Другие предложения палитры Pantone. Геометрия в разных формах
Графический дизайн — это, пожалуй, самая творческая область цифрового дизайна. Но кроме творчества и фантазии, важно следовать тенденциям, которые периодически меняются. В этой статье вы найдете все основные тренды графического дизайна на 2018 год.
В наступившем году изобилие ярких цветов станет главной чертой графического дизайна. Цвет — это одновременно и основа, и «краеугольный камень» в веб-разработке, так как он должен привлекать внимание пользователя, но не мешать адекватному восприятию.
2. Детализация и сложность
2017 и 2016 были годами развития минимализма и черного цвета . Черный и его оттенки дизайнеры использовали как основной цвет, а в приоритете был формальный стиль. Теперь же акцент смещается, наоборот, с простоты на детализацию. Увлекательные прорисованные графические изображения будут привлекать взгляд и заставлять рассматривать детали на протяжении длительного времени.
Complementary Reality — это несомненно тренд, который еще в прошлом году начал набирать обороты. Графика, изображающая реальные объекты и их философию , всегда привлекает внимание. Что же такое CR? Картинка, состоящая из двух объектов: где одно изображено в стиле , и другое — как цифровая метафора.
Как известно, наиболее эффективное взаимодействие происходит через визуальные средства . И графический дизайн лучше всего подходит на роль невербального языка коммуникации.

Это еще одна тенденция, которая начала развиваться с 2017 года, авторская графика и уникальная иллюстрация действительно «в цене» у аудитории. Эскизы, созданные вручную , часто используют для презентации практически любого продукта или услуги. Будь то обложка фильма, книги или . Лучше всего это работает в сочетании с фотографией. Рисованные иллюстрации все чаще будут встречаться в графических проектах 2018-го года. Не важно, созданы они в 3D или в стиле «плоского» дизайна.

Неожиданный поворот, правда? Ключевым трендом графического дизайна 2018 является уникальность и креативный подход . Как правило, старт задают крупные международные бренды, ориентированные на массовый рынок, например, Nike или Adidas, и после тенденции «подхватывают» на рынке. Почему бы в этом году вашей компании не сделать акцент на настоящем творчестве?
Пересечение и слияние стилей в одном проекте — это вызов для вашей дизайн-команды! Яркие цвета с градиентами и скетчи. Иллюстрации от руки и фотографии. Объединяйте различные варианты и творите.

А теперь немного о том, какие из тенденций остаются в тренде в 2018 . Они переходят из года в год непрерывно.
Постоянные тенденции графического дизайна
1. Типографика
Если вы дизайнер, то вам наверняка было странно не увидеть в списке тенденций 2018 пункта со шрифтами, но мы намеренно не включили его, так как качественная типографика всегда актуальна. Сложные шрифты используются в разных стилях. Однако, в целом, типографика — это не совсем графический дизайн, а только стиль презентации. Используя последние тенденции в веб-разработке, можно получить максимум отдачи от проекта и произвести впечатление на пользователей.
2. Двухцветность
«Дуэт» двух цветов — отдельный инструмент в списке. Вероятно, это единственный инструмент в арсенале дизайнера, который остается вне времени и будет актуальным всегда.
3. Градиент и цветовые переходы
Сглаженные цветовые переходы в изображениях и , как и в вебе — «вечные» тенденции. Впервые о них заговорили в 2014 году, когда сразу несколько мировых брендов стали их использовать. С тех пор градиент занял почетное место в арсенале дизайнеров.
4. Симметрия и асимметрия
Прием имеет свои плюсы и минусы. Правила применения симметрии и асимметрии одинаковы и в графическом дизайне, и в проектах по разработке веб-сайтов, мобильных приложений. Среди преимуществ симметрии называют:
- эстетику;
- склонность к перфекционизму.
А среди недостатков — ординарность.
Асимметрия играет противоположную роль для графического дизайна, чаще всего она приносит эстетическое удовольствие, но не совсем подходит перфекционистам. Асимметрия — это экстравагантность.
5. Геометрические фигуры
Типичная тенденция графического дизайна, правда? Но лучше всего подходят для нишевых направлений бизнеса. Стоит быть аккуратным, используя этот дизайн в 2018 году, так как легко «подпортить» картину.
Программы для дизайна 2018
И еще несколько слов о программах для графического дизайна, которые рекомендуют использовать сегодня. Почти все крупные компании предлагают отличные и многофункциональные программы. Например, Sketch for web and UI design, Corel Draw, Adobe Photoshop, Adobe Illustrator. Существуют и бесплатные программы с открытым кодом для Linux, например, GIMP, но говорить о нем в рамках этой статьи бессмысленно, так как там ограничен функционал.
В эпоху цифрового искусства тенденции графического дизайна могут испаряться так же быстро, как они появились. То, что было передовым в течение последних нескольких лет, может выглядеть совершенно устаревшим в 2018 году. Хотя некоторые тенденции выдержали испытание временем, другие исчезли в мгновение ока, чтобы освободить место для новых современных взглядов. Итак, если вы ищете антоним скучного, это будут - тенденции графического дизайна 2018 года .
Это год безумных дизайнов, экспериментов и дикого воображения. Хотя вы можете найти некоторые из этих весьма неожиданными, вы, возможно, уже увидели другие, которые так же находятся на подходе. Итак, давайте не будем терять ни минуты. Время показать, какие тенденции в графическом дизайне будут абсолютными хитами в 2018 году.
 Последние
Графические Сумасшествия
Последние
Графические Сумасшествия
Глитч Эффект
Поврежденное изображение, то есть эффект глюка, в последнее время является одной из самых популярных тенденций в цифровом мире. По-видимому, то, что когда-то раздражало зрителя, теперь превратилось в действительно желаемый эффект .
Очевидно, поклонники ужасов уже давно знакомы с этим эффектом. Год 2018 - это год, когда поврежденные изображения захватывают мир графического дизайна.

Эффект «Разрушение»
Насколько мы можем судить, современные графические дизайнеры были одержимы «искусством разрушения». Все, что включает в себя брызги, царапины, разрывы, разломы
или любую другую форму разрушения эстетики композиции, будет считаться модным в 2018 году.
Эффект «Цветные каналы»
Игра с цветными каналами была широко популярна среди дизайнеров. Этот метод позволяет дизайнерам создавать большие иллюзорные эффекты. Голография, галлюцинация, искаженная реальность
… все это очень влияет на зрителя, что делает «Цветные каналы» одной из главных тенденций графического дизайна 2018 года.

Голография остается позади...
Тенденция голографического дизайна, которая была огромным хитом уже несколько лет, теперь отстает по сравнению с другими футуристическими тенденциями.
Хотя это все еще гламурно и завораживает, в 2018 году мы увидим меньше голографических дизайнов.
Год Двойного

Двойная Экспозиция
Можно с уверенностью сказать, что 2018 год станет годом «двойного» . Двойное воздействие существует уже несколько лет. Несмотря на то, что некоторые дизайнеры отложили эту технику на некоторое время, мы определенно видим подъем дизайна с двойной экспозицией, который поражает зрителя. Вот несколько потрясающих примеров:

Двойная Экспозиция Дуотон
«У меня в глазах двоится» больше не будет эффектом после ликера. Эта тенденция представляет собой гибрид двойной экспозиции и дуотон, а также использование цветовых каналов. Проще говоря, двойная экспозиция достигается удвоением изображения или использованием двух разных перекрывающихся изображений в монохромных цветах
. Таким образом, дизайнеры достигают эффекта «опережения времени».
Двойной Свет
Еще одним крупным «удвоением» среди тенденций 2018 года в графическом дизайне является двухцветный свет. Этот эффект превращает простые композиции в новые резкие и современные. Двойной свет - это эффект, который может быть достигнут с помощью двух реальных источников света или разделения цветного канала
. Вот несколько примеров.

Волна Классического Дуотона Прощай...
Дуотон, превращенный в двойную экспозицию, будет основным трендом в следующем году. Тем не менее, мы будем видеть меньше традиционного дуотона, несмотря на то, что это один из самых жарких трендов за последний год.
Дуотон каким-то образом останется в тени двойной экспозиции дутон. Это не обязательно плохо. Дизайн все-таки развивается.
Типографика по-прежнему рулит!

Креативная Типографика
Творческая типографика входит в число лидеров по графическим тенденциям 2018 года. На самом деле эта тенденция занимает уже несколько лет лидирующие места, и она не пойдет вниз в ближайшее время.
Когда дело доходит до этой техники, воображение - это ваш самый сильный актив . Креативную типографику можно комбинировать с другими методами или использовать исключительно в дизайне. Это впечатляет в обоих случаях. Посмотрите на эти замечательные примеры.

Обрезанная Типографика
Обрезанная типографика была горячей тенденцией 2017 года и останется такой же в 2018 году. Искусство стирания частей букв
, сохраняя при этом их читаемость, требует много креатива и профессионализма. Эффект на 100% стоит усилий.
Хаотичная Типографика
Хаос был объявлен одной из главных тенденций в 2017 году. Похоже, что в графическом дизайне 2018 года он перейдет и в хаотичную типографику. Другими словами, скажите «Нет» выравниванию и «Да» нетрадиционному порядку букв и слов
.
Типографика как Элементы Реальной Жизни
Современная тенденция графического дизайна - типографика, тесно взаимодействующая с другими элементами композиции
. Достигнутый эффект: буквы превращаются в объекты реальной жизни. Посмотрите эти удивительные примеры.
Отрицательное пространство
. Положительная тенденция.

Дизайн с Отрицательным Пространством
Мы назвали отрицательное пространство положительной тенденцией не потому, что отрицательные и положительные вещи друг друга привлекают в физике, а потому, что в графической эстетике техники отрицательного пространства вызывают вполне положительные эмоции.
По своей природе отрицательное пространство является «пустым» пространством в дизайне, которое образует определенную отличительную форму. Этот метод является одним из самых популярных в последнее время и по-прежнему занимает лидирующие позиции.

Типографика с Отрицательным Пространством
Ох… типографика. Очевидно, что современная тенденция - это смесь отрицательного пространства и типографики. То, что довольно делает ее популярной, состоит в том, что элементы с заднего фона выходят на передний план
через слова. Это еще одна форма взаимодействия между типографикой и элементами композиции.
Яркие цвета
во всем.

Красочная 3D Субстанция
Яркие цвета плюс трехмерная композиция - это абсолютная выигрышная комбинация на 2018 год. С таким большим количеством графических тенденций дизайна, ведущих борьбу за лидирующие позиции в 2018 году, яркие цвета, безусловно, находятся на вершине чартов. И как они могут быть не там, когда все клиенты говорят: «Сделайте это ярким!».
Да. Яркие цвета могут, безусловно, сделать дизайн кричащим. По нашему мнению, это одна из самых сильных тенденций в графическом дизайне 2018 года. Мы также поспорим, что это будет одна из тенденций графического дизайна 2019 года. Ознакомьтесь с несколькими устаревшими примерами.

Одноцветный 3D Дизайн
В последнее время мы видим все больше и больше презентаций продуктов, использующих тот же цвет фона
, что и представленный продукт. Продукт «всплывает» благодаря объему
, создаваемому 3D-методами. На самом деле это выглядит довольно привлекательно.
Металлические Элементы
В дополнение к ярким цветам металлические элементы входят в мир графического дизайна
, чтобы создать эффект «Уау». Часто в сочетании с другими горячими тенденциями, такими как 3D-композиции и творческая типографика, эта тенденция приносит эффект реальной жизни.
Цветовые Переходы и Градиенты
Когда Instagram изменил свой логотип еще в 2016 году в красочный градиент, никто не думал, что эта тенденция станет настолько огромной. Это было только началом ее подъема. Несмотря на то, что сервис не был уверен в этой технике дизайна (все были сумасшедшими по поводу плоских и материальных техник в тот период), мы видим, все больше и больше этих красочных градиентов.

Сплошной Цветной Плоский и Материальный дизайн уходят из центра внимания…
Обе эти тенденции долгое время доминировали в цифровом мире, но теперь они прошли свой пик. Тем не менее, мы будем наблюдать за этими тенденциями в дизайнах веб-сайтов и приложений, которые ставят на функциональность и ненавязчивый интерфейс для лучшего юзабилити.
Художественные Иллюстрации

Рисованные иллюстрации
Наглядные иллюстрации, сделанные вручную, всегда находятся на волне популярности. Каждый дизайн - это произведение искусства, созданное с большим количеством таланта и воображения. Вот почему иллюстрации никогда не смогут выйти из моды .
Когда дело доходит до графического дизайна, иллюстрации всегда привносят в игру особую уникальную атмосферу. В 2018 году иллюстрации представлены в сочетании с другими тенденциями графического дизайна, такими как отрицательное пространство, 3d-структуры, тенденция «удваивания» и многое другое.

Иллюстрации Поверх Фотографий
Интересной тенденцией в 2018 году является объединение фотографий с цифровым рисунком. Этот метод усиливает эффект фотографии и придает композиции новый стильный образ. Для брендов, которые находят простые фотографии слишком скучными, это отличная тенденция!
Иллюстрации Papercut
Одной из последних графических тенденций дизайна 2018 являются иллюстрации Papercut. Вдохновленная фактическим искусством резки бумаги, эта тенденция быстро набирает обороты. Иллюстрации Papercut воссоздают композиции из разных слоев бумаги
, что означает, что глубина и специфические текстуры являются обязательными элементами.
Если нужно описать тенденции графического дизайна 2018 в трех словах то, это будет – ничего скучного . Год цифрового графического сумасшествия принесет завораживающие, привлекательные, дизайны за гранью этого мира, которыми мы сможем только восхищаться. Не стесняйтесь делиться своими собственными произведениями цифрового искусства в соответствии с последними тенденциями, а также своими мыслями в комментариях ниже.
Статья разделена на два основных направления: графика в веб-дизайне и сама разработка, а также каждый раздел имеет свои составляющие.
ТРЕНДЫ ВЕБ-ДИЗАЙНА
Итак, начнем мы с трендов веб-дизайна 2017 года и что нас ожидает в 2018. Какие изменения произошли в графике, использованию шрифтов, анимации и видео, ну и так далее.
Графический дизайн
Модным считается направление - плоского дизайна (Flat Design). Используется векторная графика с добавлением растровой для акцентов, ниже указаны примеры таких сайтов. Минимализм и отзывчивый дизайн, просто и понятно для пользователей сайта.
 |
 |
 |
Векторные изображения
Увеличивается использование вектора на сайтах, он имеет малый вес, а значит загрузка идет быстрее. Так как вектор можно растягивать и сжимать как угодно, ваша графика будет всегда выглядеть отлично на экране любых устройств с любым разрешением. Для векторных изображений используйте SVG (Scalable Vector Graphics) формат. Большинство векторных редакторов позволяют сохранять в этот формат и нет необходимости для специфического софта.
Бесцветные - призрачные кнопки
Уход в минимализм, также повлиял на дизайн кнопок. Увеличивается использование этого вида кнопок в дизайне сайтов. Такие кнопки не перегружают сайт и смотрятся оригинально. На нашем сайте также используются такие кнопки, снизу в блоке статей.
 |
 |
 |
Нажмите на изображение для его увеличения
Стильная 3D графика
Трехмерная графика также набирает обороты в новом году. 3D композиции отлично сочетаются с плоским дизайном и дополняют его, придавая ему больше глубины и подчеркивая современность.
Нажмите на изображение для его увеличения
Анимация, видео и интерактивные объекты
Сайты стали использовать живые фотографии и фоны, это определенно привлекает внимание и дает сайту некую динамику. Также возросло использование видео и всевозможной анимации для взаимодействия с пользователем.







Сложные сетки
Еще в конце 2016 появилось направление сайтов с использованием динамических, сложных сеток с ультрасовременным дизайном.

Геометрия в разных формах
Использование геометрических форм разных видов для текста, информационных выделенных блоков и фонов. Прямоугольники и квадраты прекрасно делают акценты на важных вещах.
 |
 |
 |
Нажмите на изображение для его увеличения
Модные цвета
Здесь кому что нравится, и что по определению подойдет для каждого проекта. Единственное что можно сказать, это то, что цвета становятся все более яркими. В сочетании и хорошим контрастом пользователю удобнее ориентироваться на сайте и воспринимать информацию.

Безусловная адаптация
Сейчас уже не приходится говорить, что сайты надо делать дружественными к мобильным устройствам. Адаптация является безусловным фактором современного сайта. Очень важно продумывать дизайн в мобильной версии, чтобы все важные элементы были у пользователя под рукой, и он интуитивно понимал навигацию сайта.

Споры не утихают как лучше, ставить иконку или надпись. Результаты тестирования на 240 000 пользователях мобильных устройств.

Альтернативы мобильных меню
Если разделов на сайте не много, то лучше использовать вкладки как меню, или добавить к ним в конце кнопку в выпадающим дополнительным меню.

Гибкое динамичное меню
Решение заключается в меню, которое подстраивается под ширину экрана, показывая столько вкладок, сколько можно, а что не входит – прячет под «Больше».

ТРЕНДЫ ВЕБ-РАЗРАБОТКИ
Продуманный дизайн
В разработке дизайна сайта должен участвовать не только графический дизайнер, а также специалисты по продвижению и маркетологи. Расположение каждого элемента имеет свое предназначение, для комфортного пребывания пользователя.
Текста меньше – да лучше!
Текстовая часть сайта должна быть лаконичной, максимально по сути, и раскрывать предлагаемую тему. Если есть возможность дополните ее техническими деталями, такими как: цены, характеристики и.т.д.
Рейтинг CMS
Всегда свежий рейтинг можно посмотреть . Какой бы вы не выбрали вариант, учитывайте, что по официальным заявлениям поисковиков, нет принципиальной разницы на чем сделан ваш сайт. Дорабатывать придется любой движок или фреймворк, для наилучшего функционала вашего проекта.
Дизайн тренды 2018. В эпоху цифрового искусства тенденции графического дизайна исчезают так же быстро, как и появляются. То, что было модным в течение последних нескольких лет, может выглядеть совершенно устаревшим уже в 2018 году. Некоторые тенденции выдержали испытание временем, другие исчезли в мгновение ока, освободив место для новых современных взглядов. Итак, если вы ищете антоним к понятию «скука» — это будут тенденции графического дизайна 2018 года.
Последние графические мании.
Это будет год безумных проектов, экспериментов и дикого воображения. Возможно, вам покажется, что некоторые из этих неожиданностей вы уже видели. И все же — давайте не будем терять ни минуты. Сейчас самое время показать, какие тенденции в графическом дизайне будут абсолютными хитами в следующем году.
Эффект «глюка»



Поврежденное изображение, то есть эффект глюка, в последнее время является одной из самых популярных тенденций в цифровом мире. То, что когда-то раздражало зрителя, теперь превратилось в действительно желаемый эффект.
Очевидно, поклонники ужастиков уже давно знакомы с этим. 2018 — год, когда поврежденные изображения захватят мир графического дизайна.
Эффект «Разрушения»



Насколько мы можем судить по текущему году, современные графические дизайнеры были одержимы «искусством разрушения». Все, что включает в себя брызги, царапины, разрывы, взломы или любую другую форму разрушения эстетики композиции, останется современным и в 2018 году.
Эффект «Color Channels»
Игра с цветными каналами — широко популярна среди дизайнеров. Этот метод позволяет создавать большие иллюзорные эффекты. Голография, галлюцинация, искаженная реальность … все это очень влияет на зрителя, что сделает «Color channels» одной из главных тенденций графического дизайна и в 2018 году.
Но, голография отстает …

… и тенденция голографического дизайна, которая была огромным хитом в течение последних нескольких лет, теперь отстает от других футуристических тенденций.
Хотя это все еще выглядит гламурно и завораживающе, в 2018 году голографические проекты пойдут на спад.
Double-Год
Мы можем с уверенностью сказать, что 2018 год станет годом «Double».
Двойное воздействие



Двойное воздействие является трендом уже несколько лет. Несмотря на то, что некоторые дизайнеры отложили эту технику на некоторое время, мы определенно видим увеличение внимания к дизайну двойного воздействия, которое поражает зрителя. Вот несколько потрясающих примеров:
Двойной экспозиционный дуплекс



«У меня двоится в глазах» — больше не будет эффектом после выпитого ликера. Эта тенденция представляет собой гибрид использования Double Exposure Duotone и цветовых каналов. Короче говоря, двойная экспозиция достигается удвоением изображения или использованием двух разных перекрывающихся изображений в монохромных цветах. Таким образом, дизайнеры достигают эффекта «опережения времени».
Двойной свет



Еще одним крупным «двойником» среди графических тенденций 2018 дизайна является двухцветный свет. Этот эффект превращает простые композиции в острые и модерновые. Двойной свет — это эффект, который достигается с помощью двух реальных источников света или расщепления цветового канала. Вот несколько примеров.
Классический волновой доутон — до свидания …

Доутон, переведенный на двойную экспозицию, будет основным трендом в следующем году. Тем не менее, мы будем видеть меньше традиционных двойных полутонов, несмотря на то, что это одна из самых жарких тенденций года уходящего.
И это не обязательно плохо. Дизайн все-таки развивается.
Типографика по-прежнему рулит!
Креативная типографика



Креативная типографика входит в число лидеров в тенденциях графического дизайна — 2018. На самом деле эта тенденция занимает ведущее место в течение последних нескольких лет и не скоро сдаст свои позиции.
Когда дело доходит до этой техники, воображение — ваш самый сильный актив. Такую типографику можно комбинировать с другими методами или использовать как самостоятельный прием. В обоих случаях это впечатляет. Убедитесь в этом с нижеприведенными замечательными примерами.
Обрезанная типографика



Этот метод был горячей тенденцией в 2017 году и останется жарким в 2018-м. Искусство стирания частей букв, сохраняя при этом их читаемость, требует много творчества и профессионализма. Но эффект того стоит.
Хаотичная типографика
Хаос был объявлен одной из главных тенденций в уходящем году. Похоже, что в графическом дизайне 2018 года он перейдет в хаотическую типографику. Другими словами, скажите «нет» выравниванию и «да» нетрадиционному порядку букв и слов.
Типографика как элемент реальной жизни


Современная тенденция графического дизайна — типографика, тесно взаимодействующая с другими элементами композиции. Достигнутый эффект: буквы превращаются в объекты реальной жизни. Посмотрите на эти удивительные примеры.
Отрицательное пространство. Положительная тенденция.
Дизайн с отрицательным пространством


Мы назвали отрицательное пространство положительной тенденцией не потому, что отрицательные и положительные притягивают друг друга в физике, а потому, что в графической эстетике негативные пространственные техники вызывают вполне положительные эмоции.
По своей природе отрицательное пространство в дизайне является «пустым» пространством, которое образует определенную отличительную форму. Этот метод — один из самых популярных в последнее время и судя по всему, не упустит своих лидирующих позиций.
Отрицательно-пространственная типографика
Очевидно, что современная тенденция — это смесь негативного пространства и типографики. Самое популярное в этом направлении — то, что элементы, расположенные сзади выходят на передний план через форму. Это еще один вид взаимодействия между типографикой и элементами композиции.
Яркие цвета во всем.
Красочная трехмерная субстанция



Яркие цвета плюс трехмерная композиция – еще одна абсолютная выигрышная комбинация, ожидаемая в 2018 году. Среди огромного количества тенденций графического дизайна, ведущих борьбу за лидерство, яркие цвета, безусловно, находятся в топе. И как может быть по-другому, если все клиенты хотят одного: «Сделайте это попсовым!»
Да. Яркие цвета могут обусловить поп-стиль дизайна. По нашему мнению, это будет одна из самых сильных тенденций в графическом дизайне 2018 года. Но мы готовы поспорить с тем, что она останется тенденцией 2019 года. Ознакомьтесь с несколькими примерами этого устаревающего направления.
Одноцветный 3D-дизайн



В последнее время мы видим все больше и больше презентаций товаров, использующих в качестве фона тот же цвет, что и представленный продукт. Продукт «всплывает» благодаря объему, создаваемому 3D-методами. Это выглядит довольно привлекательно.
Металлические элементы



В дополнение к ярким цветам в мир графического дизайна входят металлические элементы, создавая “вау”- эффект. В сочетании с другими горячими тенденциями, такими как 3D-композиции и креативная типографика, эта тенденция создает эффект реальной жизни.
Цветовые градиенты



Когда Instagram еще в 2016 году превратил свой логотип в красочный градиент, никто не предполагал, что эта тенденция станет настолько значимой. Это было только начало ее подъема. Несмотря на то, что мир дизайна не был уверен в этой технике (тогда все сходили с ума по плоским формам), мы наблюдаем все больше и больше красочных градиентов.
Плоский и материальный дизайн находится вне внимания …

Обе эти тенденции долгое время доминировали в цифровом мире, но, видимо, прошли свой пик. Тем не менее, мы будем наблюдать за ними в дизайнах веб-сайтов и мобильных приложений, которые все еще ставят на функциональность и ненавязчивый интерфейс.
Художественные иллюстрации.
Рисованные иллюстрации



Иллюстрации, сделанные вручную, всегда находятся на пике популярности. Каждый дизайн — это произведение искусства, созданное с большим количеством таланта и воображения. Вот почему иллюстрации никогда не выйдут из моды.
Когда дело доходит до графического дизайна, иллюстрации всегда привносят в игру особую уникальную атмосферу. В 2018 году иллюстрации представлены в сочетании с другими тенденциями графического дизайна, такими как отрицательное пространство, 3D-структуры, «двойная» тенденция и многое другое.
Иллюстрации поверх фотографий



Интересной тенденцией 2018 года будет объединение фотографий с цифровым рисунком. Этот метод придает композиции современный вид. Для брендов, которые находят простые фотографии слишком скучными — это как раз то, что надо!
Иллюстрации, вырезанные из бумаги



Одним из последних трендов графического дизайна — 2018 являются иллюстрации в стиле papercut. Вдохновленная фактическим искусством вырезания из бумаги, эта тенденция быстро набирает обороты. Иллюстрации Papercut воссоздают композиции из разных слоев бумаги, где глубина и специфические текстуры являются обязательными элементами.
Если описать тенденции графического дизайна — 2018 коротко: это будет “все, что угодно, кроме скуки”. Год цифрового графического сумасшествия принесет завораживающие, привлекательные, не от мира сего проекты, которыми мы будем восхищаться. Не стесняйтесь делиться своими мыслями на эту тему в комментариях ниже. Источни к
Давайте создадим что-нибудь крутое вместе!
![]()
Веб-дизайн как цифровая среда гораздо более подвержен изменениям в технологиях, чем его традиционные печатные предшественники. Что удивительно, так это то, как дизайнеры продолжают справляться с увеличивающимся числом технически сложных задач и по-прежнему создают удобные для пользователя, понятные и инновационные, совместимые с корпоративным стилем, адаптируемые к каждому мыслимому и немыслимому устройству и просто красивые сайты.
2017 год ознаменовался большим количеством достижений, включая более широкое использование мобильных устройств, наконец обогнавших стационарные компьютеры по объему загрузки и просмотра контента. Это означает, что в 2018-м мы будем эксплуатировать мобильный функционал как никогда ранее, а десктопным устройствам придется эволюционировать, чтобы оставаться актуальными. Имея все это в виду, взглянем на заметные тенденции в области веб-дизайна, которые обещают стать повсеместными.
Использование теней не ново, почему же мы его упомянули? Несмотря на то что данный прием уже давно является традиционным в дизайне, сегодня, благодаря прогрессу браузеров, мы видим ранее не существовавшие интересные вариации. Сетки (Grids) и параллакс-раскладки (Parallax Layouts) позволяют «играть» с тенями в еще более широком спектре, создавая иллюзию мира, существующего за экраном. Это непосредственная реакция на (Flat Design) — тренд, популярный последние несколько лет.


Тени создают на удивление универсальный эффект, не только поднимающий эстетику страницы на более высокий уровень, но также содействующий плавности пользовательского опыта (User Experience, UX) — благодаря расставленным акцентам. Например, использование мягких, деликатных теней в выделенном состоянии (Hover State) для обозначения ссылки — это не новая идея, но их сочетание с яркими цветовыми градиентами (подробнее об этом ниже), как в вышеприведенных примерах, усиливает трехмерный эффект теней.




2018-й — это, безусловно, год суперярких цветов. В то время как в прошлом многие бренды и дизайнеры придерживались «веб-безопасных» цветов, сегодня многие из них становятся смелее в своем подходе и окрашивают заголовки в сверхнасыщенные яркие оттенки, а также сочетают с оформлением надписей в виде косых линий и углов (вместо простых горизонтальных форм). Частично это связано с технологически более продвинутыми мониторами и экранами устройств, способными воспроизводить более насыщенные краски. Яркие и даже конфликтующие цвета могут быть полезны для новых брендов, надеющихся мгновенно привлечь внимание посетителей, но также идеально подходят для компаний, желающих отделить себя от всего «веб-безопасного» и традиционного.



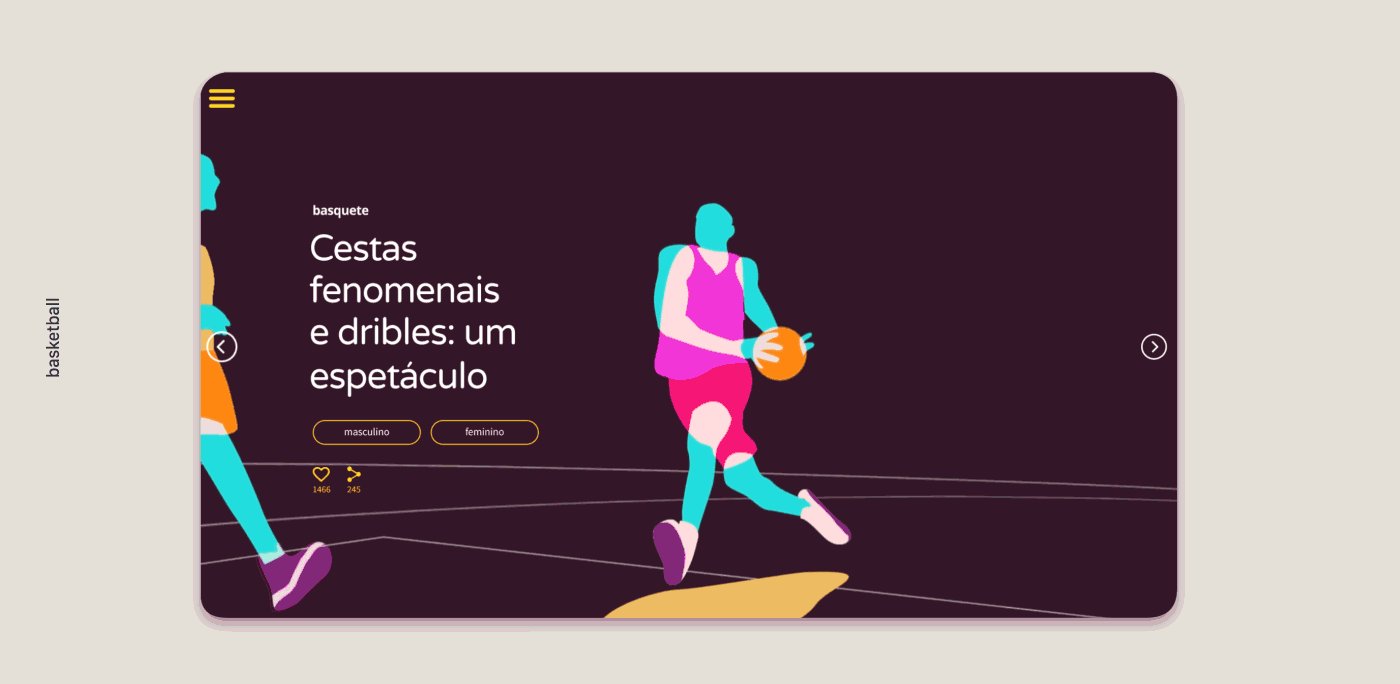
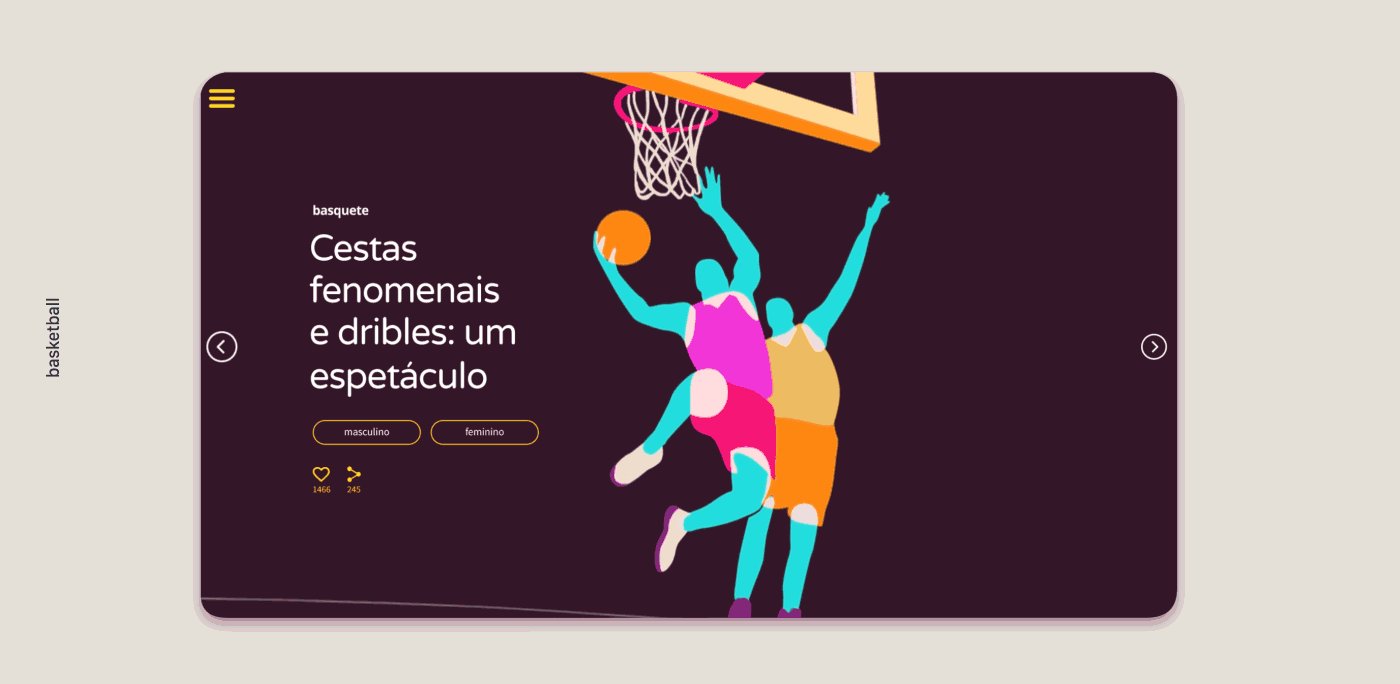
Иллюстрации — это чудесный универсальный метод создания игривых, веселых и дружелюбных картинок, добавляющих сайту элемент забавности. Опытные художники придумывают иллюстрации, полные личностного подтекста и учитывающие специфику посыла бренда, а это именно то, к чему стремятся все на современных высококонкурентных рынках.

Данный тренд идеален для бизнеса, ассоциирующегося с весельем и энергичностью, но он также помогает «серьезным» компаниям стать ближе к клиентам.
Если вы хотите попробовать создать лендинг в таком стиле, но у вас пока нет сильного дизайнера, вы можете воспользоваться готовыми шаблонами или секциями в :

Также вы всегда можете заказать индивидуальный лендинг у наших дизайнеров. Посмотреть примеры готовых работ .
Фоны с движущимися частями (Particle Backgrounds) служат прекрасным решением для сайтов, столкнувшихся с проблемой медленной загрузки из-за инкорпорированного видео. Анимация же, о которой идет речь, представляет собой легкий, быстро загружающийся javascript, создающий естественное движение на бэкграунде.
Говорят, изображение красноречивее тысячи слов, и, без сомнения, это так и есть. К тому же фоны с движущимися частями притягивают взгляд, позволяя брендам за считанные секунды оставлять о себе запоминающееся впечатление. Двигающаяся графика становится все более популярной в социальных сетях, поскольку она приводит заинтересовавшиеся лиды на целевые страницы.
5. Mobile first



Как уже упоминалось, мобильный мир начинает доминировать над десктопным. Почти каждый из нас заходит в магазины и делает заказы на своем смартфоне. Когда-то это был громоздкий процесс, который пользователи не спешили так быстро принять. Дизайнеры были озабочены вопросом: как обеспечить наличие нормального меню, подменю и подподменю на маленьком экране?
Но теперь мобильный дизайн стал более зрелым. Появился разворачивающийся , и стало возможным сделать меню маленьким. Возможно, вам пришлось отказаться от больших красивых фотографий в мобильной версии, но зато иконки стали намного более экономичны с точки зрения пространства, плюс они сейчас настолько распространены, что пользователи понимают значение почти каждой из них. UX-проблемы стало легче выявлять и исправлять с помощью микровзаимодействий, и вы получаете немедленную обратную связь относительно поведения ваших пользователей.
6. Крупные жирные шрифты

Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.




Одним из самых заметных нововведений 2017 года стало появление асимметричных и нетрадиционных «фрагментарных» раскладок (Layouts), и данный тренд останется актуальным и в 2018. Привлекательность асимметричных лейаутов состоит в их уникальности, специфичности и в чем-то экспериментальности.
Несмотря на то что корпорации, производящие большое количество контента, по-прежнему склоняются к традиционным структурам в виде сетки, можно ожидать, что необычные раскладки будут теперь использоваться чаще, поскольку компании все больше стремятся к обеспечению уникального опыта, выделяющего их в остальной среде. Традиционные компании в целом не будут интересоваться данной эстетикой, но крупные бренды, готовые пойти на риск, будут ожидать от своих дизайнеров нестандартного мышления.
8. Интегрированная анимация
По мере развития браузерных технологий все большее количество сайтов уходит от статических изображений и находит новые пути вовлечения пользователей, такие как анимация. В отличие от анимации отдельных частей фона, упомянутой ранее, меньшие по размеру анимационные фрагменты вовлекают зрителей посредством всего опыта страницы. Например, можно анимировать графику, доступную во время загрузки страницы, или интересно оформить выделенное состояние ссылки. Анимированные элементы также можно внедрить в скроллинг, навигацию или даже сделать их фокусной точкой всего сайта.
Анимация представляет собой замечательный инструмент включения пользователя в историю сайта, позволяющий им увидеть самих себя (и свое потенциальное будущее в качестве клиентов) в изображенных персонажах. Даже если анимация интересует вас исключительно в качестве абстрактного развлекательного визуального средства, она способна будет сделать из этого значимое для ваших посетителей взаимодействие.
Теперь градиенты становятся большими, навязчивыми и яркими. Наиболее популярной из последних реинкарнаций стал градиентный фильтр для фотографий — прекрасный способ сделать скучное изображение более интригующим. Простой градиентный фон также может стать идеальным решением в духе тренда, если у вас отсутствуют другие картинки.
Тренды-2018
Яркие цвета, смелые градиенты и анимация… Следующий год обещает стать одним из самых любопытных и запоминающихся в истории веб-дизайна. Не терпится посмотреть, как дизайнеры будут все это претворять в жизнь и как они раздвинут границы. Ведь оставаться открытым трендам — то необходимое, что вы должны делать, если хотите обеспечить своих пользователей превосходным UX.








 Чёрный майнинг: как зарабатывают деньги через чужие компьютеры Скрипт майнинга криптовалюты как его удалить
Чёрный майнинг: как зарабатывают деньги через чужие компьютеры Скрипт майнинга криптовалюты как его удалить Picodi: Все скидки в одном месте
Picodi: Все скидки в одном месте Как открыть BIOS на ноутбуке
Как открыть BIOS на ноутбуке