Настройка W3 Total Cache — Плагин WordPress Кэширование. Настройка плагина кэширования W3 Total Cache
W3 Total Cache – один из двух самых популярных плагинов для кеширования сайтов на WordPress. Сегодня у нас статья — руководство по полной настройке этого плагина.
Сама по себе установка W3 Total Cache простая, но потом плагин буквально начинает бомбардировать вас огромным количеством опций: тут вам и кэширование браузера, и объектное кэширование, и кэширование фрагментов диска, так что если вы не разработчик, то у вас голова пойдет кругом.
И еще факт, который реально раздражает — вы не можете просто взять и включить все опции. Если, как у большинства людей, у вас простой, виртуальный хостинг, то это может существенно затормозить работу всего вашего сайта. Так что, вам нужно выбрать и настроить нужные только вам типы кэширования.
1. Конфигурация Общих настроек (General Settings)
Существует два уровня настроек W3 Total Cache. Сначала вам нужно настроить «Общие настройки», где вы включаете или выключаете более 10 разных W3 Total Cache-опций. Затем вам откроется доступ к отдельным страницам с настройками для каждого модуля.
После инсталляции W3 Total Cache, вам, прежде всего, нужно зайти в «Общие настройки»:
Начнем с того, что откроем таб «Общие настройки». Вот как нужно настроить каждую опцию, которую вы видите на странице «Общие настройки»:
1.1 Общие (General)
Первый бокс позволяет вам быстренько включить или отключить все опции W3 Total Cache. Было бы здорово просто взять и нажать на эту кнопочку.., но нельзя.

Также здесь можно включить режим привью (Preview mode). В этом режиме все внесенные изменения не коснуться живого сайта, пока вы их не одобрите окончательно. Если вы работаете на загруженном живом сайте, то стоит использовать этот режим. Но если вы настраиваете W3 Total Cache на свежей WordPress-инсталляции или на вашем сайте мало трафика, то просто проигнорируйте этот режим.
1.2 Кэш страницы (Page Cache)
Следующий бокс – это кэш страницы (Page Cache). Кэш страницы – это то, что вам нужно. Одно кэширование страницы уже способно существенно улучшить производительность вашего сайта. После включения этой опции, вам нужно выбрать метод кэширования страницы (Page cache method).

Метод, зависит от вашего хостинга.
- Для виртуального хостинга: выберете Disk: Enhanced.
- Для выделенного сервера или VPS: вы можете использовать один из методов кэширования Opcode
Если вы не уверены в том, какой вид хостинга используете, то, вероятно, у вас все-таки виртуальный хостинг 🙂 так что если сомневаемся, выбираем метод Disk: Enhanced.
1.3 Minify (Минификация)
Переходим к следующему пункту: Minify. Минификация – это базово уменьшение файлов HTML, CSS и JavaScript без потери их функциональности. Эффект достигается путем удаления ненужной информации, типа разрывов строк и длинных пробелов. Вот почему минимизированный код так тяжело читать человеку.

Не вдаваясь в детали, минификация – это нечто такое, что всегда рекомендует Google PageSpeed, так что ей нельзя пренебрегать.
Когда вы кликаете на кнопочку включить, W3 Total Cache выводит предупреждение о том, что на сайте возможно появятся неполадки. И они действительно могут появиться, так что вам нужно будет подстроить минификацию под себя.
Начнем с того, что поставим Minify mode в режим Auto. Я не могу обещать, что в этом случае ваш сайт продолжит бесперебойно работать. Если сайт прекратил нормально работать, то поиграйте с настройками. В таких случаях я обычно переключаюсь на плагин типа Autoptimize для минификации, или же просто отключаю эту опцию в W3 Total Cache. Также можно использовать CloudFlare со встроенной минификацией.
Обязательно сначала попробуйте минификацию W3 Total Cache, хотя этот способ и не дает гарантии, что ваш сайт будет работать также стабильно, как прежде.
1.4 Opcode Cache

Свежие версии W3 Total Cache включают Opcode кэширование. Но если у вас виртуальный хостинг, вы, вероятно, даже не сможете включить эту опцию. Для большинства пользователей эта опция недоступна, так что я не обращаю на нее внимание.
1.5 Database Cache (Кэш базы данных)

Согласно мнению разработчиков W3 Total Cache, “W3TC – это швейцарский нож, который вы должны попробовать. В общем caching object cache и database cache to disk — это то, что использовать не рекомендуется.”
Кэширование базы данных (Database caching) может потенциально разогнать ваш сайт, переместив исполнение процессов из базы данных в процессор/память. Но есть проблема – для большинства виртуальных хостингов база данных лучше работает с нагрузкой, чем процессор или память. Так кэширование базы данных может замедлить работу вашего сайта, перегрузив другие аспекты вашего сервера.
Так что, если у вас виртуальный хостинг, то лучше оставить кэширование базы данных отключенным.
1.6 Object Cache (Объектное кэширование)
Объектное кэширование может разогнать ваш WordPress-сайт…или же может существенно затормозить работу админки WordPress.

Если вы пытаетесь понять, почему админка WordPress медленно работает, то, прежде всего, вам следует отключить объектное кэширование. Вот почему я рекомендую отключить объектное кэширование. Конечно, вы можете это все протестировать, но если у вас виртуальный хостинг, то этот вид кэша вряд ли будет полезен, а скорее всего, затормозит работу админки.
Но здесь есть одно исключение: если у вас есть крайне динамичный проект (например, BuddyPress, bbPress и т.д.), вы можете рассмотреть объектное кэширование.
1.7 Browser Cache (браузерное кэширование)
Если вы когда-нибудь прогоняли свой сайт через Google PageSpeed Insights, то вы вероятно, знаете, что “leverage browser caching” (усилить кэширование браузера)– это любимое сообщение данного инструмента. И здесь вы можете применить это усиление.
Кэширование браузера – это простой метод улучшения производительности сайта путем кэширования данных в браузере посетителя. Так как все упирается в локальное хранение данных на компьютерах ваших посетителей, то не нужно бояться того, что работа вашего сайта затормозится.
Неважно, какой у вас хостинг, в любом случае вы должны обязательно включить этот вид кэширования
1.8 CDN
Если вы используете CDN, вы можете подключиться к W3 Total Cache с помощью этой опции. Вы можете попытаться найти ваш CDN-сервер в выпадающем меню, или выбрать Generic Mirror, если в списке нет нужной опции.
Если вы используете CloudFlare, не нужно интегрироваться здесь. Вместо этого вам нужно будет добавить расширение CloudFlare. Вы можете сделать это из таба Extensions.

Если вы не используете CDN, то не включайте этот бокс. Включать эту опцию нужно только, если у вас уже есть CDN провайдер.
1.9 Reverse Proxy (Обратный прокси)
Большинство WordPress-сайтов должно игнорировать эту опцию. Обратный прокси – это такая вещь, что если вы настолько продвинуты, что уметь ее использовать, то вам вероятно нет нужды читать этот гайд:)
1.10 Monitoring, Fragment Cache, Misc, and Licensing (Мониторинг, Кэш фрагмента, Misc и лицензирование)

Эти опции вы можете просто проигнорировать: пропустите их и преступите к секции Debug.
1.11 Debug (устранение проблем) Monitoring, Fragment Cache, Misc, and Licensing
Если у вас возникли проблемы с W3 Total Cache, то вы можете включить дебаг-опции, но только временно. Для обычного использования отключите все эти боксы. Так как если они не используются для решения проблем, то производят много лишнего кода.
Вот и все настройки секции General Settings. Не забудьте сохранить изменения.
Настройка индивидуальных методов кэширования
Теперь давайте настроем методы кэширования, которые включили ранее. Вам не нужно настраивать выключенные опции, так что настраиваем только включенное ранее. Предупреждаю, что если я не описал далее какие-то настройки, то вы можете оставить все, как есть по умолчанию, так как просто слишком много опций, чтоб писать по каждому пункту.
Настройка Кэширования страницы (Page Caching)
Сначала идет кэширование страницы. Здесь большинство настроек оставляем по умолчанию, но есть несколько важных моментов, которые надо настроить.
Прежде всего, если вы используете SSL, вы должны поставить галочку напротив Cache SSL (https) requests. Также поставьте галочку напротив Cache feeds, не зависимо от того, используете вы SSL или нет:

Немного прокрутите страницу вниз и включите опцию Automatically prime the page cache. А также вам нужно выбрать Preload the post cache upon publish events. Здесь можно оставить цифры, как по умолчанию. Убедитесь в том, что вы также добавили URL карты сайта:

Если вы не уверены в своих действиях, то все остальное оставьте так, как есть, но убедитесь в том, что сохранили изменения.
Настройка Minify
Секция «Минификация» может быть не так проста в настройке. Ведь пока вы что-то не попробуете, вы не узнаете, насколько негативно это скажется на работе вашего сайта. Так что советуем вам начать с настроек по умолчанию. Но если что-то с сайтом пойдет не так, то придется немного поработать с настройками.
Вы можете попытаться поиграть с настройками минификации плагина W3 Total Cache, чтоб решить какую-либо проблему. Но тут надо будет очень сильно углубиться в проблему, а это не так уж легко, если вы не разработчик.
Я думаю, что гораздо проще переключиться на Autoptimize, если настройки минификации W3 Total Cache по умолчанию вызывают проблемы. Если вы используете CloudFlare, вы также можете использовать преимущества встроенной минификации CloudFlare.
Так что если вы переключитесь на Autoptimize или CloudFlare, убедитесь в том, что вы отключили минификацию в табе General Settings.
Object cache
Тут можно выставить время жизни объектов кэша и интервал очистки. Оставьте время как есть, по умолчанию. Настройки ниже касаются мультисайтовости, так что их тоже трогать не стоит большинству пользователей.
Как настроить кэш браузера (Browser Cache)
Теперь вам нужно настроить кэш браузера. Не забудьте, что я пропустил настройку database caching и object caching, потому что большинство из вас должно эти опции отключить.
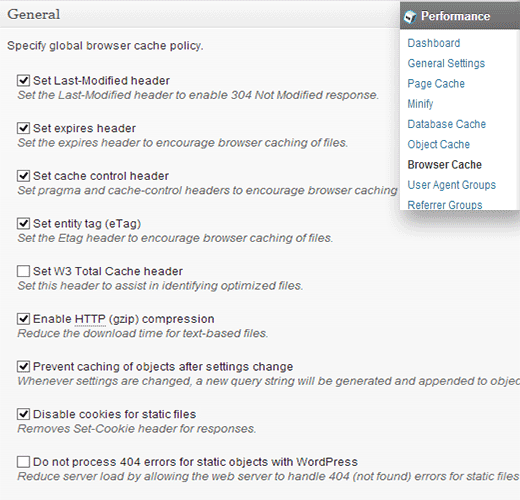
Для кэширования браузера вы должны включить 6 первых опций, а именно:
- Set Last-Modified header
- Set expires header
- Set cache control header
- Set entity tag (eTag)
- Set W3 Total Cache header
- Enable HTTP (gzip) compression

Прокрутите страницу вниз и поставьте галочку напротив пункта Do not process 404 errors for static objects with WordPress. Все остальное советуем оставить, как есть.
Настройка CDN
К сожалению, здесь мы не можем дать вам точных инструкций, так как настройки зависят от того какой CDN вы используете и используете ли вообще. К счастью благодаря тому, что W3 Total Cache – это очень популярное решение, большинство CDN-провайдеров предлагает детальные инструкции процесса настройки.
Помните, что если вы используете CloudFlare в качестве WordPress CDN, вам нужно добавить расширение CloudFlare в табе Extensions.
W3 Total Cache Extensions (Расширения)
Я уже упомянул расширение CloudFlare, но W3 Total Cache также включает расширения для большого количества других инструментов.
Например, есть расширения для:
- Google AMP pages
- CloudFlare
- FeedBurner
- Genesis Framework (Обязательно установите, если используете Genesis)
- Yoast SEO
- WPML (Обязательно установите, если используете WPML для перевода).
Каждое расширение требует какой-либо настройки. К примеру, если вы включите CloudFlare, вам нужно будет ввести API-ключ активации. Затем вы можете работать с функциями CloudFlare прямо из W3 Total Cache:
Слишком сложно? Просто выберете другой плагин кэширования.
W3 Total Cache — плагин конечно мощный и будет отличным решением для опытных пользователей, но для новичков рекомендую использовать более дружественные к пользователю плагины кэширования, к примеру Cache Enabler , или великолепный WP-Rocket . Вам нужно потратить час, чтоб настроить W3 Total Cache, а в случае например, с Cache Enabler вам потребуется всего минуточка.
Конечно, тот же Cache Enabler не имеет опций настройки для кэша базы данных, объектного кэширования и прочего. Но обычные WordPress-пользователи и не нуждаются в подобной функциональности. Удачи вам в оптимизации.
Часто пользователи жалуются на то, что их сайты медленно загружаются. И любой из них хочет узнать секрет быстрой загрузки сайта на WordPress. Помимо хорошего веб-хостинга и корректно написанных плагинов, вам стоит убедиться в том, что вы используете, собственно, кеширование и CDN (content delivery network — сеть доставки контента). Для каждого нового сайта мы используем плагин под названием W3 Total Cache. В виду частых вопросов от пользователей мы решили написать пошаговую инструкцию о том, как установить и настроить W3 Total Cache для новичков.
В этой статье мы покажем вам как установить W3 Total Cache и настроить его на максимальное быстродействие. Также мы покажем вам как комбинировать W3 Total Cache с сервисом CDN, чтобы ваш сайт загружался еще быстрее.
Прежде, чем начать, мы рекомендуем проверить быстродействие вашего сайта с помощью инструментов Google Page Speed и Pingdom Tools . Таким образом вы сможете сравнить результаты ДО и ПОСЛЕ.
Ниже скриншот результатов Pingdom на примере домена WPBeginner:
Давайте приступим к настройке W3 Total Cache.
Что такое W3 Total Cache?
W3 Total Cache — это самый быстрый и наиболее функциональный плагин WordPress для оптимизации производительности. Им пользуются множество популярных сайтов, включая: AT&T, Mashable, Smashing Magazine, WPBeginner и миллионы других. W3 Total Cache улучшает юзабилити вашего сайта путем улучшения производительности вашего сервера, кеширует практически любой аспект вашего сайта, уменьшает скорость загрузки и предоставляет прозрачную интеграцию сетей доставки контента (CDN).
Устанавливаем W3 Total Cache в WordPress
Прежде, чем вы установите W3 Total Cache, необходимо убедиться, что вы удалили все другие плагины кеширования. Если вы не сделаете этого до активации, у плагина могут возникнуть проблемы в работе.
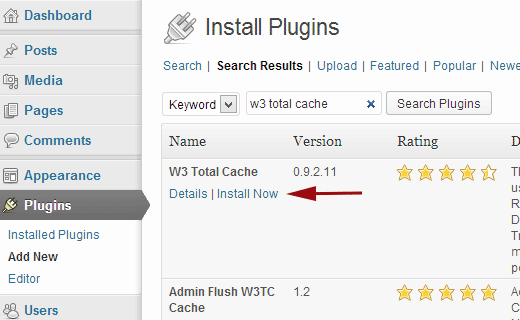
Переходим в административную панель WordPress и нажимает на Плагины » Добавить новый . Выполняем поиск W3 Total Cache и видим результаты вроде тех, что на скриншоте ниже:

Нажимаем на кнопку Установить сейчас, а затем активируем плагин.
Настройки и конфигурация W3 Total Cache
W3 Total Cache — это очень мощный плагин, и в нем просто уйма опций. Это и хорошо, и плохо одновременно. Для тех, кто знает, что нужно делать с этими опциями, плагин — просто золотая жила. Для большинства же новичков, эти опции могут оказаться сложными и запутывающими. Мы подробно остановимся на каждой из них, и вы сможете правильно настроить W3 Total Cache. Давайте начнем с общих настроек.
General Settings
Вы можете перейти в General Settings, кликнув на меню Performance в административной панели WordPress. Здесь мы будем настраивать плагин, и начнем с общих настроек. Убедитесь, что вы находитесь именно на странице General Settings, а не на рекламной странице Dashboard, которая есть у этого плагина.

Что такое Page Cache?
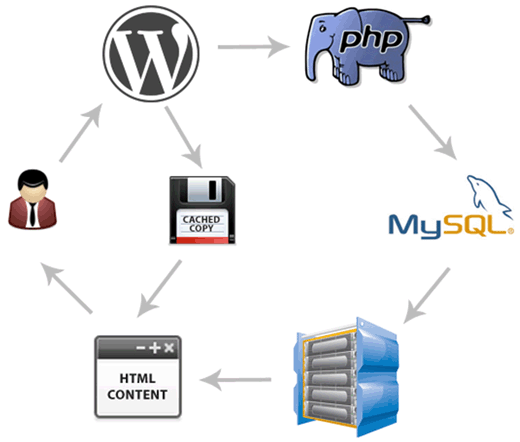
Первая опция, которую вы увидите на этой странице, будет Page Cache. Он отвечает за создание статических кешированных страниц для каждой загружаемой страницы сайта, чтобы те не генерировались каждый раз при загрузке страницы. Активируя эту опцию, вы значительно снизите скорость загрузки. Посмотрите на картинку ниже, чтобы понять схему работы Page cache:

Как видно на картинке, обычно, когда новый пользователь приходит на ваш сайт, WordPress выполняет PHP скрипты и выполняет MySQL-запросы к базе данных для того, чтобы найти запрашиваемую страницу. Затем PHP парсит данные и генерирует страницу. Этот процесс потребляет ресурсы сервера. При включенном же кешировании, кеш позволяет вам пропустить всю загрузку с сервера и отобразить кешированную копию страницы, когда ее запросит пользователь.
Для хостинга, которые используют большинство новичков, способ Disk:Enhanced крайне рекомендуется. Вам необходимо отметить галочку Enable Page Cache и сохранить все изменения.

Для большинства пользователей, это все что нужно сделать по поводу кеширования страниц. В виду того, что эта статья ориентирована больше на новичков, мы пропустим продвинутые настройки кеширования страниц, потому как настроек по умолчанию более чем достаточно.
Также мы пропустим Minify, Database Cache, и Object Cache. Причина этого заключается в том, что не все серверы обеспечат оптимальные результаты с этими настройками. Следующей опцией, которую вы увидите, будет Browser Cache.
Что такое Browser Cache?
Каждый раз, когда пользователь посещает сайт, его веб-браузер загружает все изображения, файлы CSS, JavaScript и другие статические файлы во временную папку для того, чтобы повысить эффективность работы пользователя. Таким образом, когда тот же самый пользователь перейдет на следующую страницу вашего сайта, она загрузится намного быстрее, потому что все статические файлы будут находится в кеше браузера.
Настройка Browser Cache в W3 Total Cache устанавливает лимит времени кеша браузера. Учитывая то, что вы не меняете свой логотип на сайте каждый день, наличие статических файлов типа этого, кешируемых на 24 часа, совершенно не повредят. Просто отметьте Enable рядом с настройкой Browser Cache и кликните на кнопку сохранения изменений. После этого давайте посетим страницу Performance » Browser Cache для более детальной настройки.

Как вы можете видеть на изображении выше, мы включили почти всё, за исключением 404. Когда вы сохраните изменения, все настройки ниже на этой странице автоматически применятся к сайту.
Что такое CDN?
CDN расшифровывается как Content Delivery Network (Сеть доставки контента) и позволяет вам распределять ваш статический контент по различным облачным сервисам, а не хранить его на вашем одном хостинге. Это позволяет снизить нагрузку на сервер и ускорить ваш сайт.
W3 Total Cache поддерживает MaxCDN , Amazon S3, Rackspace Cloud, и Amazon Cloud Front. Этот раздел применим только к тем сайтам, которые используют или планируют использовать CDN.
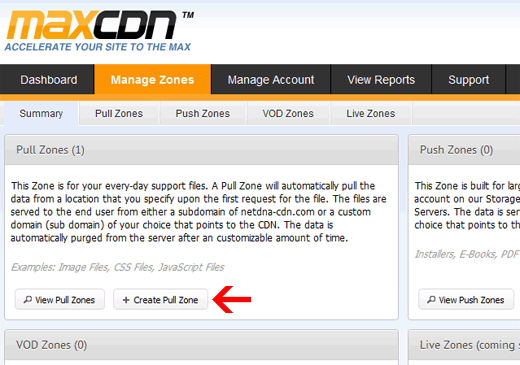
Мы пользуемся MaxCDN и расскажем, как настроить его на использование с плагином W3 Total Cache. Первое, что нужно сделать, это создать Pull Zone в вашем аккаунте MaxCDN. Войдите в свой профиль MaxCDN, кликните на Manage Zones , а затем нажмите на кнопку Create Pull Zone .

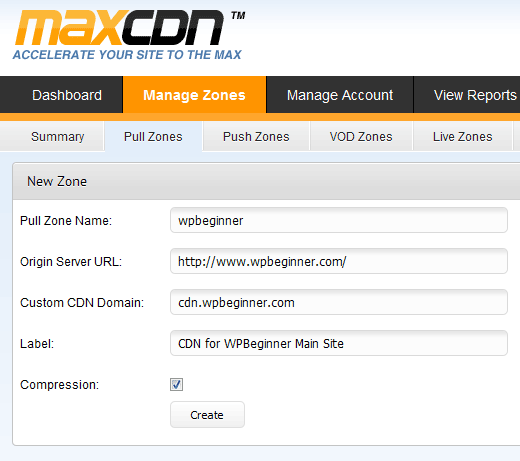
На следующей странице вас попросят указать детали для вашей pull zone.
- Pull Zone Name: Просто задайте любое имя этой зоне, чтобы вы могли ее потом легко идентифицировать в своем аккаунте MaxCDN.
- Origin Server URL: Введите адрес вашего сайта на WordPress, начиная с http:// и заканчивая слешем / в конце.
- Custom CDN Domain: введите любой поддомен, например: cdn.сайт
- Label: Укажите описание для этой pull zone.
- Compression: Включение сжатия сохранит вам трафик и канал связи, поэтому крайне рекомендуется отметить эту галочку.
Скриншот того, как будет выглядеть все вышеуказанное, ниже:

Нажмите на кнопку Create и MaxCDN создаст Pull Zone. На следующей странице он отобразит вам URL вроде “wpb.wpincode.netdna-cdn.com”, который необходимо скопировать и вставить в текстовый файл, потому как он понадобится нам позже.
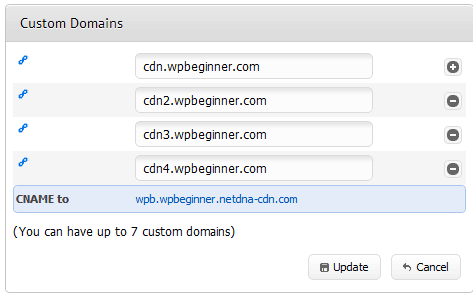
Теперь, когда мы создали Pull Zone, следующим шагом будет настройка зон контента. Это можно сделать, открыв вашу консоль MaxCDN. Нажмите на кнопку manage рядом с вашей только что созданной pull zone. На следующей странице кликните на вкладку Settings. Целью создания зон контента является добавление поддоменов, чтобы мы могли улучшить юзабилити путем постановки в очередь на загрузку контента с различных поддоменов в браузер пользователя. Для этого нажмите на кнопку Custom Domains и добавьте несколько поддоменов. Обратите внимание на скриншот ниже:

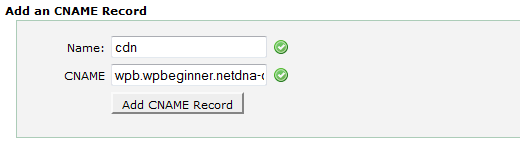
Следующим шагом будет указание записей CNAME для поддоменов. Большинство приличных хостинг-провайдеров предоставляют в распоряжение пользователей панель управления cPanel для настройки хостинга. Мы будем описывать как указать записи CNAME в cPanel.
Зайдите в панель управления хостингом cPanel и выберите Simple DNS Zone Editor под Domains.

На следующей странице вы увидите форму с двумя полями. Введите название поддомена, которое вы указывали при создании зон контента. Например, введите cdn для cdn.сайт.
cPanel автоматически заполнит целый домен. В поле CNAME введите ссылку, предоставленную MaxCDN, когда вы создавали pull zone. Эта та самая ссылка, которую мы просили вас сохранить в текстовый файл.

Повторите эту процедуру для всех ваших поддоменов, например cdn1, cdn2 и т.д. Запомните, что только меняться будет только поле названия, а поле CNAME всегда должно соответствовать ссылке, предоставленной вам MaxCDN для вашей pull zone. После того, как вы создадите записи CNAME для всех поддоменов, настанет время вернуться в WordPress и настроить MaxCDN для работы с W3 Total Cache.
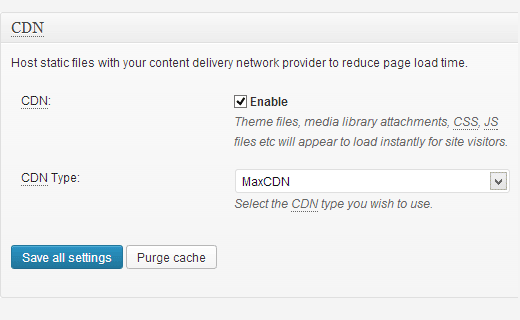
Переходим в Performance » General Settings . Прокручиваем страницу до блока настроек CDN. Отмечаем галочкой Enable и выбираем MaxCDN из выпадающего списка CDN Type. Кликаем на кнопку Save All Settings .

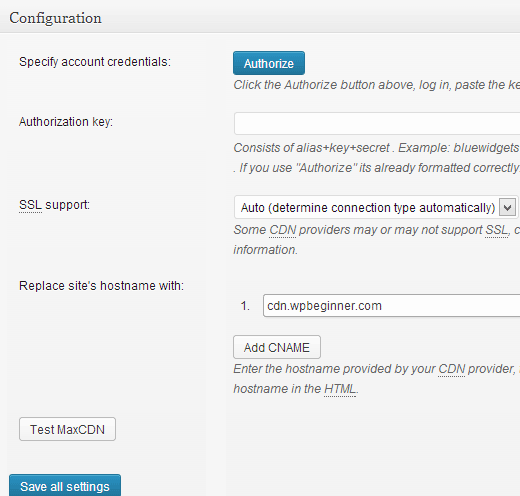
После сохранения настроек вы увидите уведомление, сообщающее о том, что вам необходимо указать данные в полях “Authorization Key” и “Replace default hostname with”, а также выбрать pull zone. Кликните по ссылке “Specify it here” и W3 Total Cache перебросит вас на страницу CDN.

На этой странице кликните на кнопку Authorize. Данное действие перенаправит вас на сайт MaxCDN, где вам нужно сгенерировать authorization key. Скопируйте и вставьте этот ключ в W3 Total Cache. В “Replace site’s host name with” введите поддомен, который вы создали ранее.

Сохраните все изменения и всё. Ваш сайт теперь настроен на обработку статических файлов с помощью MaxCDN. Сейчас, если вы загрузите ваш сайт, ссылки изображений должны обслуживаться на поддомене CDN, а не на вашем реальном домене. Например:
будет заменен на:
Теперь, если какие-либо из статических файлов не загружаются с CDN, то, вероятно, это означает, что вам нужно указать их в списке произвольных типов файлов в W3 Total Cache. Нам, например, потребовалось это сделать для плагина OIO Publisher, который используется для управления рекламными блоками. Если вы перейдете на страницу настроек CDN, то увидите Advanced option:

Просто добавьте все файлы/папки, которые вы хотите включить в CDN. Также, если вы заметили, тут есть список для исключенных файлов. Если вы решите незначительно доработать дизайн сайта, ваш style.css обновится не сразу. Поэтому его можно поместить в указанный список файлов на время, пока вы проделываете изменения в дизайне. Если же вам нужно выполнить единоразовую очистку, это можно сделать из консоли MaxCDN.
Все, о чем мы говорили до сих пор, будет работать на большинстве хостингов. Однако, у W3 Total Cache намного больше настроек. Мы постараемся объяснить, зачем они нужны и почему их не стоит активировать на всех сайтах подряд.
Minify
Minify (сжатие) просто уменьшает размер ваших статических файлов для того, чтобы сэкономить каждый возможный килобайт. Однако, иногда генерация самого уменьшенного файла может потребовать больше ресурсов, нежели он сэкономил бы. Мы не говорим о том, что это ужасная функция. Мы просто говорим, что она может подойти не каждому серверу. По сети можно найти большое количество отзывов пользователей, жалующихся на эту функцию, и наш хостинг также посоветовал не использовать ее. Если вы прислушиваетесь к советам вашего хостера, то сделайте так, как он скажет.
Database Caching
Database caching (кеширование базы данных) уменьшает нагрузку на сервер путем кеширования SQL запросов. Это уменьшает время обработки запросов к базе данных (для небольших сайтов это время может быть совсем незначительным). Когда мы начали использовать этот тип кеширования, то сильно возросла нагрузка на сервер. Наш хостер порекомендовал нам отключить ее. Вместо этого, он активировал для нас встроенное SQL кеширование. Снова таки, эту настройку стоит использовать на свой страх и риск. Можно попробовать включить ее и посмотреть как сильно она влияет на загрузку сайта. Если же влияние незначительно, то лучше отключить. Большинство хостингов также рекомендуют не использовать ее.
Object Caching
Если у вас очень динамический сайт, тогда использование Object Caching вам поможет. Он обычно используется, если у вас есть сложные запросы к базе данных, которые очень затратно по ресурсам постоянно генерировать. Большинству новичков эта опция не понадобится.
Теперь, когда вы все настроили, лучше всего будет создать резервную копию вашей конфигурации W3 Total Cache. Не стоит терять наработанные конструкции. Для этого необходимо вернуться на страницу General Settings плагина W3 Total Cache. Здесь вы увидите раздел Import / Export Settings. Кликните на Download the settings file from your server.
Мы надеемся, что эта статья окажется полезной для вас. Тем пользователям, которые еще не постигли все прелести концепции CDN, мы настоятельно рекомендуем попробовать. CDN работает с вашим веб хостом для снижения нагрузки на сервер и увеличения производительности сайта. Мы используем CDN на многих наших проектах, чего и вам советуем.
Rating: 5.0/5 (3 votes cast)
Как я писала в предыдущей статье, в моей жизни, помимо хакерских нападений на блог, происходит много хорошего и светлого. Рука помощи, протянутая Романом Теличко как будто случайно, а на самом деле неслучайно, – только одно из таких событий (вот ссылка на его сайт http://romantelychko.com — можете познакомиться с тем, чем занимается Роман). Справедливости ради, должна сразу сказать, что не только он один примчался учить меня уму-разуму, как поставить надежную защиту блогу. Но позвольте не смешивать все и всех, потому что сегодня расскажу, какой он дал мне мастер-класс по настройке плагина W3Total Cache и проиллюстрирую его же скриншотами. Невероятно, но в Интернете оказалось очень много людей, которые борются с . Роман — один из них.
Прошу учесть, что никакой теории о плагине и его функциях здесь не будет. Cache и есть Cache. Его нужно чистить, но способов есть много, глубина разная и эффективность тоже.
Если вы давно хотите установить плагин W 3 Total Cache, то эта статья как раз для вас. Как скачать плагин, все знают:
ПЛАГИНЫ – ДОБАВИТЬ НОВЫЙ – ввести в окно поиска W3 TOTAL CACHE – ЗАГРУЗИТЬ — УСТАНОВИТЬ – АКТИВИРОВАТЬ
Но!!! «Единственная проблема в том, что настройка этого плагина часто зависит от возможностей и настроек как сервера, так и вообще сайта, на котором это всё происходит. Помните, что я спросил у Вас в первую очередь? Какие методы кэширования доступны?» (цитата из переписки с Романом). Будем считать это отправной точкой. Данные настройки плагина W3 TOTAL CACHE в описанном случае выполняются при методе кэширования Opcode: Alternative PHP Cache (APC) . Возможные варианты (методы) у себя я увидела, уже установив плагин. И еще один очень важный момент: не давайте странице переводиться на русский , если работаете в браузере Google Chrome. Плагины любят родной язык.
Настраивается каждый блок отдельно, и в каждом нужно сохранять измененные параметры. Порядок неважен. Можно идти сверху вниз по порядку, но не забывать сохранять произведенные настройки, прежде чем перейти к следующему блоку. При наведении в меню на название плагина Performance появляется выпадающее меню его блоков.
01. Меню плагина w 3 cache
В таком порядке и пойдем.
Это общий вид того, что у нас должно получиться после настройки плагина w 3 total cache.
03. Page Cache — w3 total cache
Теперь и в минимизации проставляем те же параметры, что и на изображении.
04. Minify — W3 Total Cache
Дошли до базы данных. Обратите внимание, что время по умолчанию выставлено другое. Ставим свое.

05. Database Cache — W3 Total Cache
Объекты кэширования. Здесь тоже не забываем сверять указанное по умолчанию время и исправляем на свое:

06. Object Cache — W3 Total Cache
Вот и все. Когда все настройки будут выполнены, нужно подняться наверх страницы и включить плагин. Обязательно через просмотр. Сначала нажимаем preview , а только потом, когда в соседней вкладке страница полностью успешно загрузится, deploy . И так после внесения дополнительных изменений в любой блок. Просмотреть — включить! Заодно можете просмотреть код страницы моего блога и своего. Если разницу найдете, напишите в комментарии, пожалуйста. Это я так утонченно хвастаюсь. 🙂

Всем желаю грамотно оптимизированных блогов, высокой степени безопасности в Интернете и побольше хороших людей рядом!
P.S. Пожалуйста, обратите внимание на комментарии. Там обсуждается много нужных нюансов.

А еще предлагаю на минутку отвлечься от серьезных дел и прочитать , которое было мной написано в рамках конкурса, проводимого Devaka (Сергеем Кокшаровым) и биржей Rotapost на стыке 2014 и 2015 годов. 🙂 Приз хочу!!!
Плагин W3 Total Cache делает Ваш сайт или блог реально быстрым, один из лучших плагинов для оптимизации WordPress. Солидные сайты mashable.com, smashingmagazine.com, yoast.com спокойно используют его в своих инструментах. Использование плагина W3 Total Cache на Вашем ресурсе повышает удобство работы вашим пользователям за счет повышения производительности сервера, кэширования каждого элемента, сокращения времени загрузки страниц, выдавая пользователю нужный ему материал буквально молниеносно.
Чтобы ощутить все прелести этого плагина, давайте для начала протестируем существующую ситуацию. Я выбрал один из последних сайтов, который я сделал, добавил приложение в Firefox YSlow Addon for Firefox которое покажет время загрузки сайта, у меня на данный момент оно составляет 8,5 сек – я был в шоке!
Изменим эту ситуацию!
- Перед установкой плагина Вы должны убедится, что любые другие плагины кэширования полностью удалены, в противном случае плагин W3 Total Cache при активации выдаст ошибку.
- Если все в порядке устанавливайте плагин (не в курсе как устанавливать плагины в WordPress? — читайте ).
- Официальная страничка плагина в каталоге WordPress.
- После того как Вы активируете плагин в панели управления появится новый пункт «Perfomance», нажимая на который мы попадаем на страницу настроек и конфигурации плагина W3 Total Cache.

Настройки и конфигурация W3 Total Cache
Плагин W3 Total Cache представляет собой очень мощный плагин, с колоссальным количеством опций и настроек. Каждая опция будет рассмотрена в деталях, для полного понимания всех существующих возможностей.
Вкладка General
Первым делом на странице настроек мы попадаем в раздел основных настроек General. Сразу же отключаем режим просмотра (см. картинку) нажатием на кнопку disable (то есть плагин будет работать в режиме реального времени, а не в режиме просмотра).

Следующая опция в этом списке Page Cache. Эта раздел работает так же как в плагине WP Super Cache – создается кэш для статических страниц, включая эту опцию Вы значительно уменьшите время загрузки, рекомендуется использовать диск Enchanced.

После блока Page Cache идет блок Minify – позволяет минимизировать файлы.css, .js, .html также записи, страницы и RSS. Опции обязательно отметьте как на скриншоте. Принцип действия мимнимизирования заключается в том, что удаляются бесполезные расстояния между тегами кода такое действие ускоряет время загрузки сайта на 10%.

Следующий блок опций Database Cache. Обязательно должен быть разрешен, так как CMS WordPRess полностью работает на базе данных и часто высокие нагрузки запросов к БД являются причиной жесткого замедления сайта + если у Вас большой трафик, то это вообще катастрофа. Включение опции может ускорить Ваш сайт в 100х раз.

Не расслабляемся и двигаемся к блоку Object Cache. Галочка в этом блоке увеличивает производительность динамических сайтов использующих API кэша объектов. Окончательные настройки должны выглядеть как на скриншоте:

После него идет блок настроек Browser Cache. Кэш браузера позволяет HTTP-сжатия, каждый раз когда пользователи посещает Ваш сайт, их браузер сохраняет копии сайта, так что к следующему посещению пользователю не нужно будет повторно загружать сайт целиком (что ускоряет время загрузки). Проблема в том, что каждый браузер сбрасывает кэш по своему расписанию, поэтому отметив этот чекбокс мы укажем браузеру как долго хранить информацию объекта.

Следующий этап это CDN (Content Delivery Network), к сожалению плагин поддерживает только платные варианты CDN: MaxCDN, NetDNA, Amazon S3, Rackspace Cloud и Amazon Cloud. Если Вы не знаете что такое CDN или не планируете его использовать, то советую сразу же галочку снять.

Далее идет блок Varnish – еще один замут с кэшированием типа CDN и блок Network Perfomance & Security powered by CloudFlare. Ими можем не пользоваться, убираем галочку с Enable. Эти блоки целесобразно использовать, если Ваш ресурс мега посещаем от 1000 и более посетителей — эти CDN, бесплатны, но если у Вас будет такое количество посетителей на сайте не лишним будет раскошелится на 40$ и подключить систему доставки контена (CDN) MaxCDN — очень хорошая и с поддержкой, об них я чуть попозже напишу отдельную статью.


Блок настроек Miscellaneous галочки ставим как на скриншоте ниже и если у Вас есть Page Speed Online API от Google, что можете его здесь ввести.

В блоке настроек Debug не советуют вообще что-то отмечать галочками, послушно поверим

И последний блок это импорт и экспорт настроек, можно сохранить настройки нажав кнопочку download на компьютер, можно и импортировать уже существующие настройки, в общем ничего сложного

Жестяк, с первой вкладкой основных настроек закончили, дальше проще и уже намного меньше, но еще чучуть есть настроечек.
Вкладка Page Cache
Наконец-то пройдя через настройки General, мы можем более детально настроить параметры кэша страниц. В блоке General мы все чекбоксы отмечаем галочками кроме страниц поиска и страницы ошибки 404 (их не нужно кэшировать) получаем такую картину:

В блоке Advanced мы можем выбрать время жизни странице в кэше, по умолчанию 3600 секунд, можете уменьшить (если Вы постоянно работаете над сайтом) или увеличить если изменения происходят редко. Далее можно задать не посылать кэш страницы Bot’у Google – не рекомендуется. Можем отметить страницы которые мы бы не хотели видеть в кэше. В настройках этого блока желательно придерживаться скриншота.


И последний блок настроек в этой вкладке Purge Policy – более определенный выбор страниц копии которых нужно создать в кэше.

Вкладка Minify
Более подробная минимизация (уменьшение размеров) файлов, в первом блоке настроек отмечаем галочкой перезаписывать структуру URL:


Следом настраиваем блок JS, можно добавить разные файлы скриптов для кэширования добавив их через кнопку «Add a script»


И в последнем блоке Advanced мы можем выбрать через какое время обновлять файлы шаблона

Вкладка Database Cache
Медленно, но уверено, главное до конца доползти. Блок настроек General как на скриншоте:

Блок настроек Advanced можете установить время жизни копии кэша

Вкладка Object Cache
Оставляем все здесь по умолчанию.
Вкладка Browser Cache
Здесь Вы можете указать какая информация будет заноситься в кэш браузера пользователя

Так и последним шагом будет нажатие кнопочки «Empty page cache» — нужно очистить кэш, после этого Вы увидите зеленое слово «Enable», которое говорит о том, что плагин успешно функционирует.

Заключение
Напоследок скажу, что дело мучительное… пол дня итого на все эти разборки, оно того стоило результаты можете посмотреть на скриншоте

Удачи! Если возникли какие-то вопросы, задавайте их в комментариях.
Часто возникает вопрос: «Какой плагин круче W3 Total Cache или WP Super Cache?». Важно понимать, что все нужно проверять самому, одно скажу точно: «если не использовать CDN в W3 Total Cache и в WP Super Cache, то скорость загрузки примерно одинакова». Выбор за Вами, можете подробнее прочитать о плагине WP Super Cache.
В мы ознакомились с важностью использования кэширования для WordPress на примере плагина W3 Total Cache. А сегодня мы приступим к его настройке. Но для начала зайдите в меню Плагины - Добавить новый и установите плагин W3 Total Cache для своего сайта на WordPress.

В админке вашего сайта слева появится новый раздел «Performance ». Нажмите на него, чтоб открыть панель плагина W3TC, из которого вы узнаете детальную информацию о плагине.

- Premium Services содержит информацию о платной поддержке по всем вопросам от команды.
- В Spread The Word предоставлена ссылка на разработчиков плагина.
- New Relic содержит статистический обзор о производительности сайта в соответствии с машиной сервера.
- Страница Google Page Speed Report становится доступна после настройки плагина W3 Total Cache. В этом разделе будет отображаться информация о производительности сайта и отчет о скорости загрузки страницы.
Общие настройки

Теперь перейдем к настройкам. Нажмите на General Settings (общие настройки) в меню плагина, где вы найдете основные настройки всего плагина. И сейчас мы пошагово рассмотрим каждую из них.
1. Preview Mode (режим просмотра)

Если вы хотите протестировать плагин W3TC до того, как начать использовать его в публичной версии для своего сайта, включите этот режим.
- Включенный режим просмотра означает, что никто, кроме админа сайта, не может просматривать результаты работы плагина W3TC.
- Выключенный (по умолчанию) режим просмотра означает, что работу плагина могут видеть абсолютно все. На изображении выше этот режим выключен. Убедитесь, что и вы выбрали нужный режим.
Используйте Preview Mode (режим просмотра) для тестирования настроек прежде, чем вы будете использовать их на сайте. Этот режим остается активным даже после развертывания настроек, пока функция не будет отключена.
2. Page Cache (кэш страницы)

Мы много говорили о кэшировании в предыдущем посте о настройке W3TC. Активировав его, можно сократить время загрузки страницы. Обычно, когда пользователь запрашивает страницу, WordPress использует PHP-скрипты и запросы базы данных, которые требуют затрат ресурсов сервера и, в свою очередь, забирает больше времени для поиска страницы.
Каждый раз, когда пользователь запрашивает любую страницу, происходит то, что описано выше. Поэтому, активирование опции Page Caching обеспечит кэш-копию всех страниц. Для этого проверьте, что в нужном боксе стоит флажок.

Следующая опция - это Page Cache Method (метод кэширования страниц) и по умолчанию Disk: Enhanced . Эта опция зависит от типа сервера, который вы используете. Обычно опция Disk: Enhanced подходит для всех типов.
Pro Features: что это?
Shared Servers
Это виртуальные разделяемые серверы
Первые две опции - Disk: Basic и Dish: Enhanced - используются для виртуального хостинга (когда несколько сайтов разделяют один сервер).
- Shared Server | Disk: Basic - идеально подходит для недорогого хостинга
- Shared Server| Disk: Enhanced - рекомендуется для других хостингов
Нужно выбрать Disk: Enhanced . Если ваш сайт начинает работать медленно, а ваш хостинговый провайдер говорит о том, что он использует дополнительные ресурсы, то измените опцию на Disk: Basic или смените хостинг.
Dedicated / Virtual Server
Выделенный / виртуальный сервер.
Если же вы используете мощный выделенный сервер, то W3TC позволяет пользоваться большим количеством параметров. Выделенные серверы не разделяют сервер с несколькими сайтами. Поэтому вы должны полностью его контролировать. В то время как виртуальный сервер является полу-выделенным, разделяется между несколькими пользователями (сродни виртуальному разделяемому хостингу).
Opcode: Alternative PHP Cache
Альтернативный PHP кэш. Это бесплатное Open Source PHP решение, которое кэширует PHP-код.
Opcode: eAccelerator
Ускоритель и оптимизатор PHP-кода.
Opcode: XCache
Это самый быстрый и стабильный кэш PHP Opcode, который полностью поддерживается как Linux, так и Windows.
Opcode: WinCache
Разработан специально для Windows, как Open Source-решение для кэширования PHP Opcode, кэширования файлов, уведомлений об изменениях файлов, кэш-сессии.
Multiple Server
Когда сайт разделяет ресурсы более чем одного сервера и доступен Memcache, то нужно использовать эту опцию.
3. Minify (минимизация)

Минимизация CSS- и JS-файлов и HTML-кода сокращает размер и количество файлов, которые в конечном итоге увеличивают скорость загрузки страниц.
Эту часть плагина W3TC нужно настраивать очень внимательно. Тут есть отдельные разделы в выпадающем меню для HTML, JavaScript и CSS. Необходимо протестировать каждую из этих опций одну за другой, а затем проверить сайт, чтоб выяснить, либо они работают корректно, либо нет.
Minify: включите опцию, поставив галочку

Minify Mode

Эта опция может работать автоматически. Но если автоматически она не работает хорошо, то используйте Manual. Ручную настройку мы будем рассматривать в следующем руководстве.
Minify Cache Method

Вы можете еще раз просмотреть объяснение этой опции выше. Рекомендованная опция здесь - Disk .
HTML Minifier
Можно использовать стандартный (Default ) минимизатор для HTML. Если у вас возникнут какие-либо проблемы с сайтом, как например, искажение шаблона, то попробуйте использовать Tidy вместо Default. Хотя он вряд ли покажет ошибку для минимизации HTML.
JS Minifier
Можно также использовать опцию JSMin для минимизации JavaScript, которая является стандартной. В случае возникновения каких-либо проблем, попробуйте альтернативные варианты.
CSS Minifier
Опять же, в случае с CSS Minifier, можно продолжать использовать стандартные опции до возникновения каких-либо проблем.
Если возникают какие-либо трудности в функционировании сайта, как например, искажение шаблона, то причина может быть в неправильной работе CSS или JavaScript. Для устранения этих неполадок отключите опции минимизации. Часто серверы Lite Speed конфликтуют с минимизацией.
 Команды Скайпа — новые команды в чате Skype
Команды Скайпа — новые команды в чате Skype Как создать слой в Автокаде?
Как создать слой в Автокаде? Iframe и Frame — что это такое и как лучше использовать фреймы в Html Как выглядит фрейм
Iframe и Frame — что это такое и как лучше использовать фреймы в Html Как выглядит фрейм