Циклы for, while и do while в языке C. Javascript циклы while, do-while и for
Одним из важнейших инструментов в программировании являются циклы. Они полезны в случаях, когда нужно сделать что-то определённое кол-во раз.
Если будет такая задача, например, вывести на экран строку "всем привет" 1000 раз. То, без использования цикла, во первых это займёт много времени и во вторых, это будет смотреться не очень красиво. Поэтому циклы нужно знать на отлично , потому что они используются очень и очень часто.
В программировании существуют четыре цикла, это while, do-while, for и foreach . Каждый из них имеет свой синтаксис и каждый используется в определённых случаях.
Чаще всего используются циклы for и foreach, затем while, а цикл do-while встречается очень редко.
И начнём мы с цикла while.
Синтаксис цикла while следующий:

Сначала объявляем переменную i, которая является счётчиком и внутри цикла мы этот счётчик инкрементируем. Внутри круглых скобок пишем условие входа/выхода из цикла.
Замечание! Пишите условие выхода правильно, иначе может получиться бесконечный цикл и тогда скрипт зависнет . Такой цикл может получиться, если например, в условие выхода, напишем просто true.
Для примера выведем строку "Всем привет!" 10 раз.
Var i = 0; while(i "); i++; }
Переменная i, может начаться как с 0 так и с 1 или с другого любого числа.
Условие выхода является в тоже время и условием входа. Цикл работает следующим образом: Сначала проверяется если переменная i, меньше 10, и если условие истина, то мы входим в цикл, иначе, нет. В данном случае если переменная i будет равна 30, например, то цикл не выполнится, потому что 30 не меньше 10.
Зашли цикл, вывели строчку "Всем привет", инкрементировали счётчик и опять переходим к условию, где опять проверяем если значение переменной i, меньше 10, то мы входим в цикл, иначе выходим из него. И так происходит до того момента когда условие входа станет лож, то есть значение переменной i будет 10. 10 не меньше 10, поэтому мы уже не входим в цикл, а идём дальше.
Замечание! Не забудьте инкрементировать счётчик (i++), иначе опять же получится бесконечный цикл.
С циклом while разобрались, теперь перейдём к циклу do-while.
Синтаксис цикла do-while следующий:

Разница между циклом while и do-while состоит в том, что цикл do-while может выполниться хотя бы один раз, независимости от условия, тогда как у цикла while если условие лож, то он вообще не выполнится.
Замечание! Как и у цикла while, не забудьте инкрементировать счётчик i.
Перейдём к практике. Для примера посчитаем произведение чисел от 1 до 10.
Var i = 1; var production = 1; do{ production *= i; i++; }while(i
Результатом будет число 3628800. На первом шаге мы сразу вошли в цикл, несмотря на его условие, где выполнилось операция production *= i (это тоже самое что и production = production * 1). Потом инкрементируем счётчик. После инкрементации он имеет значение 2. И в конце проверяем условие, если значение счётчика меньше либо равно 10, то мы идём к следующей итерации цикла, иначе мы выходим из цикла и идём дальше.
Цикл for
Как я уже написал выше цикл for, встречается достаточно часто, поэтому его нужно знать очень хорошо.
Синтаксис цикла for следующий:

Для лучшего понимания решим простую задачу. Допустим нам нужно посчитать сумму чисел от 1 до 1000 с помощью цикла for.
Var summa = 0; for(var i = 1; i
Сохраняем документ, открываем его в браузере и видим, что результат равен 500500.
Замечание! Если в цикле находится только одни оператор, то фигурные скобки использовать необязательно.
Для демонстрации выведем на экран 5 раз, какую то строку, например " Здравствуйте! ".
For(var i = 1; i
Замечание! После выполнения цикла в переменной i, остаётся последнее значение.
Теперь решим задачу чуть по сложнее, например нам нужно вывести строку "Привет" 100 раз. И для того чтобы это все не вывелось в один ряд, то после каждой 10-ой итерации, перейдём на новую строку. И в конце выведем значение переменной i.
For(var i = 1; i <= 100; i++){
document.write("привет!");
if(i % 10 == 0) document.write("
");
}
document.write("
Переменная i = " + i + "
"); // i = 101Цикл foreach обычно используется для перебора объектов и массивов. Поэтому о нем я расскажу в статье описывающая работу с массивами.
Оператор break предназначен для того чтобы принудительно выйти из цикла.
Оператор continue позволяет прервать текущую итерацию цикла, и перейти к следующей.
Для лучшего понимания, тоже решим простую задачу. Допустим, мы хотим посчитать сумму нечётных чисел с 1 до 20. И когда дойдём до 15-ой итерации, то выйдем из цикла.
Var summa = 0;
for(var i = 1; i <= 20; i++){
//Пропускаем текущею итерацию цикла
if(i % 2 == 0) continue;
summa += i;
//Выходим совсем из цикла.
if(i == 15) break;
document.write(i + ". Итерация
");
}
document.write("
summa = " + summa + "
"); //summa = 64Сохраняем документ, открываем его в браузере и смотрим на результат.

Для тренировки попробуйте изменить написанный скрипт, таким образом, чтобы он посчитал сумму чётных чисел.
На этом заканчивается эта статья. Теперь Вы знаете синтаксис циклов while, do-while, for и как с ними работать . Также познакомились с операторами break и continue .
Циклы JavaScript обеспечивают многократное выполнение повторяющихся вычислений. Они оптимизируют процесс написания кода, выполняя одну и ту же инструкцию или блок инструкций, образующих тело цикла, заданное число раз (используя переменную-счётчик) или пока заданное условие истинно. Циклы выполняют обход последовательности значений. Однократное выполнение цикла называется итерацией .
На производительность цикла влияют количество итераций и количество операций, выполняемых в теле цикла каждой итерации.
В JavaScript существуют следующие операторы цикла:
1) for используется когда вы заранее знаете, сколько раз вам нужно что-то сделать;
2) for...in используется для обхода свойств объектов;
3) while используется когда вы не знаете, сколько раз нужно что-то сделать;
4) do...while работает аналогично с оператором while . Отличается тем, что do...while всегда выполняет выражение в фигурных скобках, по крайней мере один раз, даже если проверка условия возвращает false .
Типы циклов в JavaScript, управление циклом
1. Цикл for
Цикл for используется для выполнения итераций по элементам массивов или объектов, напоминающих массивы, таких как arguments и HTMLCollection . Условие проверяется перед каждой итерацией цикла. В случае успешной проверки выполняется код внутри цикла, в противном случае код внутри цикла не выполняется и программа продолжает работу с первой строки, следующей непосредственно после цикла.
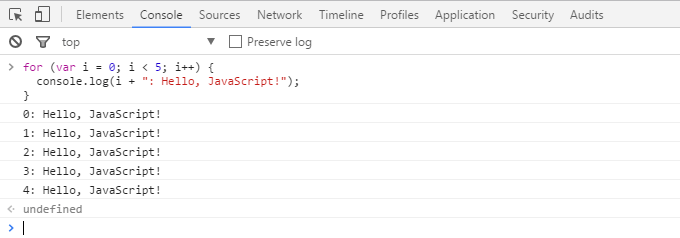
Следующий цикл выведет на консоль строчку Hello, JavaScript! пять раз.
For (var i = 0; i < 5; i++) {
console.log(i + ": Hello, JavaScript!");
}
 Рис. 1. Результат выполнения цикла for на консоли
Рис. 1. Результат выполнения цикла for на консоли
1.1. Как работает цикл for
Цикл for состоит из трёх разных операций:
Шаг 1. инициализация var i = 0; — объявление переменной-счётчика, которая будет проверяться во время выполнения цикла. Эта переменная инициализируется со значением 0 . Чаще всего в качестве счётчиков цикла выступают переменные с именами i , j и k .
Шаг 2. проверка условия i < 5; — условное выражение, если оно возвращает true , тело цикла (инструкция в фигурных скобках) будет выполнено. В данном примере проверка условия идёт до тех пор, пока значение счётчика меньше 5 .
Шаг 3. завершающая операция i++ — операция приращения счётчика, увеличивает значение переменной var i на единицу. Вместо операции инкремента также может использоваться операция декремента.
По завершении цикла в переменной var i сохраняется значение 1 . Следующий виток цикла выполняется для for (var i = 1; i < 5; i++) { } . Условное выражение вычисляется снова, чтобы проверить, является ли значение счётчика i всё ещё меньше 5 . Если это так, операторы в теле цикла выполняются ещё раз. Завершающая операция снова увеличивает значение переменной на единицу. Шаги 2 и 3 повторяются до тех пор, пока условие i < 5; возвращает true .
1.2. Вывод значений массива
Чтобы вывести значения массива с помощью цикла for , нужно задействовать свойство массива length . Это поможет определить количество элементов в массиве и выполнить цикл такое же количество раз.
Приведённый ниже скрипт выведет на экран пять сообщений с названиями цветов:
Var flowers = ["Rose", "Lily", "Tulip", "Jasmine", "Orchid"]; for (var i = 0; i < flowers.length; i++){ alert(flowers[i] + " - это цветок."); }
Если значение свойства length не изменяется в ходе выполнения цикла, можно сохранить его в локальной переменной, а затем использовать эту переменную в условном выражении. Таким образом можно повысить скорость выполнения цикла, так как значение свойства length будет извлекаться всего один раз за всё время работы цикла.
Var flowers = ["Rose", "Lily", "Tulip", "Jasmine", "Orchid"], len = flowers.length; for (var i = 0; i
2. Цикл for...in
Циклы for...in используются для обхода свойств объектов, не являющихся массивами. Такой обход также называется перечислением . При обходе рекомендуется использовать метод hasOwnProperty() , чтобы отфильтровать свойства, которые были унаследованы от прототипа.
Для примера создадим объект с помощью литерала объекта.
Var user = {
name: "Alice",
age: 25,
country: "Russia"
};
for (var prop in user) {
console.log(prop + ": " + user);
}
 Рис. 2. Результат выполнения цикла for...in на консоли
Рис. 2. Результат выполнения цикла for...in на консоли
Предположим, что в сценарии до или после создания объекта user прототип объекта Object был расширен дополнительным методом clone() .
If (typeof Object.prototype.clone === "undefined") { Object.prototype.clone = function () {}; }
Так как цепочка наследования прототипа постоянно проверяется интерпретатором, то все объекты автоматически получают доступ к новому методу.
 Рис. 3. Результат повторного выполнения цикла for...in на консоли
Рис. 3. Результат повторного выполнения цикла for...in на консоли
Чтобы избежать обнаружения этого метода в процессе перечисления свойств объекта user , используется метод hasOwnProperty() , который отфильтрует свойства прототипа.
Var user = {
name: "Alice",
age: 25,
country: "Russia"
};
if (typeof Object.prototype.clone === "undefined") {
Object.prototype.clone = function () {};
}
for (var prop in user) {
if (user.hasOwnProperty(prop)) {
console.log(prop + ": " + user);
}
}
 Рис. 4. Результат перечисления свойств объекта с помощью метода hasOwnProperty()
Рис. 4. Результат перечисления свойств объекта с помощью метода hasOwnProperty()
3. Цикл while
Цикл while - цикл с предварительной проверкой условного выражения. Инструкция внутри цикла (блок кода в фигурных скобках) будет выполняться в случае, если условное выражение вычисляется в true . Если первая проверка даст результат false , блок инструкций не выполнится ни разу.
После завершения итерации цикла условное выражение опять проверяется на истинность и процесс будет повторяться до тех пор, пока выражение не будет вычислено как false . В этом случае программа продолжит работу с первой строки, следующей непосредственно после цикла (если таковая имеется).
Данный цикл выведет на экран таблицу умножения для числа 3:
Var i = 1;
var msg = "";
while (i < 10) {
msg+= i + " x 3 = " + (i * 3) + "
";
i++;
}
document.write(msg);
 Рис. 5. Результат выполнения цикла while
Рис. 5. Результат выполнения цикла while
4. Цикл do...while
Цикл do...while; проверяет условие продолжения после выполнения цикла. В отличие от цикла while , в do...while; тело цикла выполняется как минимум один раз, так как условие проверяется в конце цикла, а не в начале. Данный цикл используется реже, чем while , так как на практике ситуация, когда требуется хотя бы однократное исполнение цикла, встречается редко.
Var result = "";
var i = 0;
do {
i += 1;
result += i + " ";
} while (i < 5);
document.write(result);
 Рис. 6. Результат выполнения цикла do...while
Рис. 6. Результат выполнения цикла do...while
В следующем примере операторы внутри цикла выполняются один раз, даже если условие не выполняется.
Var i = 10; do { document.write(i + " "); i++; } while (i < 10);
5. Бесконечные циклы
При создании любого цикла можно создать бесконечный цикл, который никогда не завершится. Такой цикл может потенциально продолжать работать до тех пор, пока работает компьютер пользователя. Большинство современных браузеров могут обнаружить это и предложат пользователю остановить выполнение скрипта. Чтобы избежать создания бесконечного цикла, вы должны быть уверены, что заданное условие в какой-то момент вернёт false . Например, следующий цикл задаёт условие, которое никогда не возвращает ложь, так как переменная i никогда не будет меньше 10:
For (var i = 25; i > 10; i++) {
document.write("Это предложение будет выводиться бесконечно...
");
}
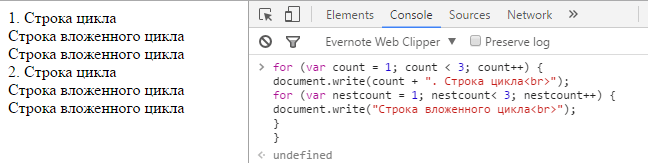
6. Вложенные циклы
Цикл внутри другого цикла называется вложенным . При каждой итерации цикла вложенный цикл выполняется полностью. Вложенные циклы можно создавать с помощью цикла for и цикла while .
For (var count = 1; count < 3; count++) {
document.write(count + ". Строка цикла
");
for (var nestcount = 1; nestcount< 3; nestcount++) {
document.write("Строка вложенного цикла
");
}
}
 Рис. 7. Результат выполнения вложенного цикла for
Рис. 7. Результат выполнения вложенного цикла for
7. Управление циклом
Циклом можно управлять с помощью операторов break; и continue; .
7.1. Оператор break;
Оператор break; завершает выполнение текущего цикла. Он используется в исключительных случаях, когда цикл не может выполняться по какой-то причине, например, если приложение обнаруживает ошибку. Чаще всего оператор break; является частью конструкции if .
Когда оператор break; используется без метки, он позволяет выйти из цикла или из инструкции switch . В следующем примере создаётся счётчик, значения которого должны изменяться от 1 до 99 , однако оператор break прерывает цикл после 14 итераций.
For (var i = 1; i < 100; i++) {
if (i == 15) {
break;
}
document.write(i);
document.write("
");
}
 Рис. 8. Результат работы оператора break в цикле for
Рис. 8. Результат работы оператора break в цикле for
Для вложенных циклов оператор break; используется с меткой, с помощью которой завершается работа именованной инструкции. Метка позволяет выйти из любого блока кода. Именованной инструкцией может быть любая инструкция, внешняя по отношению к оператору break; . В качестве метки может быть имя инструкции if или имя блока инструкций, заключенных в фигурные скобки только для присвоения метки этому блоку. Между ключевым словом break; и именем метки не допускается перевод строки.
Outerloop:
for(var i = 0; i < 10; i++) {
innerloop:
for(var j = 0; j < 10; j++) {
if (j > 3) break; // Выход из самого внутреннего цикла
if (i == 2) break innerloop; // То же самое
if (i == 4) break outerloop; // Выход из внешнего цикла
document.write("i = " + i + " j = " + j + "
");
}
}
document.write("FINAL i = " + i + " j = " + j + "
");
7.2. Оператор continue;
Оператор continue; останавливает текущую итерацию цикла и запускает новую итерацию. При этом, цикл while возвращается непосредственно к своему условию, а цикл for сначала вычисляет выражение инкремента, а затем возвращается к условию.
В этом примере на экран будут выведены все чётные числа:
Var i;
for(i = 1; i <= 10; i++) {
if (i % 2 !== 0) {
continue;
}
document.write("
чётное число = " + i);
}
 Рис. 9. Результат работы оператора continue в цикле for
Рис. 9. Результат работы оператора continue в цикле for
Оператор continue; также может применяться во вложенных циклах с меткой.
Outerloop:
for (var i = 0; i ");
for (var j = 0; j ");
}
}
document.write("Все циклы выполнены"+"
");
 Рис. 10. Результат работы оператора continue с меткой
Рис. 10. Результат работы оператора continue с меткой
Цикл Do While... Loop в VBA Excel, его синтаксис и описание отдельных компонентов. Примеры использования цикла Do While... Loop.
Цикл Do While... Loop в VBA Excel предназначен для повторения блока операторов пока выполняется заданное условие (возвращается значение True). Синтаксис этого цикла аналогичен синтаксису , который повторяется до тех пор, пока условие не выполняется (возвращается значение False).
Синтаксис цикла Do While... Loop
Синтаксис цикла Do While... Loop существует в двух вариантах, определяющих, когда проверяется условие.
Условие проверяется до выполнения операторов:
Do While condition [ statements ] [ Exit Do ] [ statements ] Loop
Условие проверяется после выполнения операторов:
Do [ statements ] [ Exit Do ] [ statements ] Loop While condition
В квадратных скобках указаны необязательные атрибуты цикла Do While... Loop.
Компоненты цикла Do While... Loop
*Если не использовать в цикле свой код, смысл применения цикла теряется.
**Очень полезный оператор для цикла Do While... Loop, так как при некоторых обстоятельствах он может стать бесконечным. Если такой риск существует, следует предусмотреть возможность выхода из бесконечного цикла VBA с помощью оператора Exit Do.
Примеры циклов Do While... Loop
Простейшие циклы
Цикл Do While... Loop с условием до исполняемых операторов:
Sub test1() Dim a As Byte Do While a < 10 a = a + 1 Loop MsgBox a End Sub
Цикл Do While... Loop с условием после исполняемых операторов:
Sub test2() Dim a As Byte Do a = a + 1 Loop While a < 10 MsgBox a End Sub
В обоих случаях окно MsgBox выведет число 10. Когда значение переменной a будет равно 10, проверяемое условие выдаст значение False , и цикл будет остановлен.
Проход по строкам листа
У двух белок дупла расположены напротив друг друга. В каждом дупле по 100 шишек. В свободное время они бросают шишки в дупло напротив, попадают не всегда. Ниже, в таблице, указано количество шишек, брошенных каждой белкой, и сколько их попало в цель.
Исходя из этих данных необходимо узнать, сколько шишек осталось у Белки 1 в дупле. Для этого необходимо вычесть из 100 шишек количество выброшенных Белкой 1 и прибавить шишки, заброшенные в ее дупло Белкой 2. Вычисления начинаем со второй строки (в первой заголовки) и в условии для цикла Do While... Loop указываем «первая ячейка текущей строки не является пустой». Таблица должна начинаться с первой ячейки рабочего листа «A1», и под ней, как минимум, одна строка должна быть пустой, точнее, первая ячейка этой строки.
Sub test3() Dim i As Long, n As Long i = 2 n = 100 Do While Cells(i, 1) <> "" If Cells(i, 2) = "Белка 1" Then n = n - Cells(i, 3) Else n = n + Cells(i, 4) End If i = i + 1 Loop MsgBox n End Sub
Результат, выведенный в информационном сообщении MsgBox, будет равен 40. Вы можете скопировать таблицу на рабочий лист книги Excel и поэкспериментировать с кодом VBA.
Бесконечный цикл и Exit Do
Пример бесконечного цикла:
Sub test4() Dim a As Byte Do While a < 10 a = a + 1 If a = 9 Then a = 0 End If Loop End Sub
При запуске этой процедуры цикл Do While... Loop начинает выполняться бесконечно. Мне приходилось останавливать бесконечные циклы VBA в Excel 2000 и Excel 2016. В Excel 2000 помогло сочетание клавиш Ctrl+Break , а в Excel 2016 при закрытии редактора VBA крестиком появляется окно:
Ожидать отклика программы нет смысла, поэтому нажимаем «Перезапустить программу» или «Закрыть программу».
Пример использования оператора Exit Do :
Sub test5() Dim a As Byte, n As Long Do While a < 10 a = a + 1 n = n + 1 If a = 9 Then a = 0 End If If n = 1000 Then Exit Do End If Loop MsgBox n End Sub
Когда число итераций цикла дойдет до 1000, он будет завершен, и информационное сообщение MsgBox выведет на экран число повторений цикла Do While... Loop из этого примера.
В этой статье будут рассмотрены еще два цикла: while и do while . Они очень похожи между собой. Их синтаксис:
Рис.1 – синтаксис while  Рис.2 – синтаксис do while
Рис.2 – синтаксис do while
Отличие состоит только в том, что при начале выполнения цикла while , сразу происходит проверка условия. Если оно возвращает ложь (false ), то тело цикла не выполнится ни разу. А при использовании do while , сразу выполнится оператор(-ы) в теле цикла, а потом будет проверено условие в круглых скобках () после ключевого слова while . И аналогично, при возврате false , цикл завершает работу, иначе – выполняется следующий шаг (итерация). То есть тело цикла do while выполнится хотя бы один раз, при любом раскладе.
Поговорим о них в отдельности. Начнем с while . Как говорилось выше, чтобы выполнилось тело цикла, необходимо чтобы при проверке условия в круглых скобках () , была возвращена истина (true ).
Проверка условия и выполнение тела будет происходить, пока условие не вернет false . Из этого выходит, что для прерывания цикла, в его теле должно происходить что-либо, что повлияет на проверку условия.
Это может быть или введенное пользователем с клавиатуры значение переменной, которая присутствует в проверочном условии цикла. Или это может быть увеличение либо уменьшение управляющей переменной, которая так же задействована в проверочном условии.
Рассмотрим пример с изменением значения управляющей переменной в теле цикла. Постановка задачи: пользователь хочет пополнить карточный счет через терминал. Он вводит сумму с клавиатуры. Предусмотреть в программе возможность изменения ошибочно введенной суммы.
Пример - цикл while C++
#include
#include using namespace std ; int main () double payment = 0 ; int exit = 1 ; // управляющая переменная while (exit == 1 ) cout << ; cin >> payment ; cout << ; cin >> exit ; // изменение управляющей переменной cout << ; cout << "Ваш счет пополнен на " << payment << "$ Спасибо! До свидания!" ; cout << "\n\n~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~\n\n" ; return 0 ; |
Управляющая переменная exit объявляется и инициализируется единицей до цикла while – строка 9. Поэтому при входе в цикл, проверка условия while (exit == 1) вернет true (подробнее об этом можно почитать ) и программа перейдет к выполнению тела цикла. Подобное условие часто записывают таким способом: while (exit) . С таким условием программа работает, как и с предыдущим. Объясняется это тем, что любое значение переменной exit отличное от нуля будет восприниматься компилятором, как true . Тело цикла будет выполняться, пока пользователь не изменит значение этой переменной на 0. Тогда while (exit) будет равнозначно while (0) . То есть проверочное условие ложно. Такая запись встречается чаще, так как она более короткая, хотя и не настолько ясна, как та, что в примере. К этому просто надо привыкнуть.
В строках 16 – 17 пользователю задается вопрос и предлагается сделать выбор: cout << “Оплатить и выйти – нажмите 0. Изменить сумму – нажмите 1: “; То есть если он совершил ошибку при вводе суммы пополнения, у него есть возможность исправить её, нажав 1.
Как только пользователь введет верную сумму и нажмет 0 (что соответствует “Оплатить и выйти”), произойдет выход из цикла и программа продолжит работу. В итоге на экране покажется сообщение о сумме пополнения счета – строки 20 – 22.
Результат:

Эту же задачу можно решить применяя цикл do while . В этом случае, изначально значение переменной exit может быть каким угодно. Цикл в любом случае выполнит тело и предложит сделать выбор. Смотрим:
#include
#include using namespace std ; int main () setlocale (LC_ALL , "rus" ) ; double payment = 0 ; int exit = 0 ; cout << "Введите сумму для пополнения счета: " ; cin >> payment ; cout << "Оплатить и выйти - нажмите 0. Изменить сумму - нажмите 1: " ; cin >> exit ; |
В некоторых случаях необходимо выполнять код до тех пор, пока не будет достигнут нужный результат. Для этого PHP предоставляет циклы while , for и foreach .
Синтаксис цикла while в PHP
Синтаксис цикла while :
Пример использования цикла while в PHP :
В примере цикла while в php , приведенном выше, сначала инициализируется переменная счётчика $ i значением 0 .
Условие цикла while – это $ i < 10 . Это означает, что мы проверяем, меньше ли переменная, чем 10.
Всё, что заключено в фигурные скобки – это инструкции (тело ) цикла. Они повторяются до тех пор, пока условие возвращает значение true . В примере, приведенном выше, $ i выводится на экран, а затем переменная счётчика увеличивается на 1. Это важно чтобы условие цикла, в конце концов, перестало соблюдаться. Если условие цикла соблюдается всегда, например, потому что вы забыли увеличить переменную счётчика $ i , тогда скрипт войдёт в бесконечный цикл. К счастью, через некоторое время PHP прекратит выполнение вашего скрипта.
Вы можете сделать как условие цикла, так и тело цикла сколь угодно сложными. Например, использовать while внутри while php, использовать php while для перебора массива (array ) или определить более одной переменной счётчика:
$min) {
echo "count1: $count1; count2: $count2
";
$ counter1 += 2; // Сокращённое выражение для $counter1 = $counter1 + 2;
$counter2 -= 3; // Сокращённое выражение для $count2 = $count2-3;
}
?>
В примере определяются две переменные: $ counter 1 и $ counter 2 . Одна переменная увеличивается на 2, а другая уменьшается на 3. Цикл while выполняется, пока соблюдаются оба условия $ count 1 < $ max и $ count 2 > $ min .
Влияние ключевых слов break и continue на цикл
С помощью команды break можно прервать процесс выполнения цикла while в PHP . Допустим, мы ищем определённого пользователя. Тогда можно пройти по всем пользователям в цикле while . Если найдём нужного пользователя, то остановим цикл с помощью ключевого слова break .
Простой пример использования ключевого слова break :
while ($count < $max) { if ($count == 10) { echo "Останавливаемся на числе 10"; break; } echo "$count,"; $counter += $increment; // увеличивает $count на значение $increment } ?>
Этот код перебирает числа по возрастанию от 0 до $max = 30 , прибавляя к переменной $ count значение $ increment , другими словами число 2. Но если переменная $ count будет равна 10, произойдет выход из цикла while в php .
Ключевое слово continue не завершает цикл while в php полностью , а лишь пропускает оставшуюся часть тела цикла. Приведенный ниже пример демонстрирует это:
while ($count < $max) {
$counter += $increment; // увеличивает $payer на $increment
if ($count >= 10 && $count <= 15) {
echo "Число между 10 и 15
";
continue;
}
echo "$count
";
}
?>
Этот цикл начинается с 0 и увеличивает счётчик до значения $ max . Переменная $ counter всегда увеличивается на значение переменной $ increment . То есть принимает значения 0, 2, 4 и т.д.
Если переменная $ count имеет значение между 10 и 15, на экран будет выведен текст и оператор continue пропустит остальные выражения в теле цикла. В результате мы видим, что числа 10, 12 и 14 не выводятся.
Цикл do-while в PHP
Небольшой модификацией while является цикл do — while . В данном случае условие цикла проверяется только после выполнения его тела. Это значит, что тело цикла выполнится хотя бы один раз.
Синтаксис цикла do-while :
Предположим, что мы хотим сгенерировать случайное число, которое должно быть либо между 0 и 10, либо между 20 и 30. Согласно определению функции rand ($ min , $ max ) , можно случайным образом сгенерировать число между $ min и $ max :
10 && $random < 20) {
$random = rand (0, 30);
}
echo "Наше случайное число: $random";
?>
Используя php цикл do — while , можно получить значение выражения без инициализации переменной $ random . Тело цикла выполняется перед тем, как проверяется условие. Тогда пример, приведенный выше, будет выглядеть следующим образом:
10 && $random < 20);
echo " Наше случайное число: $random";
?>
Новичка цикл do-while может слегка сбить с толку. Если вы до конца не понимаете его цели, то это не проблема. Циклы do-while редко используются на практике.
 Чёрный майнинг: как зарабатывают деньги через чужие компьютеры Скрипт майнинга криптовалюты как его удалить
Чёрный майнинг: как зарабатывают деньги через чужие компьютеры Скрипт майнинга криптовалюты как его удалить Picodi: Все скидки в одном месте
Picodi: Все скидки в одном месте Как открыть BIOS на ноутбуке
Как открыть BIOS на ноутбуке