядов, а также ширину каждого из них до десятой доли. Гибкость расширения проявляется и в возможном использовании каждого ряда, есть вероятность создания пропорционального контента.
- Редактирование в реальном времени
- Данный плагин поддерживает редактирование в настоящем времени. Этот инструмент позволяет просматривать содержимое и управлять виджетами на месте. Лучший способ и самый быстрый при настройке вашего сайта.
- История браузера
- Расширение помогает прокручивать изменения, а также экспериментировать с разными форматами и контентом, не боясь неправильно что-то сделать.
- Стили виджетов
- Данный инструмент даёт полный контроль над созданием уникального содержимого. Изменяйте такие атрибуты как отступы, цвет фона, пробелы и многое другое. Вам также доступны CSS классы, с которыми можно получить еще больше улучшений.
- Всегда бесплатно
- Page Builder – как и сам WordPress , всегда останется бесплатным, он будет только лучше с каждым новым обновлением. Плагин имеет поддержку и развитие уже несколько лет, есть и бесплатная поддержка на форумах.
- Активная разработка
- Компонент обладает самыми новыми и лучшими расширениями и дополнениями, которые доступны для поиска на страницах GitHub. Вы можете сами стать разработчиком, для этого необходимо прочитать специальную документацию.
- Доступно на 17 языках
- Благодаря профессиональным переводчикам и сообществу Page Builder теперь говорит на многих иностранных языках таких как болгарский, русский, немецкий, голландский, французский, итальянский, польский, португальский, финский, японский и многие другие.

Для создания страницы в WordPress, где нужны колонки или встроенные блоки с виджетами, мы раньше использовали шорткоды. Это давало нам возможность делать правильную расстановку блоков с разным типом контента, на всем протяжении страницы. При этом, нас почти ничего не ограничивало, но все же это было крайне не удобно, не смотря на прекрасные результаты и красиво оформленные страницы сайта, а также занимало много времени.
Теперь появился удобный инструмент - плагин Page Builder , который взял на себя организацию данного процесса и сильно упростил нам работу с созданием новых материалов в WordPress.
Бесплатных плагинов Page Builder не так много, но и их достаточно, чтобы выбрать тот, который нам более всего покажется удобным. Стоит отметить, что в большинстве премиум шаблонов WordPress, есть свой собственный плагин Page Builder. Но мы будем рассматривать сегодня только бесплатные.
Бесплатные плагины Page Builder
Список плагинов, как я уже сообщал, довольно короткий:
Принцип устройства и работы с любым плагином Page Builder очень схожи, поэтому останавливаться на особенностях каждого плагина в отдельности я не стану. В примере же будет фигурировать плагин Page Builder by SiteOrigin.

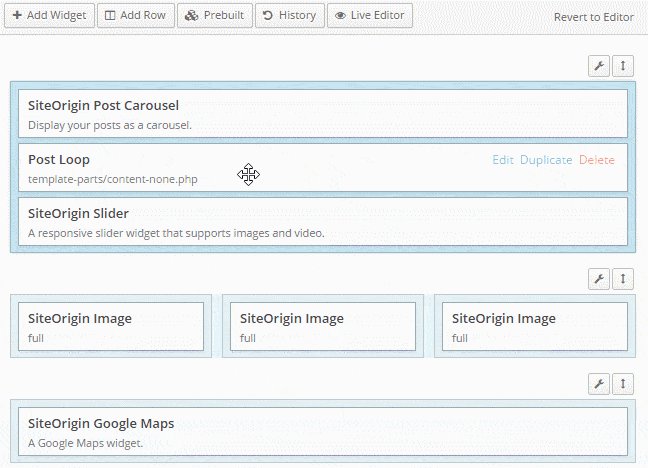
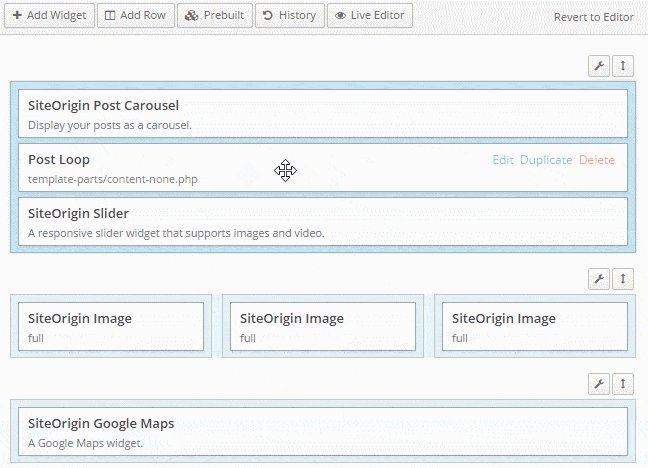
Начало работы с плагином Page Builder by SiteOrigin
Вверху слева - две кнопки-иконки (1-плюс и 2-три вертикальные полоски).
- Нажав на плюс - можно выбрать виджет (текст, картинку, видео, табы, галерею и т.д.).
- Нажав полоски - можно выбрать количество колонок.
Начинать нужно с выбора количества колонок. Выбрав - мы получим поле, в которое можно теперь добавлять виджеты. В плагине Page Builder by SiteOrigin, по умолчанию стоит две колонки, поэтому мне не редко приходиться исправлять 2 на 1.
Если вы добавили две или три колонки, необходимо нажать на голубое поле, в которое вы собираетесь добавить виджет (оно станет чуть ярче, активируется) и после этого выбирать виджет, нажатием на плюсик. Если вы случайно забыли выбрать поле, то ваш виджет добавится в самое верхнее поле. Просто перетащите его оттуда, куда вам нужно.
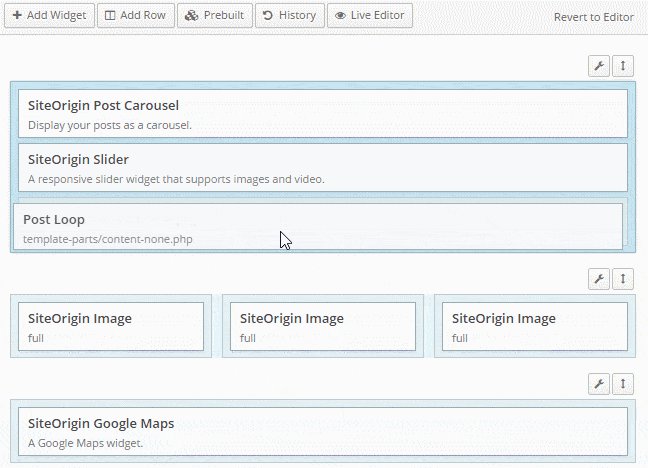
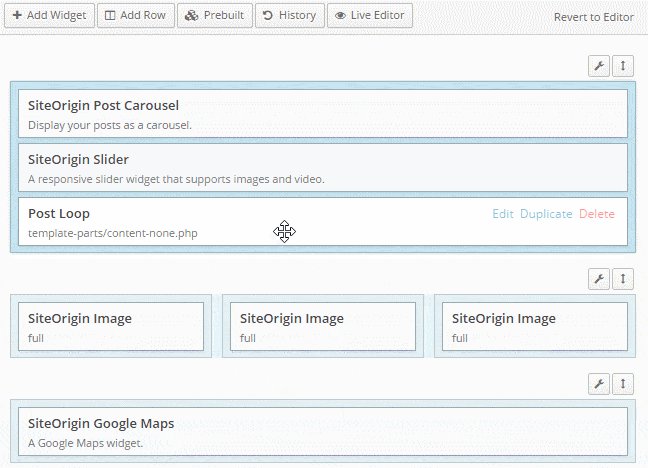
Вы можете не нажимать каждый раз на плюсик, если у вас рядом есть блок с аналогичным типом контента. На каждом блоке виджета, есть три ссылки справа: Edit - Duplicate - Delete.
Нажмите Duplicate (копирование) и вы получите копию блока. После этого перетащите в нужное вам поле, нажмите - Edit и отредактируйте содержимое блока. Нажатием Delete, вы удалите не нужный блок.
Выводы
Конечно, по началу нужно будет привыкнуть к Page Builder, но потом..., вы ни секунды не пожалеете, что установили этот плагин и научились им пользоваться. Вы по прежнему сможете пользоваться любым типом создания контента - текстовый, визуальный и Page Builder. Однако, для каждой конкретной страницы (поста), нужно будет выбирать или первые два способа создания страницы или Page Builder, это единственное "неудобство".
Остались вопросы, посмотрите обзор обновленного плагина в статье:
или задавайте в комментах.
Firstly, we would like to thank you for purchasing Pav Fashion and chosen it for your website. We outline all kinds of good information, and provide you with all the details you need to use Pav Fashion.
If you are unable to find your answer here in our documentation, feel free to ask for help from our support team, all you have to do is submitting a ticket via our .
Opencart 2.x and Layout Builder
Pav Opencart is native with OpenCart 2.x, the latest version of OpenCart and it"s powered with the best Opencart page builder, you can check out the video tutorial
Here are some significant changes in Opencart 2.x
- Google reCAPTCHA added for contact page and product reviews
- Amazon Login and Pay module added
- Global Payments module added
- PayPal merchant on boarding added to PayPal Express module
Pavo Fashion OpenCart theme Overview
Pav Fashion is a responsive OpenCart theme for Fashion, High - tech, and Beauty. The OpenCart theme is developed with Pavo Framework version 4, LESS, it integrates Bootstrap 3, Font Awesome, supports HTML5 and CSS3. Pav Fashion menu system is powerful with MegaMenu and Off-canvas.
The theme also supports many modules that will help you save time and money to build a full functionality E-commerce website.
- Pav MegaMenu
- Pav Vertical MegaMenu
- Theme Control Panel
- Pav Home Page Builder
- Pav Blog Category Module
- Pav Blog Latest Comment Module
- Pav Blog Latest Module
- Pav Blog Management
- Pav Carousel
- Pav Category Banner
- Pav Custom Module
- Pav Deals
- Pav Layers Sliders
- Pav Newsletter
- Pav Product Carousel
- Pav Product Tabs
You can have a complete E-commerce website in some simple steps with our sample data package included when you install the theme.
Download and Installation
The instruction is to help you with installation of the Pav Fashion.
Download packages
To download Pav Fashion, please check it out at:
Once the download is complete, unzip the file and you would see the following packages:
- Guides - our detail documentation for the theme
- Quickstart package - for quickstart installation
- Theme folder - for manual installation
- Modules - the installation packages of all modules used in the theme
- Source - the PSD files of the theme
- Licensing - the theme license
System Requirements
OpenCart requires certain technical requirements to be met for the store to operate properly. First, a web server must be created to make the OpenCart store publicly available on the web. Domain names and hosting services can easily be purchased for an affordable price.
When selecting a hosting service, you should check to see that these server requirements are provided and installed on their web servers:
- Web Server (Apache suggested)
- PHP (at least 5.3)
- Curl enabled
- Database (MySQLi suggested)
Quickstart Installation
The Quickstart Package includes Opencart core, Pav Fashion theme, Extensions supported for the theme, and Sample data. Quickstart is the best choice for beginner to explore back-end settings and for new site building. Installing the Quickstart steps is just like Opencart installation, after the step, you will have a site that is exactly the same as our demo site.
Installing in Localhost or installing on your hosting is almost the same. Here is the quick guide to install Quickstart in localhost.
- Step 1 - Create a folder in htdocs folder for Xampp, www folder for Wamp
- Step 2 - Unpack the Quickstart package then copy all the files and folders to the new created folder.
- Step 3 - Create database: You can create a database in your hosting provider"s control panel, for example cPanel. It may also be possible to do so in phpMyAdmin. Remember to take note of the details that you use as you"ll need them for the next step.
- Step 4 - Auto - installer: The final step is to run the auto-installer. Open your favourite web browser and add “/install” to the end of your site"s website address. When doing this you should see with the following page:
The 4 steps in the auto-installer wizard.
- Accept License: Click “Continue” after reading the GNU licence.
- Pre-Installation: The pre-installation page checks that your server meets the minimum requirements. If there are any issues then you may need to contact your hosting provider. Assuming that everything is okay, click the “Continue” button.

- Configuration: In section one, enter the database details that you used in step 3 and in section two enter your desired admin username, password and email address. Once all of the information is entered, click the “Continue” button.

- Finished: That"s it! Now delete or rename the installation directory and you"re DONE.

Theme Installation
Before you install this theme:
- Read our complete instruction to install theme
- Make sure you have installed and running the correct version of OpenCart: OpenCart 2.x
- Take a FULL BACKUP for your site
We recommend to use this theme on a new, clean installation shops without custom core modifications.
Steps to install Pav Fashion Theme manually:
Step 1 - Unzip the theme package
After unzip the download package, please unzip the theme package - pav_fashion_themes_unzip.zip
Step 2 - Upload theme to your OpenCart site root directory

Module Installation
Step 1 - Unzip the module package
Step 2 - Upload the folder admin, catalog,... in the Module package that you want to install to the root directory of your OpenCart site

Step 3 - When you install Fashion theme manually, please unzip the Quickstart file: pav_fashion_full\pav_fashion_quickstart.zip\image. Then go to image folder and copy to theme folder.
Step 4 - After uploading all the folders, you can install it as Quickstart installation
Step 5 - Go to your OpenCart site admin panel, navigate to: Extensions → Modules , find the module you just uploaded then hit the "Install" button to proceed with the module installation.
After installing all modules, please navigate to Design → Layouts
Click on the Edit button to choose the page you need to edit then click on the Add module button.

Choose any module you want and assign the position for it

Theme Configuration
Supported themes/layouts
Pav Fashion is a 4 in 1 OpenCart theme. It supports 4 themes/layouts. Each theme/layout supports 2 skins: Default, Dark. It has different style and different layout structure.
1. Fashion home 1 theme/layout

2. Fashion home 2 theme/layout

3. Fashion home 3 theme/layout

4. Fashion home 4 theme/layout

Active Theme
Once the theme is uploaded, access your admin panel, navigate to: Admin > Extensions > Themes . Next, select Edit button.

And set Pav Fashion General section as your default store.
In here, you can configure the image size for category, product thumbnail, product popup, etc that fit your layout best

Image Size Adjustment
To configure the logo and favicon for theme, please navigate to: Admin > System > Settings and select Edit button.

Next, select Image tab and set store logo and icon for theme.

Theme Control Panel Setting
Pav Fashion supports Theme Control Panel module that allows you to manage your theme and customize your theme easily based on tons of options built in such as Custom Font, Layout management, compression, etc.
From your OpenCart site admin panel, go to Admin > Extensions > Modules , open the setting panel of Theme Control Panel module.

General Settings
In the General setting, you can see a lot of settings. The screenshot below is based on our Demo site.

Here are the main things that you can do with the General setting panel.
- Select theme for your site: Default or Dark.
- Theme layout width: You can design width for your layout or using auto mode by adding auto in the Theme Layout Width field.
- Using customized copyrights info or not
- Enable or disable OffCanvas Sidebars
- Enable Panel Tool: The tool is to quickly change theme, layout, header layout, etc on front-page of your site
- Enable Catalog Mode: Enable or disable Add to cart product.
- Using Main Content Home FullWidth or not
- Templage Layout Mode: Select mode for your template layout - Full Width, Boxed Large, Boxed Medium
- Header Layout: Choose header for theme: default, fullslide, home3 or home4.
- Enable Quickview: Enable or disable Quickview product
- Logo Type: Choose Logo In Theme or Logo OpenCart
- Product In Listing Layout: Choose Default or Swap image
- StickyMenu: Choose Fixed or No Fixed
Pages Settings
Depend on page type, there are different settings. Select the page you want to edit then change the page setting using the available parameters.

Font Settings
The Font setting panel allows you to customize font for your whole site or for specific elements in your site such as heading, module heading, body. Google Font is supported.

Static Modules Settings
Static module is a OpenCart static module, depend on theme type, there are different modules. Select the module you want to edit then change the static module settings.
1. Logo


4. Call Us

Monday - Friday .................. 8.00 to 18.00
Saturday ......................... 9.00 to 21.00
Sunday ........................... 10.00 to 21.00
5. Contact Us

Warehouse & Offices
12345 Street name, California, USA
Retail Store
54321 Street name, California, USA
0123 456 789 / 0123 456 788
Layout Settings
Thanks to the Pavo Framework version 4, Pav Fashion comes with powerful theme configuration admin panel that allows you to customize the theme easily without touching any file. You can customize font, changing logo, changing skin, etc.
Sample Data Settings
Sample data is an important part of any site, importing, exporting back-up sample data is a regular work. It"s quite complex and risky if you do it manually. Theme Control Panel module helps you solve all the difficulties with the Sample Data management system.

CSS and JS Compression
Compression Feature allows to speed up your site by merging, compressing JS and CSS files.
All cached files are stored in folder system/cache/pavo-assets/ . To clear cached you click to CLEAR button on the top right side corner of your setting panel.

CSS and JS Customization
You can add CSS rules and JS to customize for your site. The CSS rules and JS added in the panel will have highest priority so it will override the styles in your CSS files.

Live Theme Customization
This is amazed feature in our product. The feature is to customizing your theme with pre-define parameters such as font size, text color, background color, font family, etc.
Here is the steps to customizing your site with Live Theme Customization
Step 1 - Open the Live Theme Customization panel

Step 2 - Customize your site with pre-defined parameter.
The Live Theme Customization panel includes 2 main sections: the setting panel (include all pre-define parameters) and your site front-page. When you change setting of a parameter, you would see the change in the front-page at the same time.

Step 3 - Save the customization when you"re done by hitting the "Submit" button.
Pav Module Configuration
The module configuration is based on Default demo site, if you use the other layout, the module configuration is expected to be the same.
Pav Fashion supports a lot of Pav modules that help you build a full Ecommerce functionality and help with content building for your site easier. Here is the instruction to use the extension the way they are used in Pav Fashion demo site.
Pav MegaMenu module
Pav MegaMenu module helps you create MegaMenu menu for your Opencart site. The visual configuration panel allows you to see the structure of the menu in front-page. What you change is what you see.

To configure MegaMenu, please go to: Extensions > Modules, find the Pav MegaMenu module then hit the "Edit" button. There are 2 main sections in the panel: the Menu management system and MegaMenu configuration panel.
Menu management system

- Create a new megamenu
- Edit any menu item:
- Change menu item"s position: Update Order
Widget management system
Live Mega Menu Editor button in Pav MegaMenu module.
Filter By Name box or Filter By Group

Create Widget

- Select Widget type:
- Add content for the widget:
MegaMenu Configuration
Live MegaMenu Editor to access the MegaMenu configuration panel.

Pav Vertical MegaMenu module
Pav Vertical MegaMenu module helps you create Vertical MegaMenu menu for your Opencart site. The visual configuration panel allows you to see the structure of the menu in front-page. What you change is what you see.

To configure Vertical MegaMenu, please go to: Extensions > Modules, find the Pav Vertical MegaMenu module then hit the "Edit" button. There are 3 main sections in the panel: The VerticalMenu Management System, Module management system and MegaMenu configuration panel.
Menu management system

The Menu management system allows you to:
- Create a new vertical megamenu : Fill in enough necessary information for your menu such as name, title, description... Remember to Save it before logging out.
- Edit any menu item: Click on edit icon of the menu item you want to edit, then edit the settings of the menu item in the right panel.
- Change menu item"s position: Drag and drop the menu item to change its position, after changing the order of menu items, please hit the Update Order , the saving option in the panel does not save the order change of menu item.
Widget management system
To go to Widget management system, please click on the Live Vertical Mega Menu Editor button in Pav Vertical MegaMenu module.
The widgets are used to assign to MegaMenu. You can create as many widgets as you expect. The content of widget can be chosen from Filter By Name box or Filter By Group : All, Blog, Typo, Opencart, Others and Image.

You can create a new submenu for any widgets by hitting the "Setting" icon or delete the widget that is not used any more.
To create a new widget, please hit the Create Widget icon in the upper right corner.

- Select Widget type: There are a lot of widget types such as Blog, Typo, Opencart, Social, Image, Others.
- Add content for the widget: The content is depend on what widget type you select, add the required info and save the widget.
Vertical MegaMenu Configuration
In the main setting panel of MegaMenu, hit the Live Vertical MegaMenu Editor to access the Vertical MegaMenu configuration panel.

In the configuration panel, you can:
- Create sub-menu for any menu item, assign widget for the sub-menu and configure size of the sub-menu block.
- Add row, column inside created sub-menu block.
- Add class to style for column, row in sub-menu.
- Align sub-menu block: left, right, center
Pav Home Page Builder module
Pav Home Page Builder module is to help you build Homepage layout for your site the ways you want. In short, each layout is built up from blocks, each block contains columns, you can resize the columns and assign widgets to the columns. Each block, column, widget has its own setting to make sure you can build any layout you want.
To configure the module, please go to: Extensions > Modules, find the Pav Home Page Builder module then hit the "Edit" button to go to its setting panel.
Layout Settings
Pav Fashion supports a lot of layouts, you can configure, customize any layout you want easily with the visual layout configuration. You can move a position to any place in the layout, assign any module to a position, etc.
1. Home Default



Quickly edit a module
Hit the Edit icon in the module loaded in the layout and you can edit settings of the module in a popup.

Changing position to any place in the layout
You can move a module to any position inside the layout panel, there are some hard fixed positions, blocks that you can not move such as Header, Footer.

Edit the width of the module for each position
For each module, you can edit the width of the module by dragging and dropping it..

Widget management system
A new point in our framework is used for more widgets instead of using module as before to create a website. It is very easy and friendly with every user. With using this widget, you can save much time and energy. Only a few clicks, you can create a website you expect.
To go to Widget management system, please click on the "+" icon in the bottom position in Pav Home Page Builder Module

Then Add Column and Add Widget


There are two options for you choose in Module Management: Opencart Modules and Widgets
1. Opencart Modules
This Opencart Modules tab allows you to choose our modules: Pav Blog Latest Comment Module, Pav Deals,... or default Opencart module: Banner, Latest, Bestsellers,...

2. Widgets
In Widgets tab, you can choose any widget you want for your website. You can create as many widgets as you expect. The content of widget can be chosen from Filter By Name box or Filter By Group such as: All, Others, Typo, Product, Image, Piechart, Social and Opencart.

When you selected widget type, you need to add content for the widget. The content is depend on what widget type you select, add the required info and save the widget.

Pav Blog module
This is the platform for Blog on Opencart. You can create categories, blog items and get it displayed in front-page brilliantly. The module comes with a lot of settings that allow you to manage your blog post easily. It also includes comment system, a lot of modules such as Category module, Most Read blog module, Latest Comment module and Latest blog module.
To manage Your Blog system, please go to: Extensions > Modules, find the Pav Blog module then hit the "Edit" button to go to its setting panel.

General Settings

Category Page setting


Category Management

Blog Management

Comment Management

Category Module setting


Latest Comment Module setting

Front-end appearance of the module

Latest Module setting

Front-end appearance of the module

Pav Carousel module
The module allows you to add any module to display in carousel. All you have to do is adding modules you want to display in carousel, configure layout, position, max items ...
To configure the module, please go to: Extensions > Modules, find the Pav Carousel module then hit the "Edit" button to go to its setting panel.
Pav Category Banner module
This module is used in Home 2. Pav Category Banner module is to display list of products with banner in the website.
To configure the module, please go to: Extensions > Modules, find the Pav Category Banner module then hit the "Edit" button to go to its setting panel.

Pav Custom module
This module is used in Home 3 and Home 4. The module allows you to create content using HTML added to the content field.
To configure the module, please go to: Extensions > Modules, find the Pav Custom module then hit the "Edit" button to go to its setting panel.
There are a lot of custom HTML used in the site. We will show you one by one.
Pav Deals module

To configure the module, please go to: Extensions > Modules, find the Pav Deals module then hit the "Edit" button to go to its setting panel.
Pav Layers Sliders module

To configure the module, please go to: Extensions > Modules, find the Pav Layers Sliders module then hit the "Edit" button to go to its setting panel.
Pav Newsletter module
Pav Newsletter module is to manage signup newsletter for your site, you can display a SIGN UP FOR NEWSLETTER form in your site where user can add their email in the form to sign up for newsletter. In the back-end, you can create email and send to the subcriber.

To configure the module, please go to: Extensions > Modules, find the Pav Newsletter module then hit the "Edit" button. In the dashboard of the module, please select Frontend Modules to configure for the displaying of the module in front-page.
Pav Product Carousel module
This module is used in Home 3. Pav Product Carousel module is to display list of products in carousel. The products are selected based on: Featured, Latest, Best Seller, Most Viewed, Special, Top Rating.
To configure the module, please go to: Extensions > Modules, find the Pav Product Carousel module then hit the "Edit" button to go to its setting panel.

Pav Product Tabs module
Pav Product Tabs module is to display list of products in the website. The products are selected based on: Latest, Featured, Best Seller, Special, Most Viewed.
To configure the module, please go to: Extensions > Modules, find the Pav Product Tabs module then hit the "Edit" button to go to its setting panel.

Default Opencart Modules
These are default Opencart modules but it"s style has been customized to fit the theme design.
Category module
The module is to display list of category product in your OpenCart site. Its setting is so simple, just add layout, position that the module is displayed in and product image size.

To configure the module, please go to: Catalog > Categories and you can see the list of category product in your site.
Specials module
The module is to display list of special product in your OpenCart site. Its setting is so simple, just add layout, position that the module is displayed in and product image size.

To configure the module, please go to: Extensions > Modules, find the Specials module then hit the "Edit" button to go to its setting panel.
Banner module
The module is to display the banner of product in your OpenCart site. Its setting is so simple, just add layout, position that the module is displayed in and product image size.
To configure the module, please go to: Extensions > Modules, find the Banner module then hit the "Edit" button to go to its setting panel.>
Get Support
If you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don"t provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.
Создавать объемные модели в домашних условиях можно с помощью встроенного приложения в новой версии ОС от Microsoft. Для этого предназначена утилита 3D Builder Windows 10. Что это за приложение вы узнаете в этой статье.
Описание
Программа 3D Builder позволяет просматривать трехмерные изображения со всех сторон, прокручивая их во всех плоскостях рабочей среды, и готовит их к печати на 3D принтере (также прочитайте « »). Поддержка утилиты появилась в Windows 8.1, а в новой сборке ОС от Microsoft это стандартное приложение.
Вместе с приложением в ОС поставляются драйвера для подключения оборудования. Пользователю не нужно скачивать и устанавливать непроверенные приложения из сомнительных источников для распечатки проекта. Нативная поддержка 3D печати в Windows 10 должна вывести этот рынок на новый доступный уровень.
Зачем нужна и как пользоваться?
Программа предназначена для создания трехмерных моделей, которые распечатываются на специальном оборудовании. Найти исходники можно несколькими способами:

Утилита предназначена для минимального редактирования 3D изображений. В 3D Builder отсутствуют сложные функции, поэтому каждый пользователь сможет разобраться в настройках программы.
- Запустите программу → откройте нужный объект.
- Справа вверху расположена основная панель настроек макета (в каждом пункте присутствую поднастройки):

- В левой верхней части окна выберите любую часть сложного объекта.

- Укажите нужные цвета, оттенки, насыщенность, яркость для каждой части в пункте «Применить материалы» справа внизу.

- Отредактировав макет, нажмите «Объемная печать».

- Выберите принтер.
- Можно заказать печать модели через интернет.

Мнения пользователей
Пользователи отмечают простоту программы, а также возможность настроить огромное количество параметров модели. Но из-за малого распространения оборудования для 3D печати используется утилита 3D Builder редко.
Видео
Видео наглядно продемонстрирует работу с программой.
Вывод
Приложение 3D Builder создает и обрабатывает 3D модели объектов для их последующей распечатки. В нем нет сложных функций, что упрощает работу с программой. При отсутствии оборудования можно заказать распечатку проекта через интернет.
Как напечатать трехмерный объект? Изобретению трехмерной печати уже более 30 лет, вместе с ней возможности проектировщиков, медиков, изобретателей намного расширились – всего за несколько часов на специальном принтере можно «создать» практически любой объект. Представьте себе, что медики могут напечатать новый орган, вместо пораженного болезнью, и сделать успешную пересадку, а инженеры смогут воплотить в жизнь созданные ими изобретения всего за несколько часов! Не нужно ждать решение комиссии, донора, все напечатает современный принтер 3D печати!
Принцип работы принтера. Вместо чернил в него заправляют жидкие полимеры, а встроенное оборудование с ультрафиолетовым лучом обрабатывает полимер и делает его жестким, но чтобы все получилось, необходимо и программное обеспечение, например, 3D Builder Windows 10, программа специально была разработана под WindFows 10.
Первые пробные версии были еще в 8 версии ОС, но она успешно прошла адаптацию под новую и улучшенную Windows 10.
Особенность приложения – в формате, вместо привычного формата STL все созданные трехмерные изображения сохраняются с расширением 3MF. Как заявляют разработчики, это обеспечивает лучшую совместимость с оборудованием и сохранением изображения.
Найти программу можно в Меню, в списке всех приложений, поставляемых вместе с ОС Windows 10. При старте можно увидеть начальное окно:
Это ознакомительный ролик, из него можно понять принцип загрузки и обработки изображений, затем можно перейти к основному функционалу:

Это стартовое окно, здесь можно загрузить имеющиеся шаблоны или загрузить свое уникальное фото – все удобно сгруппировано по рубрикам, присутствует большая библиотека самых различных образов.
Работа с изображением начинается с его загрузки – выберите любой объект, и вставьте в рабочее окно. Как уже было сказано, 3D Builder Windows 10 может работать с файлами любых расширений, то есть загрузить можно то, что есть, но вот сохраняться они будут в формате 3MF.

Обратите внимание! 3D Builder Windows 10 должна найти ваш принтер! И только после этого можно заняться обработкой в окне, которое будет соответствовать рабочей области принтера – здесь можно увидеть сетку, с квадратами со сторонами в 1 см по горизонтальной плоскости, и линейкой по вертикали. В синем окне будет проходить выделения объекта по осям X и Y, и если вы загрузили только один, то все будет сделано в автоматическом режиме.
Панель управления
Редактура производится при помощи боковой панели управления – либо по кругу, либо увеличивая масштабирования линейкой. Они свободно перемещаются по экрану, и можно задать практически любые размеры при помощи мыши за вертикальные ограничители. Линейкой изменяется размер рамки с изображением. На экране программы видны разноцветные стрелки – ими удобно перемещать объект ближе или дальше по экрану. Стрелка указывает на опции, которыми можно трансформировать объект.

Но редактировать нужно с осторожностью – порой картинка может выйти из параметров рабочей области 3D принтера – программа 3D Builder Windows 10 обязательно выведет на экран сообщение с предупреждением, а область, которая вышла за допустимые пределы, будет выделена красным цветом.
Панель с линейными параметрами может работать в двух режимах – редактуры и управления. На картинке видны доступные параметры, которые можно изменить в любой момент:

- Можно упростить открытое изображение – убрать ненужные части объекта при наведении на него мышью;
- Разделить на части, если все изображение не умещается в заданные параметры рабочей плоскости принтера;
- Создание рельефного изображения, если нужно сделать объект объемным.
Если все, что сделали, вам не понравилось, то можно вернуть все назад из боковой панели управления кнопкой «Вернуть все назад».
Кнопками можно разворачивать объект под нужным углом, приблизить или отдалить, а можно сделать предельно допустимые принтером размеры – все находится в боковой и верхней панели управления.
Для печати нажмите кнопку, чтобы вывести изображение на принтер.

Итог
Обязательно установите драйвер из Центра Обновлений вашего оборудования – его можно найти вручную на сайте корпорации, или дождаться автоматической установки. Если модель создана, и она срочно нужна, то можно заказать печать по предлагаемой программой ссылке. Если выставлен параметр печати на 3D принтере по умолчанию, но эта опция не нужна в дальнейшем, то удаление проводится из контекстного меню по клику по ярлыку программы правой кнопкой мыши.
 Скачать бесплатно разлинованные листы
Скачать бесплатно разлинованные листы Как заблокировать телефон, чтобы вам не звонили
Как заблокировать телефон, чтобы вам не звонили Как узнать номер своего номера Киевстар?
Как узнать номер своего номера Киевстар?