Link intitle datalife engine панель управления. Установка DLE
Здравствуйте. Данный топик хочу посветить созданию простейшего модуля для популярной CMS Datalife Engine . В России, как впрочем и в странах СНГ она пользуется достаточно большой популярностью, однако на хабре статей об этой cms почему-то до сих пор нету. Я попытаюсь исправить это недоразумение. В этой статье вы узнаете о том, как сделать простейший модуль для этой CMS, а также познакомитесь со структурой движка.
Введение
Хотелось бы отметить, что система пользуется спросом у сайтов развлекательной тематики. Оно и понятно, система проста в использовании, имеет достаточное количество модулей и шаблонов. Да и почти все нужное есть «из коробки». Однако бывает, что чего-нибудь не хватает. Эту проблему мы постараемся решить.Почему DLE?
Вы наверняка заинтересуетесь, почему я выбрал именно эту CMS. Ответ простой: достаточно логичная структура самого движка, отделение шаблонов от кода, довольно простой шаблонизатор, опять же довольно логичное размещение всего внутри - легко разобраться что к чему. Плюс к этому система остается относительно легкой и удобной. Она не так функциональна как, например, Друпал, но все же мне она нравится.Структура
Для начала нам нужно знать кое-что о структуре движка. Нельзя творить на сервере бардак, поэтому мы будем хранить все в своих папках.Модули для работы движка принято помещать в папку /engine/modules/ .
В папке /engine/inc/ находятся файлы панели администратора.
Начиная с версии 8.х появилось подключать модули прямо в шаблоне. Шаблон находится в папке /templates/имя_шаблона/. В этой папке есть файл main.tpl Это корневой файл шаблона, обычно в нем расположена основная структура шаблона. Обычно модуль можно подключить так:
{include file=«engine/modules/mod_category.php»}
Где mod_category.php – файл, находящийся в категории /engine/modules/. Думаю с этим все понятно, поехали дальше.
Давайте сделаем модуль для вывода последних комментариев с кэшированием. Для этого создадим файл в папке /engine/modules/ и назовем его mod_lastcomm.php Далее я привожу листинг кода этого файла с подробными комментариями.
Код
DATALIFEENGINE". Эта константа определяется в index.php и ее значение TRUE символизирует о том, что файл подключен с помощью include/require, а не просто запущен. */ if(!defined("DATALIFEENGINE")) { die("Hacking attempt!"); } /* Подключаем класс api, для того чтобы нам можно было использовать функции для работы с кэшем. */ include ("engine/api/api.class.php"); /* Пытаемся прочетать информацию, сохраненную в кэше с именем lastcomm. Рекомендую давать осмысленные имена всему тому, что мы сохраняем в кэше. По сути lastcomm – это файл в папке /engine/cache/, а 60 – это время жизни кэша в секундах. В данном случае, если с создания файла прошло больше времени, чем 60 секунд, то нам снова придется лезть в бд. */ $lastcomm=$dle_api->load_from_cache("lastcomm", 60); /* Проверяем – есть у нас кэш или нету. Если нету, то лезем в бд. */ if (!$lastcomm) { /* Собственно запрос в бд. Он выполняется с помощью функции класса $db. Константа PREFIX содержит префикс, указанный при установки cms. Названия столбцов названы вполне нормально, я думаю не нужно объяснять что они делают. Индефикатор запроса заносим в переменную $sql. */ $sql = $db->query("SELECT comments.post_id, comments.text, comments.autor, post.id, post.flag, post.category, post.date as newsdate, post.title, post.alt_name FROM " . PREFIX . "_comments as comments, " . PREFIX . "_post as post WHERE post.id=comments.post_id ORDER BY comments.date DESC LIMIT 0,20"); /* С помощью функции get_row() класса $db считываем последовательно каждую строку из результатов выборки. Информация заносится в массив $row с индексами равными именам полей таблиц */ while ($row = $db->get_row($sql)) { /* Если нужно обрезаем заголовок новости */ if (strlen($row["title"]) > 50) { $title = substr($row["title"], 0, 50)."..."; } else { $title = $row["title"]; } /* Формируем ссылку на профиль пользователя. Аналогично */ $aname=urlencode($row["autor"]); $name= "". $row["autor"] .""; /* Формируем текст комментария и если надо обрезаем его */ $text = htmlspecialchars($row["text"]); if (strlen($text) > 1024) $text= substr($text, 0, 1024)."..."; /* Формируем ссылку на новость. Массив $config содержит все настройки системы. В частности $config["http_home_url"] - это урл домена. */ $newslink = $config["http_home_url"].$row["post_id"]."-".$row["alt_name"].".html"; $hint = "onMouseover=\"showhint("$text", this, event, "");\""; $title = "".stripslashes($title).""; /* Итоговая запись для одного комментария */ $lastcomm.="От $name в новости:$title
"; } $db->free(); /* Кэшируем полученные данные. Чтобы получше разобраться с функциями кэширования, откройте файл "engine/api/api.class.php" там отлично все закомментировано */ $dle_api->save_to_cache ("lastcomm", $lastcomm); } /* Выводим полученный результат */ echo $lastcomm; ?>
Заключение
Данный код полностью рабочий. И в нем конечно же есть недостатки. Например не проверяется для ссылок - включено ли ЧПУ. Или при переходе по ссылке на профиль пользователя мы попадаем сразу в его профиль, а не на окошечко jQuery с краткой информацией. Вообщем есть что доработать. Но все эти вещи не были включены сюда только по одной причине - не дать запутаться новичку. Также советую проанализировать другие файлы, например topnews.php. Если у вас возникнут вопросы по написанию модулей или вообще по системе - я с радостью отвечу на них.На этом у меня все, если эта тема кому-нибудь покажется интересной, то я сделаю цикл статей про cms Datalide Engine (DLE).
Ах да, это моя первая статья на хабре, поэтому извините если что не так.
Данная система плагинов позволяет модифицировать любую функциональность скрипта по своему усмотрению. Установка плагинов на сайт, обновление плагинов, осуществляется в один клик, непосредственно в панели управления DataLife Engine. Если плагин разработан под новую систему, то пользователям больше не придется читать инструкции по установке, что-то править непосредственно в файлах скрипта, и т.д. Им достаточно будет просто закачать плагин в админпанели и все.
Cистема плагинов построена по технологии виртуальной файловой системы. Вы описываете в плагине, в каком файле и какие действия нужно произвести, на основе этой информации DataLife Engine создаст виртуальные копии этих файлов, со всеми нужными изменениями и модификациями, и будет работать с созданными виртуальными копиями, не затрагивая при этом оригинальных файлов. При этом вы можете описать изменения практически во всех файлах, за исключением ряда базовых, например корневых файлов, но они не несут какого либо функционала, кроме как подключение других файлов. Также может быть изменена функциональность файлов, отвечающих за AJAX функции, для этого они были полностью переписаны для работы через контроллер. Какие это преимущества дает? Во-первых, оригинальные файлы всегда остаются неизменными, поэтому плагины могут быть легко изменены, удалены, обновлены и т.д. Во вторых эта система использует минимально возможную нагрузку на сайты в целом, т.к. виртуальные копии файлов создаются всего один раз, в момент установки или обновления плагинов, после чего DataLife Engine работает с этими измененными файлами как с обычными нативными файлами и нет никаких расходов памяти на точки вызова, хранение и контроль информации о том где и какую функциональность нужно менять и т.д. Нагрузка на сервер увеличится только на ту нагрузку, которую принесет с собой сам плагин, а система управления плагинами не будет вызывать какой либо дополнительной нагрузки. В-третьих, нет никаких проблем непосредственно с обновлением скрипта, скрипт может обновляться, на новые версии, а ваши плагины автоматически применяться к новым версиям. При этом различные плагины могут модифицировать один и тот же файл не вызывая конфликтов, при условии конечно если разные плагины не производят прямо противоположных друг другу действий.
Итак в самом модуле управления плагинами, вы можете либо создать плагин непосредственно в панели управления, либо загрузить готовый плагин. Рассмотрим добавление нового плагина в непосредственно в панели управления:
На первой вкладке вы задаете общие данные о плагине. Его название, его краткое описание. Для удобства различения с другими плагинами, вы можете указать ему иконку, которую он будет использовать в списке плагинов. Также вы задаете версию непосредственно самого плагина, и версию DataLife Engine c которой он совместим.
На следующей вкладке, вы задаете непосредственно действия над файлами, которые необходимо произвести. Вы можете добавить один или несколько файлов над которыми необходимо произвести действия, а также каждому файлу назначить одно или несколько действий, которые необходимо произвести. В файлах вы можете произвести следующие действия:
1. Найти и заменить какой либо код.
2. Найти и добавить выше нужный код.
3. Найти и добавить ниже какой либо код.
4. Полностью заменить содержимое файла на свое.
5. Создать новый виртуальный файл, который не существует в оригинальном DLE.
Вы можете в любое время также добавлять или удалять файлы, менять или удалять действия над файлами. Для удобства восприятия и редактирования, весь код при этом подсвечивается, а поля могут динамически растягиваться.
Тем самым, ситуация, при которой вы раньше вручную правили файлы скрипта, а изменения где то хранили у себя в блокноте, и каждый раз при обновлении скрипта, повторно вносили их в файлы скрипта, с новой версией полностью уходит в прошлое. Вы можете самостоятельно создать свой личный плагин непосредственно в админпанели, описав один раз нужные вам изменения в скрипте, и при обновлении скрипта до новой версии, вам не придется больше об этом заботиться, ваши изменения будут автоматически применяться к новым версиям.
На следующей вкладке вы можете добавить необходимые действия в базе данных MySQL, которые должен производить плагин в тех или иных ситуациях. Вы можете задать список MySQL запросов которые необходимо выполнить при установке плагина, при его обновлении, при его отключении, при его включении, при его удалении. При этом на каждое действие вы можете задать как один, так и список из нескольких запросов к базе данных.
Для существующего плагина, вы можете выполнить следующие действия: Вы можете его отключить, при этом он остается на сайте, но полностью игнорируется скриптом, и все его действия над файлами приостанавливаются. Вы можете его обновить до более новой версии, если таковая есть. Скачать плагин на компьютер для установки его на другой сайт. При этом сам файл скачивается в XML формате, и в данном XML содержится описание всех действий. По сути плагин представляет собой XML файл, который может быть установлен на сайт в админпанели.
Рассмотрим загрузку уже готового плагина на сайт. Вы можете загрузить и установить на свой сайт уже готовый плагин. При нажатии соответствующей кнопки вы можете загрузить либо XML файл с плагином. Либо ZIP архив с плагином. Это позволяет создавать очень сложные плагины, содержащие в себе большое количество других дополнительных файлов, как графических, так и PHP файлов. Чтобы например не описывать все действия непосредственно в самом плагине, можно создать дополнительные файлы и упаковать их в архив, разложив по новым местам. При этом важно знать, что в архиве могут быть только те PHP файлы, которые не входят в состав дистрибутива, а только ваши дополнительные файлы, в случае если будут файлы входящие в дистрибутив, такая загрузка будет заблокирована. Модификацию стандартных файлов, нужно описывать уже в самом плагине. Сам файл с XML плагином должен находится в корне вашего архива.
В случае если вы загружаете архив с плагином, и у DataLife Engine не будет прав на запись находящихся в вашем архиве файлов. Он автоматически запросит FTP доступ для того чтобы загрузить ваш архив. Если доступов не требуется, то все будет скопировано автоматически без них. При этом эти доступы не будут нигде храниться, а будут автоматически удалены после того как будут не нужны.
Новая система управления плагинами, обладает также встроенной системой логирования ошибок в плагине. В случае если какое либо действие над файлами не может быть выполнено, или произойдут какие либо ошибки, вы можете их легко увидеть и исправить. Например, это крайне удобно, если ваш плагин будет не совместим со следующей версией DLE, вы это быстро увидите, и можно легко адаптировать плагин.
Были подготовлены и реализованы следующие изменения:






2. Все javascript файлы административной панели DLE теперь отделены от пользовательской части сайта и работают независимо. Например, если вы захотите самостоятельно обновить библиотеки сайта, например такие как Jquery и Jquery UI, вы можете это делать не опасаясь за совместимость с работой административной панели.






9. Для вывода новостей с использованием пользовательского тега {custom ...} добавлена возможность вывода навигации по страницам. Для этого добавлен новый параметр тега navigation="yes" . При добавлении данного параметра к пользовательскому тегу, будет выводится постраничная навигация по новостям, выводимым данным тегом. Тем самым вы можете осуществлять вывод новостей именно по вашим параметрам и при этом сохранять навигацию по страницам, если новостей по данным параметрами много. Навигация выводится только для страниц сайта, которые поддерживают навигацию для тега {content} , например, главная страница, страницы категорий и т.д. Если же страница не поддерживает навигации, например, вывод полной новости, или статической страницы, то для данного тега навигация автоматически также будет отключена.
10. Для тега пользовательского вывода новостей {custom ...} добавлен новый параметр fixed="without" , который выводит только новости, которые не были зафиксированы при публикации.
11. Обновлен HTML5 плеер до актуальной версии , добавлена поддержка полноэкранного режима в браузере IE11.
12. В модуле перекрестных ссылок добавлена возможность использования ссылок, содержащих в себе URL кодированные символы.
13. Добавлена проверка e-mail пользователя при его смене в профиле на то, находится ли данный адрес или пул адресов в списке адресов, запрещенных администратором к регистрации на сайте. Ранее данная проверка проводилась только при первоначальной регистрации посетителя на сайте.
14. Добавлено указание логина пользователя в e-mail письме , которое отправляется пользователю, в случае смены им своего e-mail адреса в профиле. Данное нововведение будет полезным также администраторам сайтов, в случае если e-mail адрес пытается сменить бот на несуществующий, в результате администраторам приходят письма о недоставке, и они могут видеть кто меняет данные, и соответственно принять меры к данному пользователю.




19. В модуле управления перекрестными ссылками в админпанели , добавлена проверка на уже существующие в базе данных ключевые слова. Тем самым избегается появление дубликатов ключевых слов.

21. Изменен алгоритм вывода информации при помощи тега {title} в шаблоне вывода похожих новостей (relatednews.tpl ). При использовании данного тега будет выводится полный заголовок новости без его обрезания до 75 символов как ранее.
22. Для шаблона вывода похожих новостей (relatednews.tpl) добавлена поддержка нового тега {title limit="x"} , который выводит заголовок новости, сокращенный до указанного количества в теге X символов. При этом сокращение заголовка производится до завершения логического слова, а не обрывается посередине.
23. Для шаблона вывода кратких новостей (shortstory.tpl) добавлена поддержка новых тегов текст текст , и выводят текст заключенный в данные теги при показе любых по счету новостей, кроме указанных X новостей. Данный тег будет полезен, если вы хотите выводить какие-либо элементы оформления во всех новостях при показе кратких новостей, кроме вышеуказанных. Например, что-либо не показывать в первой по списку новости.
24. Для шаблона вывода комментариев (comments.tpl) добавлена поддержка новых тегов текст , которые является противоположностью уже существующих тегов текст , и выводят текст заключенный в данные теги при показе любых по счету комментариев, кроме указанных
Поговорим о меню на сайте dle. Точнее о том, как добавить свои пункты в меню, или же заменить существующие на новые. Довольно часто, у новичков только установивших данную CMS возникает вопрос: «Как заменить стандартные пункты меню, в стандартном шаблоне, на свои?» Если, в wordpress, это можно осуществлять без редактирования кода, то в dle ситуация иная, в код все же придется залезть и немного там разобраться. Однако сложного в добавлении новых пунктов ничего нет, и я надеюсь, сегодня вы сможете в этом убедиться.
Итак, перейдем к делу. Для начала нам понадобится создать пункты, которые в последствии необходимо внедрить в меню dle, будь-то страницы или категории. Для этого заходим в админ панель и жмем на пункт «список всех разделов.»

А далее все зависит от ситуации. Если нам необходимо добавить в меню, ссылку на категорию сайта, то переходим в пункт «Категории», а если же нам нужно создать страницу, на которую будет направлять пользователя пункт меню, то переходим в пункт «Статические страницы». Принципиальной разницы между ними нет, поэтому мы выберем один из двух вариантов, например, «Категории».

Появится форма создания новой категории на сайте. Там все просто. Для чего служит каждое поле формы, см. изображение.

Не все поля, которые описаны на рисунке являются обязательными, а только первое и второе поле. А пункты, которые я не стал затрагивать на изображении вообще не относятся к категориям, а относятся к глобальным настройкам движка, таким как настройки вывода новостей dle , а также предоставляют возможность назначить уникальный шаблон, для каждой категории в отдельности.
После заполнения необходимых полей, как минимум первых двух, нажимаем на кнопку добавить. Это действие создаст новую категорию на сайте, ссылку на которую мы добавим в меню dle. И особое внимание обратите на второе поле, где необходимо было прописать альтернативное имя категории, которое будет составлять адрес, по которому будет находиться категория. В моем примере, он будет выглядеть так: http://сайт.ru/primer_category/
Теперь, перейдем к непосредственному добавлению нового пункта в меню dle.
Для этого, в админ панели нужно перейти в раздел «Шаблоны сайта».

А дальше необходимо выбрать один из двух файлов, если используется стандартный шаблон, в которых прописаны меню на сайте. В стандартном шаблоне имеется два вида меню: это, и горизонтальное и вертикальное. За горизонтальное меню отвечает файл topmenu.tpl, а за вертикальное меню в левой колонке сайта, отвечает файл sidebar.tpl. Оба этих файла можно найти в левой колонке раздела «Шаблоны сайта». А при клике на один из них, в правой колонке появится сам код данного файла.

После открытия файла, нам необходимо исправить любой существующий пункт на наш. То есть, изменить название, в данном случае на название категории. И подставить ссылку на саму категорию (альтернативное имя), вместо #. То есть если я заменю пункт «О сайте», то код меню станет выглядеть так:

По аналогии изменить можно и остальные пункты в меню. Что касается второго, горизонтального меню, то там ситуация абсолютно такая же. И естественно все лишнее, что вам не нужно, можно удалить. И конечно же, сохранить отредактированный файл.
Если вы в чем-то не уверены, например, что удалите что-то лишнее, то просто сделайте , чтобы в случае непредвиденных ситуаций его можно было восстановить.
А у меня на этом все.
В интернете огромное количество сайтов, и все они работают на разных движках. Различия, в основном, заключаются в функциональных возможностях движков и в удобстве работы для посторонних пользователей сайтов. Самыми популярными движками являются Joomla , WordPress, Drupal, DLE. На последнем остановимся более подробно, так как, являясь одним из самых удобных и простых движков, он все чаще выбирается веб-мастерами и становится основой большинства веб-ресурсов.
Движок DLE — это DataLifeEngine – основа, которую предварительно рассчитывали использовать для ресурсов с новостными лентами и обзорами. Сегодня на этом движке работают самые разнообразные сайты, посвященные каким угодно тематикам.
Свою популярность движок DLE заслужил благодаря огромному функционалу, о котором всё подробно написано на сайте dle-news.ru. Создатели этого движка предлагают две версии своего продукта: платную и бесплатную. Вполне логично предположить,что бесплатная версия будет с более ограниченными возможностями. Но несмотря на это, бесплатная версия продукта DLE – это отличный движок и для начинающих веб-мастеров, и для более продвинутых. На нем прекрасно работают сайты не только с новостями, но и посвященные кулинарии, медицинской тематике и т.д.
На какой хостинг можно установить DLE
Перед тем, как начать установку движка DLE, неплохо было бы ознакомиться с теми требованиями, которые он предъявляет к серверу. Во-первых, это несколько установленных библиотек: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Кроме того, программное обеспечение должно включать Apache версии 2.0 и выше, PHP 4.3.2+ или PHP 5.0+ и MySQL версии не старее 4.0. оперативная память должна быть размером не менее 8 мегабайт, но это минимум. Никто не запрещает пользоваться оперативкой с 16 мегабайтами, на которой продукт будет работать еще лучше.
При использовании движка DLE на сервере лучше произвести отключение безопасного режима, который обозначен как SafeMode.
Проверка хостинга на соответствие
Описание процесса установки, которое вы прочтете далее, произведено на основе выводов, сделанных после установки движка на тестовый веб-ресурс. Для более наглядного примера представлены скриншоты каждого этапа процесса установки.
Начинаем установку с проверки полного списка настроек. Для этого в корень сайта добавляем текстовый документ, присваиваем ему имя phpinfo.php, а в него записываем код:
Затем производим запуск скрипта, который у нас получилось создать. В браузере набираем следующее: https://мой_сайт.ру/phpinfo.php. После этого мы можем видеть на странице следующую картину:
Те места, которые обведены красным, являются главными параметрами, определяющими дальнейшую работу создаваемого веб-ресурса. К примеру, для того, чтобы можно было работать с графическими объектами, нужна нормальная работа Библиотеки PHP GD2. Если ее установка будет произведена некорректно, на сайте не будет отображаться капча.
Также для того, чтобы создаваемый веб-ресурс нормально работал, необходимо установить базу MySQL. Система будет запрашивать логин и пароль. Чтобы не забыть эти данные, лучше где-нибудь себе их записать. Для настройки базы пользуемся панелью управления, которая есть на хостинге.
Подробная инструкция по установке DLE
После того, как пакет с движком скачан на компьютер, его нужно распаковать и установить. Но устанавливать мы будем не все подряд, а только папку upload и папку Documentation. В том случае, если на хостинге есть функция распознавания архивов zip, то процесс установки пойдет быстрее. Если же такая функция не поддерживается, то закачку файлов из архива придется производить по отдельности.
Очень удобно при установке движка DLE работать с TotalCommander. Когда вы будете копировать файлы или папки на сервер, отметку с надписи «Перевести имена файлов в нижний регистр» нужно убрать.
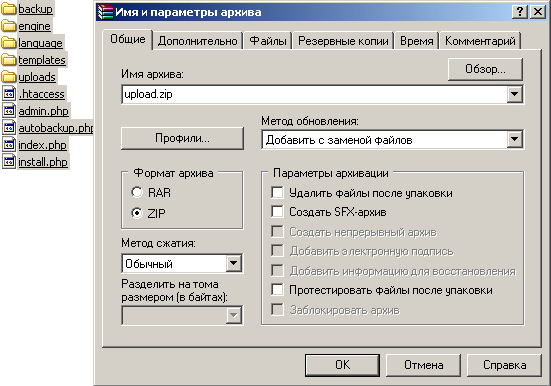
Если сервер позволяет распознать и распаковать архив, помещаем в него сразу все те файлы, которые находятся в папке upload.
Теперь завершаем работу TotalCommander и продолжаем установку при помощи ftp-клиента. Для корректной работы сайта необходимо очень внимательно ввести данные файлов и папок сервера.
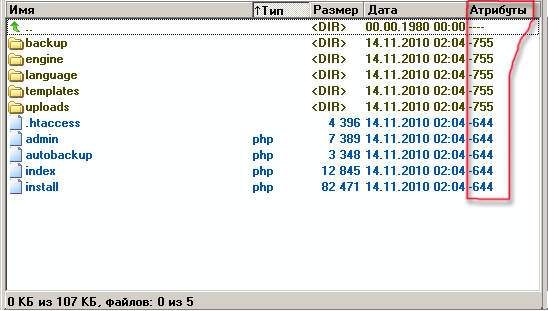
Чтобы подкорректировать Атрибуты, надо выделить нужную папку. После того, как вы изменяете права доступа папки, замены их на содержимое папок не происходит. Выделять файлы и папки, которые будем изменять, удобнее всего через TotalCommander или сочетанием клавиш на клавиатуре Alt+A.
В отрывшееся окошко вписываем то, что нам нужно и жмем OK.
— Установите для папки templates и всех вложенных в нее папок права на запись (CHMOD 777)
— Установите для всех файлов в папке templates права на запись (CHMOD 666)
— Установите права для записи (CHMOD 777) для папок backup, uploads, а также для всех папок, находящихся внутри них.
— Установитеправадлязаписи (CHMOD 777) дляпапок /engine/data/, /engine/cache/, /engine/cache/system/.
Когда все корректировки будут внесены, в браузере вводим следующую запись: https://proba.regciti.ru/install.php. Она означает, что мы собираемся запустить файл с названием install.php. После того, как файл будет запущен, в каждом открывающемся окошке будут появляться подсказки. Ориентируясь на эти подписи, продолжаем процесс установки. В принципе, он начнется автоматически, а система сама выполнит проверку всех тех файлов, которые должны быть установлены, и сообщит вам о завершении установки.
Теперь можно увидеть предварительный результат того, над чем вы все это время так старательно трудились. Вводим в строку браузера https://имя вашего сайта/index.php. Перед вами откроется демонстрационная страничка. Чтобы войти в админ-панель и начать работу, нужно ввести в адресную строку следующую запись: https://имя вашего сайта/admin.php. На экране в случае правильной установки должна появиться следующая картинка:
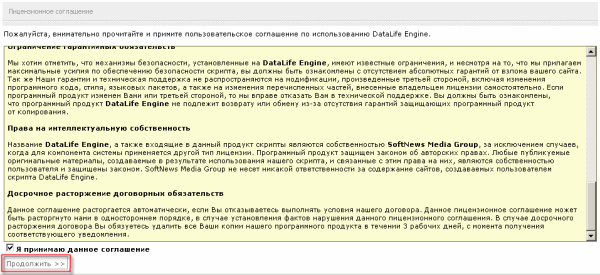
Соглашаемся с предложением, которое высвечивается в левом нижнем углу и начинаем установку. После нажатия этой кнопки появится окошко с просьбой прочесть правила лицензионного соглашения. Переход на следующую страничку произойдет только в том случае, если вы примите это соглашение и поставите соответствующую галочку. Нажимаем «продолжить»:
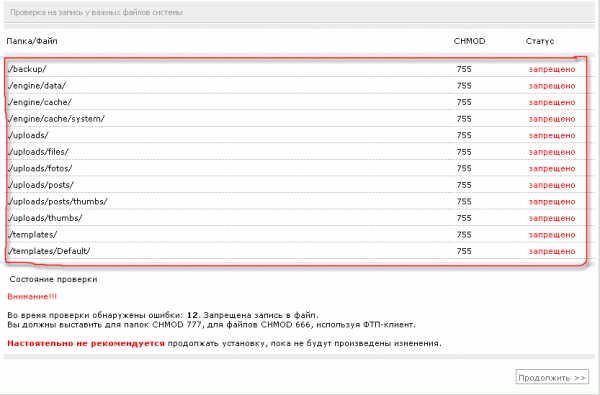
После этого автоматически начнется процесс проверки всех тех компонентов и файлов, которые были установлены. Скрипт автоматически укажет на те ошибки, которые были допущены и которые нужно исправить, чтобы продолжить работу. НА этой картинке есть перечень нескольких пунктов. Они должны быть без красной обводки, — это будет означать, что ошибок скрипт не обнаружил и можно продолжать работу дальше. Если же какой-либо пункт будет в красной обводке, исправляем ошибку. В принципе, скрипт может потребовать исправить ошибки,а вы можете отказаться, но тогда ожидайте, что система будет в некоторых моментах давать сбой. И это будет только ваша вина, а не провайдеров и не пользователей. Если же ошибки исправить не удается, можно попросить консультации или помощи у провайдера, который предоставляет вам место на сервере.
В нижней части окошко тоже есть перечень пунктов, которые должны быть без красной обводки. Но эти ошибки не настолько критичны и могут не отражаться на работе будущего сайта. Все дело в том, что у скрипта есть определенные стандартные настройки, и они могут не всегда совпадать с пользовательскими настройками. Лучше уже на этом этапе посоветоваться с хостинг-провайдером и уточнить, могут ли какие-то из выделенных красным цветом настроек не совпадать с предложенными системой.
Продолжаем и получаем новое открывшееся окошко. Здесь можно будет узнать о том, какие ошибки были допущены в тот момент, когда вы производили изменения Атрибутов для папок и файлов. Скрипт сам вам укажет, где вы допустили ошибки или пропустили что-то.
Если ошибки все же есть, исправить их лучше через фтп-клиента. после корректировки обновляем страничку и смотрим, есть ли еще места, где нужно внести корректировки. Если же вы все сделали правильно, и система не выделила вам места с ошибками, поздравляем! Вы успешно прошли один из самых сложных и ответственных этапов установки, и теперь можете ее смело продолжить!
Сервер MySQL:
Кодировка для MySQL:
На следующей картинке отмечены места, которые нужно вводить очень внимательно и правильно.
Имя базы будет таким, каким мы его присвоили в самом начале. В нашем случае это proba_regciti.
В пункте «Имя пользователя» вводим то т логин пользователя, от имени которого создавалась база. На том этапе логин и пароль мы еще на всякий случай записали.
Указываем адрес электронной почты в строке E-mail. Жмем «Продолжить». В случае отсутствия ошибок ввода на предыдущей страничке перед вами появится надпись: «Поздравляем! Установка успешно завершена».
В следующем открывшемся окошке уделяем внимание нескольким моментам.
Когда вы устанавливали скрипт, автоматически с ним была создана база данных, кабинет админа и созданы настройки работы системы. Чтобы не сбить все настройки и не запустить повторную установку, рекомендуется удалить install.php.
Надеюсь теперь Вы поняли, как устанавливать DLE на хостинг. Если всё ещё остались вопросы – задавайте их в комментариях к данной статье.
Опубликовал author Куда iTunes сохраняет резервную копию: поиск сохраненных данных
Куда iTunes сохраняет резервную копию: поиск сохраненных данных Как исправить файловую систему RAW на флешке: несколько стандартных способов
Как исправить файловую систему RAW на флешке: несколько стандартных способов Как снять кнопки на ноутбуке
Как снять кнопки на ноутбуке