Мобильное меню
Shifter это плагин JQuery для простого выдвижной мобильной навигации. Shifter работает путем проверки целевых элементов в DOM и обязательным события с ними.
SlickNav SlickNav является отзывчивым плагином мобильного меню для JQuery с функциями, как поддержка меню многоуровневой, совместимость с различными браузерами, гибкий, простой разметки и ухудшает изящно без JavaScript.








Одним из направлений, которое требует особенного внимания при разработке дизайна интерфейса для мобильного устройства, является навигационное меню. Если сайт имеет много секций или страниц, требуется особое мастерство для размещения всех пунктов в условиях маленького разрешения экрана. Очень часто навигация превращается в набор строк или кучу кнопок, громоздящихся друг на друга. В данном уроке мы рассмотрим один из способов для создания навигации с помощью jQuery.
ЗадачаНиже представленные снимки экрана показывают ситуации с шаблонами на экранах мобильных устройств. Если навигация имеет 3 или 4 кнопки, то ее расположение сохранится в одну строку. Но когда в меню содержится 6 и более пунктов, получается уродливая куча.

Одним из распространенных способов является конвертация навигации в выпадающий список на основе элемента select . Такое решение имеет недостаток - элемент select нельзя стилизовать с помощью CSS. Плагины Javascript, наподобие Chosen позволяют модифицировать меню, или придется довольствоваться системными стилями для выпадающего списка. Также пользователь может быть введен в заблуждение, когда широкоэкранная версия структуры меню трансформируется на мобильном устройстве в выпадающий список.


Другой популярный способ - формировать пункты меню как элементы блока с вертикальным расположением пунктов. Однако такой подход занимает большое пространство в заголовке. Если навигация содержит много кнопок, то пользователю придется прокручивать длинный список, чтобы добраться до информации.



И последний способ, который мы рассмотрим в нашем уроке - использование иконки меню для включения навигации. Такой подход сохраняет место на странице (что важно для мобильного устройства) и дает полный контроль над внешним видом с помощью CSS. Иконка меню и сама навигация может быть представлена в соответствии с общим стилем сайта.




В данном уроке мы покажем, как создать навигацию для маленького экрана. Будет использоваться jQuery для подготовки иконки меню и включения навигации. Никаких дополнительных тегов HTML для работы навигации не требуется.
Для нашего меню будет использоваться простая структура:
Для функционирования меню требуется код JavaScript. Функция подготавливает элемент в теге . Когда посетитель нажимает кнопку мыши на элементе #menu-icon , выскальзывает навигация.
jQuery(document).ready(function($){ /* Подготавливаем иконку меню */ $("#nav-wrap").prepend("Меню"); /* Включаем навигацию */ $("#menu-icon").on("click", function(){ $("#nav").slideToggle(); $(this).toggleClass("active"); }); });
В результате работы скрипта изменится структура документа:
Меню
Для нашей демонстрации используется достаточно простой код CSS. Ключевой момент представлен на рисунке ниже. Элемент #menu-icon имеет изначально свойство display:none . Используется медиа-запрос для изменения #menu-icon на display:block , если ширина окна просмотра меньше 600px.

В результате получится навигация с представленным функционалом:

Работать с вложенными элементами непросто, потому что, скажем, при перемещении родительского элемента вместе с ним, перемещаются и все дочерние. Поэтому мы применим несколько приемов, которые будут поддерживать нужные 3D-трансляции подменю и их дочерних элементов. Основная мысль заключается в увеличении значения для трансляции с тем, чтобы гарантировать, что подуровни не будут показываться, когда мы все немного сдвинем для демонстрации краев родительских элементов. Конечно, это не является необходимым в том случае, когда подменю закрывает родительский элемент.
Пожалуйста, обратите внимание, что мы используем CSS свойства (transform , transition), которые работают только в современных браузерах. Пример альтернативного варианта для н еподдерживающих браузеров вы найдете в конце файла component.css, где просто показано меню первого уровня. То же самое мы делаем в случае отсутствия JS.
Для меню нам потребуется следующая вложенная структура:
Все категории
-
Устройства
Устройства
-
Мобильные телефоны
Мобильные телефоны
-
Мобильные телефоны
Мобильные телефоны
Здесь каждый уровень обернут тегом div с классом mp-level . Мы не сможем применить к меню такого рода фиксированное позиционирование, так как преобразования заставят его вести себя как элемент с абсолютным позиционированием, поэтому нам придется использовать абсолютное позиционирование, которое приведет к проблеме нежелательного поведения сайта (прокрутке меню и зависимости от высоты документа).
Чтобы избежать прокрутки меню и его отсечения, если содержимое сайта окажется слишком коротким, мы применим небольшую хитрость, взяв следующую структуру страницы:
Теперь назначаем элементам следующие CSS стили:
Html, body, .container, .scroller { height: 100%; } .scroller { overflow-y: scroll; } .scroller, .scroller-inner { position: relative; } .container { position: relative; overflow: hidden; background: #34495e; }
Это позволит прокручивать контент при закрытом меню мобильной версии сайта, а еще оно станет равным высоте окна браузера. Тем самым, мы имитируем то, чего добились бы фиксированным позиционированием. Сам плагин можно вызвать так:
New mlPushMenu(document.getElementById("mp-menu"), document.getElementById("trigger"));
Или, если подменю должны закрывать предыдущие уровни:
New mlPushMenu(document.getElementById("mp-menu"), document.getElementById("trigger"), {type: "cover"});
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.

Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.



Разберём настройки:
General Options .
– Enable Mobile Menu, можно включить или отключить мобильное меню.
– Enable Left Header Menu, включить или отключить левое меню.
– Enable Right Header Menu, включить или отключить правое меню.
– Width Trigger, укажите при каком максимальном размере будет отображаться мобильное меню.
– Hide Elements, скрыть какой-либо элемент с сайта при отображении мобильного меню. Можно указать CSS класс или ID элемента.
– Custom CSS, можно указать свои CSS стили для меню.
– Save Changes, сохраните изменения.
Header Options .
– Site Logo, можно выбрать что будет отображаться на мобильном сайте. Логотип или Текст.
– Logo, нажмите по полю, чтобы загрузить логотип.
– Alternative Logo URL, можно указать альтернативный URL-адрес логотипа.
– Header Height, можно указать высоту меню.
– Logo Top Margin, размер отступа, от верха сайта до логотипа.
– Header Text, можно указать текст, который будет отображаться в заголовке, если вы в начале выбрали отображение текста.
– Header Text Font Size, можно выбрать размер текста заголовка.
– Сохраните изменения .
Left Menu Options .
– Left Menu, выберите меню сайта для левого меню.
– Menu Icon, можно выбрать для меню иконку или изображение.
– Menu Icon Image, нажмите по полю, чтобы загрузить иконку или изображение.
– Left Menu Panel Width, можете указать размер ширины панели левого меню.
– Icon Top Margin, верхний отступ от иконки.
– Icon Left Margin, отступ с левой стороны до иконки.
– Сохраните изменения .
Right Menu Options . Здесь такие же настройки как и для левого меню. Здесь настройки для правого меню.
Color Options .
– Header Background Color, можно выбрать цвет для заголовка меню.
– Header Text Color, можно выбрать цвет для текста заголовка меню.
Выбор цвета для левого и правого меню (одинаковые настройки).
– Left Menu Icon Color, цвет иконки.
– Background Color, цвет фона меню.
– Text Color, цвет текста в меню.
– Background Hover Color, цвет фона при наведении.
Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к опен-сорсному адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией
испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, с которым приглашаю вас ознакомиться.
Сама статья, заинтересовавшая меня и подтолкнувшая к действию, называется Responsive Navigation Patterns . На нее я и буду опираться, а в качестве примеров будут выступать страницы шаблона Simpliste с реализацией паттернов и полным описанием того, как добиться такого же результата.
Существует несколько подходов к адаптивной навигации. Рассмотрим их по порядку.

Такой подход используется в темах оформления Simpliste.
Преимущества Достигается проще всего. Не нужно использовать Javascript (и нет зависимости от него), не нужно невероятных маневров с CSS.Недостатки Проблема может начаться тогда, когда количество пунктов меню слишком велико. Во-первых, высота блока навигации может стать такой, что он полностью перекроет содержимое сайта на первой странице и пользователю придется «листать» сайт вниз, чтобы добраться до нужной ему информации. И так на каждой странице сайта. Во-вторых, возникает вопрос многоуровневых меню. Если их просто выстроить одно под другим, то возвращаемся к проблеме высоты блока навигации. В-третьих, если все заранее не предусмотреть, то добавление новых пунктов меню может вызвать неприятное «съезжание» и переносы.
Этот метод не так распространен. Суть его в том, что в шапке создается ссылка, которая на широких мониторах скрывается, а отображается при необходимости на мобильных устройствах. Эта ссылка-якорь ведет к меню, которое находится в футере сайта. При этом само меню либо позиционируется с помощью CSS, либо дублируется в шапке и футере, тогда меню в шапке скрывается на малых разрешениях. В качестве ссылки можно использовать как текст, так и какую-нибудь понятную иконку.
Достоинства Остается единственная ссылка в шапке, которая занимает очень мало места. Нет зависимости от скриптов.Недостатки Придется дописывать дополнительный CSS код, чтобы либо перемещать меню из футера вверх на настольных компьютерах (с помощью position:absolute или position:fixed), либо прятать меню в шапке на мобильных устройствах, если оно дублирует меню футера. Кроме того, ощущение от резкого «прыжка» при перемещении по такой ссылке может застать пользователя врасплох.
Такой подход распространяется все больше. Здесь используется Javascript, который «пробегается» по всем пунктам меню, создавая из них список. То есть навигацией станет интерфейсный элемент, поддерживаемый операционной системой посетителя.
Процесс написания скрипта для такого меню был подробно описан в статье на Smashing Magazine . Но можно воспользоваться готовым плагином jQuery , как я и сделал в собственном решении.
Достоинства Выгладит компактно. Узнаваемо как элемент навигации и привычно пользователю. Для сайтов со сложной навигацией и вложенными меню может стать отличным решением.Недостатки Сложно будет заставить элемент интерфейса мобильной ОС выглядеть так, как хочется вам. На разных устройствах внешний вид и поведение будут несколько отличаться. Зависимость от Javascript. Неудобство при навигации действительно больших размеров, когда все пункты выстраиваются в длинный однообразный ряд, хотя вложенность уровней сохраняется.
Этот подход тоже достаточно популярен. Особенно учитывая возможность экспериментировать с дизайном. Суть его в том, что в мобильной версии меню прячется, но остается ссылка или кнопка, нажав на которую можно раскрыть навигацию. Работает все с помощью Javascript. Можно сравнить подход со ссылкой на футер, но в данном случае меню возникает там же, где пользователь нажал на кнопку, то есть вверху страницы. Как вариант, пару самых главных ссылок можно оставить, а при нажатии на кнопку раскрывать остальные.
Достоинства Выглядеть может так, как пожелаете. Пользователя никуда не перебрасывает. Для вложенных меню есть возможность создавать иерархии с раскрытием при нажатии.Недостатки Зависимость от Javascript. Возможные проблемы с производительностью, если потребуется анимировать меню.
Данный вариант был описан как отдельный подход. Но на самом деле это скорее вариация раскрывающегося меню. Суть его в том, что при клике на ссылку или кнопку меню не просто раскрывается, но выезжает с края окна браузера, сдвигая при этом контент за предел окна.
Готового решения найти не получилось, поэтому было создано свое.
$(function(){
$("body").addClass("js");
$(".link_nav").click(function(){
$("body").toggleClass("mobile_nav");
});
})
На самом деле, не много скриптов.
Основную работу выполняет CSS. При изменении класса тега body меняется положение меню , которое спозиционировано через position:fixed, а контент приобретает дополнительный отступ слева , уступая место меню. В браузерах Webkit удалось даже добиться анимации через CSS transitions, то есть в айфонах и андроидах меню будет эффектно выезжать. Опять же, посмотреть и взять необходимые стили можно в
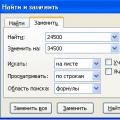
 Переименовать колонку таблицы значений 1с 8
Переименовать колонку таблицы значений 1с 8 Как открыть документ Word онлайн Программа для редактирования doc файлов
Как открыть документ Word онлайн Программа для редактирования doc файлов Назначение и удаление форматов в Excel
Назначение и удаление форматов в Excel