Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы. Как сохранить картинки из PSD макета
Все программы в подборке бесплатны. С функциональностью Photoshop они, конечно, не сравнятся, но с простыми задачами справятся. Как минимум вы сможете просто открыть PSD-файл как изображение, а некоторые из этих программ открывают даже слои.
1. GIMP
- Операционная система: Windows, Mac и Linux.
- Русский язык: поддерживается.
Это один из самых интересных бесплатных аналогов Photoshop. GIMP читает файлы PSD без установки дополнительных плагинов, поэтому открыть файл можно так же, как и обычные изображения: File → Open.
GIMP открывает слои PSD-документа для редактирования. Но тут есть свои подводные камни: программа читает далеко не все слои, некоторые требуется растрировать. А ещё GIMP может некорректно сохранить изменения в PSD. После этого файл может не открыться в Photoshop. Последнее не должно вас беспокоить, если вы открыли файл для незначительных правок и сохранения картинки в JPEG.

- Операционная система: начиная с Windows 7.
- Русский язык: поддерживается.
Paint.NET лучше стандартного Microsoft Paint, но такой же максимально понятный и простой в использовании. Если не знаете, что делать с файлом в GIMP, открывайте Paint.NET.
Программа читает PSD, но только после установки соответствующего плагина. Для этого:
- Загрузите плагин .
- Извлеките файлы из загруженного архива.
- Скопируйте файл PhotoShop.dll.
- Перейдите в установочную папку Paint.NET (например, C:\Program Files\paint.net ).
- Вставьте файл PhotoShop.dll в папку FileTypes.
- Запустите Paint.NET.

- Операционная система: любая, так как приложение открывается в браузере.
- Русский язык: поддерживается.
Photopea - онлайн-сервис, интерфейс которого напоминает Photoshop или GIMP. Его преимущество - не нужно ничего устанавливать. Программа откроется в браузере на любом устройстве. Но онлайн-приложения зачастую не такие практичные, как устанавливаемые программы. Photopea не исключение, но зато позволяет работать со слоями в PSD-документе.

- Операционная система: Windows (для Linux и macOS есть версия ).
- Русский язык: поддерживается только в Standart и Extended-версиях.
XnView - своеобразный графический органайзер, в котором можно открыть и упорядочить коллекции изображений на вашем ПК. В XnView есть примитивные функции редактирования: можно изменить цветовую палитру, добавить фильтр или эффект.
Программа непопулярна, а зря: она способна открыть изображения в более чем 500 форматах и пересохранить их в ещё 70. Так что установите её в качестве примитивного редактора для PSD или конвертера.
В базовой версии поддерживаются только английский, французский и немецкий языки.

- Операционная система: Windows.
- Русский язык: поддерживается.
Программа IrfanView, как и XnView, предназначена для просмотра и конвертирования графических файлов. Но IrfanView поддерживает меньше форматов. Программа открывает PSD как картинку. Редактировать слои нельзя, но обычное изображение можно. Чтобы получить больше возможностей для обработки, PSD-файл сначала нужно конвертировать в другой формат.
IrfanView быстро работает и мало весит (установочные файлы занимают чуть больше 3 МБ).
Если ни один из вариантов вам не подходит, можете конвертировать PSD в JPG, используя Go2Convert или любой другой конвертер. Вы также можете открыть PSD как картинку в Google Drive.
В этом уроке вы узнаете, как сохранить документ в фотошопе . После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):

Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:

- В верхней части расположено окно для выбора места сохранения вашем жестком диске.
- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:

В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу. Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.

Те кто новичок в Фотошопе, наверняка задаются вопросом, почему в нём предусмотрено два типа сохранения своих работ — «Save As» и «Save for Web & Devices»? К тому же и графических форматов выпадает целый список… Об этом и пойдёт речь ниже.
Давайте для начала коснёмся графических форматов. Рассмотрим самые распространённые из них и для каких ситуаций они приспособлены лучше всего.
PSD (Photoshop Document)
PSD – это фирменный формат Photoshop’а, его визитная карточка. Он развит просто всесторонне, так как: поддерживает «слоистую» структуру готовых или не совсем графических работ, обтравочные пути, информацию о каналах и и произведённых в них изменениях без потери в качестве при многократном пересохранении.
Как правило, этот формат выбирают в случае если работа ещё не закончена, либо если вы хотите сохранить последовательность проделанных операций, отдельные элементы расположенные на слоях, эффекты и т.д. правда, размер такого файла значительно больше чем аналогичной картинки, но сохранённой в «jpg». О нём пойдёт речь далее…
JPG (JPEG, Joint Photographic Experts Group)
Самый распространённый и востребованный формат изображений. Не побоюсь сказать, но в нём сохраняют большая часть всех пользователей фотоаппаратуры, начиная от простых любителей и продолжая «продвинутыми» любителями. Профи его также используют, но в основном лишь на конечном этапе создания фотографии, после того как их фотокартина на всех этапах обработки не раз перекочует из одного графического формата в другой. Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Относительно данного формата я бы рекомендовал следующее. Если вы сохраняете именно фотографию, к тому же имеющую яркую, цветовую палитру, то смело выбирайте «jpg». Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Качество картинки в формате «jpg» контролируется, причём в тесной взаимосвязи с «весом» картинки. Чем больший процент сжатия вы примените, тем больше цветов из картинки выкинется, что в свою очередь значительно урежет размер сохранённого изображения. Гонка за экономией в занимаемом на диске пространстве не проходит бесследно и изображение теряет свою привлекательность – появляются шумы, особенно на границах цветовых переходов, мелких деталях (развевающихся волос, тонких линий и т.д.)
GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
PNG (Portable network graphics)
Сущетвуют два варианта сохранения в формате «png» — в 8-битном и 24-битном виде. Данная операция осуществляется через меню File>Save for Web & Devices…
Коротко о каждом варианте.
«png (8 bit)" также как и «gif» различает только 256 цветов, что уже делает его самым непривлекательным средством для сохранения фотографий. 8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
«png (24 bit)" по сравнению с 8-битным вариантом, а также «jpg» и «gif» имеет одно важное достоинство – он единственный, кто может сохранять полупрозрачность, то есть если «gif» и «png (8 bit)" способны только на два значения прозрачности – прозрачно/непрозрачно, то в 24-битном варианте предусмотрено гораздо большее количество промежуточных значений. Это качество в основном востребовано в области веб-дизайна. В повседневной работе с изображениями оно вам врядли пригодится.
И ещё.. Все перечисленные форматы, за исключением «psd» можно открыть в любом стандартном просмотрщике изображений, а также без проблем загрузить в интернет.
А теперь несколько слов о предлагаемых в Photoshop’е методах сохранения. Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)", но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Метод сохранения через меню File>Save for Web & Devices… в свою очередь не подходит для формата «psd», зато с остальными форматами данная операция проходит как по маслу. Главное достоинство в этом случае – возможность очень тонкой настройки качества получаемой на выходе картинки, а значит и контроль объёма файла. Также удобна опция предварительного просмотра результата сохранения картинки ещё в процессе подбора оптимальных параметров сжатия. И что ещё важно в случае с форматом «gif» — методом сохранения File>Save for Web & Devices… вы можете сохранить gif-анимированное изображение!
Этим сценарием фотошопа я пользуюсь практически постоянно, когда создаю подборки для своего сайта. В основном это касается редактирования картинок. И в данном случае пакетная обработка существенно экономит время. Для начала нам, естественно, нужен документ фотошопа, в котором будет несколько слоев. Потом через меню мы вызываем специальное диалоговое окошко, где указываем путь сохранения картинок, префикс для названия файла, выбираем тип файла (в основном это jpg) и устанавливаем уровень качества картинки. Потом запускаем скрипт и получаем готовые картинки.
Шаг 1
Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
Шаг 2
В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3
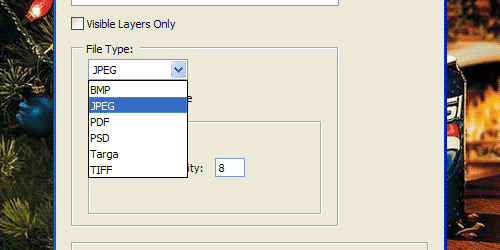
В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю. Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4
Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6
После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6
Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
 Что делать, если не работают физические клавиши управления?
Что делать, если не работают физические клавиши управления? почему такой китаец не нужен
почему такой китаец не нужен Electrum – биткоин кошелек Электрум
Electrum – биткоин кошелек Электрум