Чем тестировать адаптивный дизайн? Лучшие инструменты для тестирования адаптивной верстки
Поисковые системы учитывают поведенческие факторы как в десктопной версии, так и на мобильных устройствах, поэтому необходимо учитывать этот факт при разработке сайта (или при его редизайне).
Ранее я рассказывала о том, какие существуют варианты реализации . В этой же статье я расскажу о том, какие инструменты и сервисы я использую в работе для проверки вёрстки сайта.
Все описанные мной варианты бесплатны и, следовательно, доступны каждому. Используйте их, чтобы сделать ваш сайт более аккуратным.
1. Инструмент проверки адаптивности Viewport Resizer
Пользоваться им достаточно просто - нужно вставить ссылку на тестируемый сайт в единственное поле на странице сервиса и найти баги вёрстки.
Набор разрешений невелик (от 240 px (интересно, у кого-то ещё есть телефон с таким экраном и выходом в интернет? :)) до 1024 px), но для беглого тестирования отдельной страницы инструмент подойдёт. Сервис можно использовать, например, тогда, когда вы уверены в корректной вёрстке сайта, но какую-то отдельную страницу вам наполняет человек, с которым вы работаете впервые. Логично, что вы захотите удостовериться в корректном отображении страницы на всех устройствах. Инструмент Мэтта Керсли позволит это сделать.

3)
Набор эмулируемых устройств невелик и давно не обновлялся. В перечне есть Iphone с 3 по 6, пара моделей Samsung, BlackBerry, LG.
В сервисе нужно указать:
— адрес проверяемой страницы;
— ориентацию (вертикальная или горизонтальная (портрет/ландшафт)):
— размер терминала (есть два варианта: «размер экрана» (зависит от разрешения вашего монитора, с которого вы проверяете вёрстку) или «реальный размер» устройства, которое вы эмулируете (например, BlackBerry)).
На экране каждого устройства в инструменте есть вертикальная полоса прокрутки, поэтому можно просмотреть всю страницу и определить, есть ли погрешности вёрстки:

Есть ещё уйма онлайн-сервисов, но они не отличаются от перечисленных принципом работы. Некоторые инструменты уступают лишь по набору функций.
Есть вероятность, что устройства определяются скриптами при загрузке, поэтому простого изменения ширины будет мало. Нужно обновлять страницу и смотреть вёрстку, при этом сжимая окно браузера по ширине.
Отмечу также, что не всегда кривая вёрстка в одном из этих сервисов означает, что на вашем сайте есть проблема в отображении на реальном устройстве. Поэтому нужно проверять сайт несколькими способами и на всех доступных реальных устройствах.
Принимая работу верстальщика, используйте хотя бы 1-2 инструмента из списка. В таком случае вашим сайтом будут довольны все: и вы, и ваши клиенты, и поисковые системы.
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Зачем проверять, как выглядит сайт на мобильных устройствах?
В 2015 году компания TNS Web Index провела установочное исследование. Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.
Больше всего ищут информацию и контент: книги, музыку, игры и т.д. Поэтому информационным и развлекательным сайтам желательно иметь адаптивный дизайн. И коммерческим, если вы предоставляете «горящие» услуги: вызов эвакуатора или слесаря, аварийное вскрытие замков, доставка пиццы или суши.
Виртуальный хостинг сайтов для популярных CMS:
Адаптивность не будет лишней для любого ресурса, потому что мобильная аудитория растет, спад не ожидается. По данным того же исследования, некоторые пользователи уже обходятся без десктопов . А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
Есть и другие способы понравиться пользователям разных устройств, например, создание мобильной версии сайта. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
- Верстка второго сайта выйдет на порядок дороже, чем адаптировать старый шаблон.
- Разные адреса мобильного и стандартного ресурса разбивают трафик на два потока.
- На поддержку двух проектов уходит в больше времени и денег..
Делать мобильную версию стоит, когда подавляющая часть трафика приходит с телефонов и планшетов: если вы социальная сеть или развлекательный портал. В остальных случаях - адаптивный дизайн.
Как проверить, как выглядит сайт на планшете или смартфоне?

В инструментарии онлайн сервисов Яндекс.вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
Посмотреть своими глазами, как сайт выглядит для владельцев мобильных устройств можно во всех популярных браузерах. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.

В Google Chrome для просмотра следует нажать F12. Окно растягиваем мышкой или задаем нужное разрешение цифрами.

Если Вы ищете хостинг для определенной системы управления контентом – загляните на нашу страницу .
Онлайн сервисы для проверки, как выглядит сайт на разных разрешениях.
Проверить, как сайт выглядит при разных разрешениях экрана пользователя можно с помощью онлайн сервисов.

- Мобильный - 320x480px;
- Планшет - 768x1024px;
- Ноутбук - 1280x802px;
- ПК - 1600x992px.

В сравнении с первым сервисом, функционал получше. Показывает разрешения:
- 10-ти мобильных;
- 9-ти планшетов;
- такого же количества ПК и ноутбуков;
- Если нужного варианта нет, задаем параметры с клавиатуры.
Обязательно посмотреть с мобильного телефона, на разных версиях android.
Подобные сервисы всего лишь имитация. Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых css\html тегов специфичны для различных операционных систем и браузеров.
Нужно обязательно смотреть, как выглядит сайт на реальных устройствах и можно ли на них выполнить целевые действия. Бывает, что сайт выглядит отлично, а форма заказа не работает.
Но не всегда под рукой нужные инструменты - не каждому на работе выдают айпады, айфоны и пару девайсов на андроиде. Необязательно искать все возможные варианты, но лучше проверить хотя бы на тех устройствах, с которых к вам чаще заходят.
Если и таких нет, спросите необходимую модель у друга или протестируйте в ближайшем магазине. Иначе Вы рискуете лишиться немалой части трафика. Информацию по аудитории сайта, наиболее популярным разрешениям и операционным системам получаем с помощью той же Яндекс.метрики.
Хватит менять размер окна браузера, хватит его насиловать! Готов спорить, вы не раз слышали это. Хорошо, возможно и не слышали. Но если вы профессионально занимаетесь разработкой адаптивных сайтов, вы понимаете о чем я: любое изменение DOM или правка CSS, и вы снова начинаете тянуть край браузера вперед, назад, тестируя изменения и просматривая ничего ли не сломалось.
Целью ваших движений является имитация экранов различных устройств.
В корпоративной среде зачастую, у вас есть множество гаджетов предоставленных компанией для теста. На моей работе в моем распоряжении есть iPad, iPod, другие планшеты, ноутбуки, а также настольные мониторы. Если у вас нет такой роскоши, приходится использовать то, что под рукой.
К счастью, есть внушающий набор онлайн инструментов, имитирующих различные диагонали устройств. Конечно, каждый из них имеет свои преимущества и недостатки, мы рассмотри несколько таких инструментов.
Для тестирования я выбрал реально адаптивный сайт PajamasOnYourFeet.com, сайт построено на основе HTML5 шаблона, бесплатно предоставленным EGrappler.
Am I Responsive?
Am I Responsive , очень простой инструмент, позволяющий быстро просмотреть ваш сайт на 4 устройствах. Все они - IOS и разработчик объясняет это фишкой сайта. В общем никаких настроек, никакого выбора, а очень просто и наглядно.Доступные размеры:
- настольный монитор - 1600 x 992px;
- ноутбук - 1280 x 802px;
- планшет - 768 x 1024px;
- мобильный телефон - 320 x 480px.
Есть две приятные фишки: возможность таскать устройства по вашему экрану, а также возможность поделится ссылкой на тест сайта.

deviceponsive
deviceponsive очень похож на Am I Responsive, тем, что он настолько же прост, с минимум настроек и опций. Все доступные устройства отображаются сразу на одной длинной странице. Из всех доступных опций это возможность отредактировать фон заголовка и добавить туда свой логотип, что будет полезно когда вы решите поделится скриншотом.Устройства и доступные разрешения экранов.
- Macbook - 1280 x 800
- iPad портрет - 768 x 1024
- iPad портрет - 1024 x 768
- Kindle портрет - 600 x 1024
- Kindle альбомная ориентация - 1024 x 600
- iPhone портрет - 320 x 480
- iPhone альбомная ориентация - 480 x 320
- Galaxy портрет - 240 x 320
- Galaxy альбомная ориентация - 320 x 240

responsive test
Как и deviceponsive, responsive test отображает ваш сайт в различных устройствах. Но вместо показа всех сразу, вы сами выбираете необходимое устройство в верхнем меню страницы. Кстати тут корректно работает масштабирование, что позволяет проводить тестирование большего разрешения на меньшем.30 различных разрешений доступно на сайте, начиная от огромного настольного монитора, до того, что они называют «дрянный андроид» (справедливости стоит заметить, что есть и нормальный андроид).
Что касается браузера Firefox, то он немного не корректно работает с данным сайтом. Обратите внимание, что на скриншоте не отображается слайдер между зеленым заголовком и белой областью фонового содержания.

responsive.is
Очень похож на предыдущих два инструмента, но есть одна вещь которая отличает responsive.is от других. Это плавная анимация при переходе от одного устройства к другому, а также полу-прозрачная область которая показывает реальную площадь сайта не попадающую в область просмотра.Доступные варианты устройств - авто (то как вы видите сайт), настольный комьютер, планшет в альбомной и портретной ориентации, смартфон в портретной и альбомном положении. Задавать произвольные размеры в px, к сожалению нельзя.

Screenqueries
А вот возможности и доступные опции отличают Screenqueries от предыдущих сервисов. 14 телефонов и 12 планшетов представлены здесь, с отдельной возможностью переключения в портретный и альбомный режим. Результаты отображаются на сетке с линейками. Также возможно задать произвольное разрешение, потянув за правый или нижний край.Интересной особенностью этого сайта, для ряда устройств есть “Trueview” вариант, который показывает ваш сайт в нативном браузере устройства.
К сожалению, Firefox и тут не смог отобразить слайдер. Не нужно обвинять меня, Firefox мой любимый браузер, но такие вот дела.

Screenfly
Screenfly пожалуй наиболее функциональный из всех. Доступно 9 больше чем планшет устройств - от 10" ноутбуков, до 24" мониторов, 5 планшетов, 9 телефонов, 3 телевизионных разрешения, а также произвольное разрешение. Добавьте сюда отдельный переключатель в портретный и альбомный режим, а также опцию показа прокрутки. Также можно поделится ссылкой на тест с помощью одной кнопки.У каждого устройства в меню указано размер экрана в px., а также в правом верхнем углу отображается фактический размер вашего окна браузера.
Все перечисленные достоинства позволяют претендовать на лидерство если бы не одно но (цитата разработчика): «Screenfly может использовать прокси-сервер, чтобы имитировать устройства во время просмотра вашего сайта. Прокси-сервер имитирует строку агента пользователя, но не поведение этих устройств.» Screenfly является единственным сервисом из списка, который позволяет тестировать на основе строки агента пользователя.

Используете ли вы представленные инструменты в своей практике? Делитесь своими секретами разработки адаптивных сайтов в комментариях.
P.S. Ошибки по поводу перевода просьба сообщать в личку.
Приветствую вас, случайные посетители и постоянные читатели блога сайт!
За время существования этого сайта, я менял шаблон несколько раз и даже создавал собственный с нуля.
Одна из главных задач при выборе нового шаблона – это адаптивная верстка сайта под все разрешения экрана.
Краткий план статьи:
В предыдущей статье я уже писал о том, и зачем он нужен. Но как достичь этой самой адаптивности?
Для этого есть разные способы. Кто то использует javascript, кто то что то еще. Но я считаю, что самый простой и правильный способ – это адаптивная с помощью CSS.
Как сделать адаптивную верстку сайта
Во-первых,
если вы взялись верстать адаптивный дизайн сайта, между тегами
Какой я был дурак, что не сделал этого сразу, когда пытался сделать адаптивную верстку сайта!!!
Проблема мобильных браузеров в их масштабировании верстки сайта, даже адаптивной.
Представьте себе, я рисую дизайн, потом прописываю все нужные стили и запросы, проверяю адаптивность сайта при разных разрешениях. Все вроде бы хорошо! Но, когда я открываю свой блог на смартфоне, я вижу, что сайт просто напросто сжался. Он не адаптировался к мобильному устройству, а просто уменьшились размеры шрифта, картинок и т.д.
Как так? Я стал перепроверять все стили, правильно ли я прописал классы, в итоге дошел до того, что через javascript проверил ширину окна браузера в px. Я был в шоке. При проверке на ноутбуке я получил результат 1024px, и примерно такой же результат я получил открыв сайт на смартфоне!
Но ведь этого не может быть!
Оказывается, если не прописать код, который я указал выше, мобильный браузер не понимает, что сайт адаптивный и пытается просто уменьшить страницу сайта, чтобы она влезла в маленький экран мобильника.
Из-за своей глупости и некомпетентности я потерял очень много времени. Зато теперь запомнил навсегда))).
Адаптивная верстка CSS media запросы
Чтобы сделать адаптивную с помощью CSS, необходимо использовать media запросы.
Это как? Да, очень просто. В CSS файле нужно прописать запросы типа:
@media screen and (min-width: 1440px) and (max-width: 1599px){ }
Это код означает, что стили заключенные между “{ } ” будут работать для экранов с минимальной шириной 1440px и максимальной 1599px.
То есть те стили элементов сайта, которые должны быть адаптированны в зависимости от разрешения экрана, должны быть прописаны отдельно для каждой возможной ширины экрана.
Самые важные разрешения экрана, при адаптивной верстке
- 320 px - Мобильные устройства (портретная ориентация);
- 480 px - Мобильные устройства (альбомная ориентация);
- 600 px - Небольшие планшеты;
- 768 px - Планшеты (портретная ориентация);
- 1024 px - Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более - PC.
Именно на эти разрешения и нужно делать упор и уделять им особое внимание при адаптивной верстке. Это самые распространенные виды разрешений экранов.
bootstrap адаптивный дизайн
Очень удобно использовать для создания адаптивной верстки bootstrap. Удобство в том, что все стили для адаптации блоков, кнопок, таблиц и т.д. уже прописаны в bootstpap. Нужно только разобраться какой класс к какому элементу присвоить.
Для начала, качайте свежую версию bootstrap и подключите его к своему сайту. Учтите, что подключение стилей и скриптов к wordpress имеет свои особенности.
Верстка на bootstrap отличается тем, что ширина блока или экрана делится на 12 равных частей. И присваивая определенный класс блоку, можно задать ширину блока равной нужному количеству частей.
Например, такая конструкция позволит выделить один широкий блок для контента шириной в 8 частей и один узкий для сайдбара шириной в 4 части экрана:
Ширина блоков будет рассчитываться автоматически в зависимости от ширины экрана. А при просмотре на мобильном устройстве эти блоки будут смещаться друг под друга.
Также можно регулировать отступ блок от края, опять же, на нужное количество частей. Например такая конструкция:
Будет создан блок шириной в 10 частей с отступом слева в 1 часть экрана.
Если разобраться, то работа с бутстрап делает работу с очень быстрой. При чем эти стили точно работают корректно и не будет ничего кривого на сайте.
В будущем я планирую выложить несколько уроков по работе с bootsrap. Поэтому советую , чтобы не упустить этот момент.
Проверка адаптивности сайта
Но возникает вопрос: как проверять адаптивность сайта? Вот прописали вы media запросы в CSS, подключили bootstrap и используете нужные классы. А как вы проверите, что на всех разрешениях экрана сайт правильно адаптируется.
Очень точный и главное бесплатный сервис, который заслуживает уважение и благодарности от веб-мастеров и верстальщиков, которые занимаются адаптивной версткой сайтов.
Ну как вам статья? Все понятно? Если нет, пишите в комментарии, будем разбираться вместе.
Да, чтобы сделать адаптивный дизайн сайта, нужно хорошо потрудится. Но эти труды вознаградятся благосклонным отношением к вашему сайту поисковиков, и самое главное посетителей вашего сайта.
Из этого туториала Вы узнаете, как использовать функцию эмуляции устройств браузера Google Chrome (Google Chrome Device Emulation). Эта функция поможет вам протестировать адаптивный дизайн вашего сайта путём имитации разных размеров и разрешений экрана.
Как использовать функцию эмуляции устройств браузера Google ChromeДля того чтобы активировать Режим устройства
Использование Эмуляции экрана:
Эмуляция экрана поможет Вам проверить адаптивность (test the responsiveness ) вашего сайта. Вы найдёте множество заранее установленных режимов эмуляции.

Для того чтобы работать с медиа-запросами:
Благодаря Режиму устройства легко исследовать действие медиа-запросов.
Медиа-запросам соответствуют такие цвета:
Синий: Запросы для максимальной ширины экрана;
Зелёный: Запросы для определённого диапазона значений ширины экрана;
Оранжевый: Запросы для минимальной ширины экрана.
Для того чтобы предварительно просмотреть стили для определённого разрешения экрана (preview screen styles), нажмите на панель медиа-запросов (media query bar), для того чтобы настроить разрешение окна эмулятора и предварительно просмотреть стили (preview styles) для нужного диапазона размеров экрана:

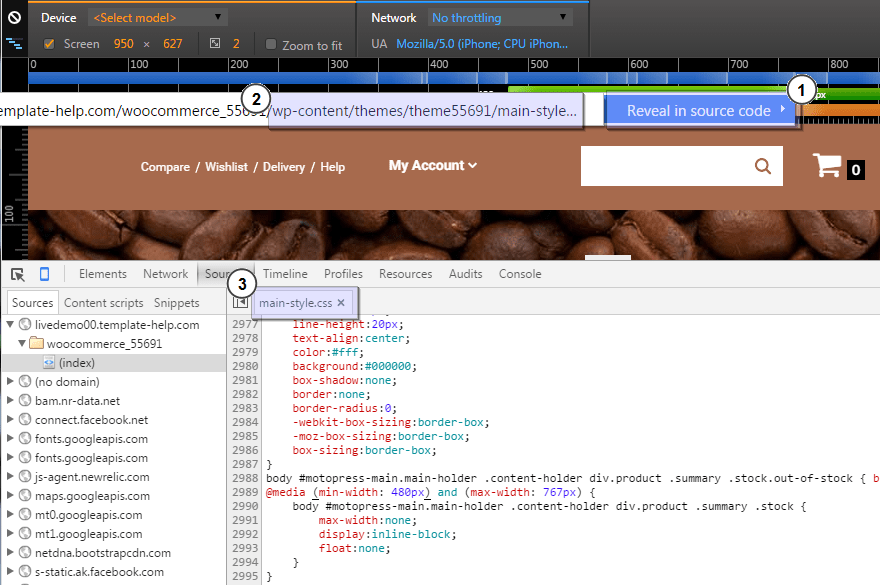
Нажмите правой кнопкой мышки на панель, для того чтобы найти, в каком месте дается определение медиа-запроса (view where the media query is defined) в CSS и перейти к этому определению (jump to the definition) в исходном коде:

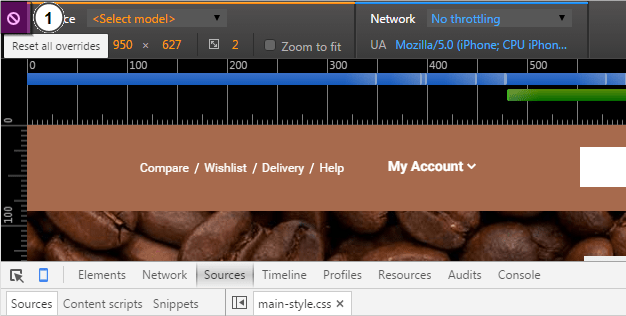
Для того чтобы отключить (turn off) эмуляцию мобильных устройств, не покидая Режим устройства, нажмите на значок ‘Сбросить все переопределения’ (Reset all overrides) и обновите страницу:

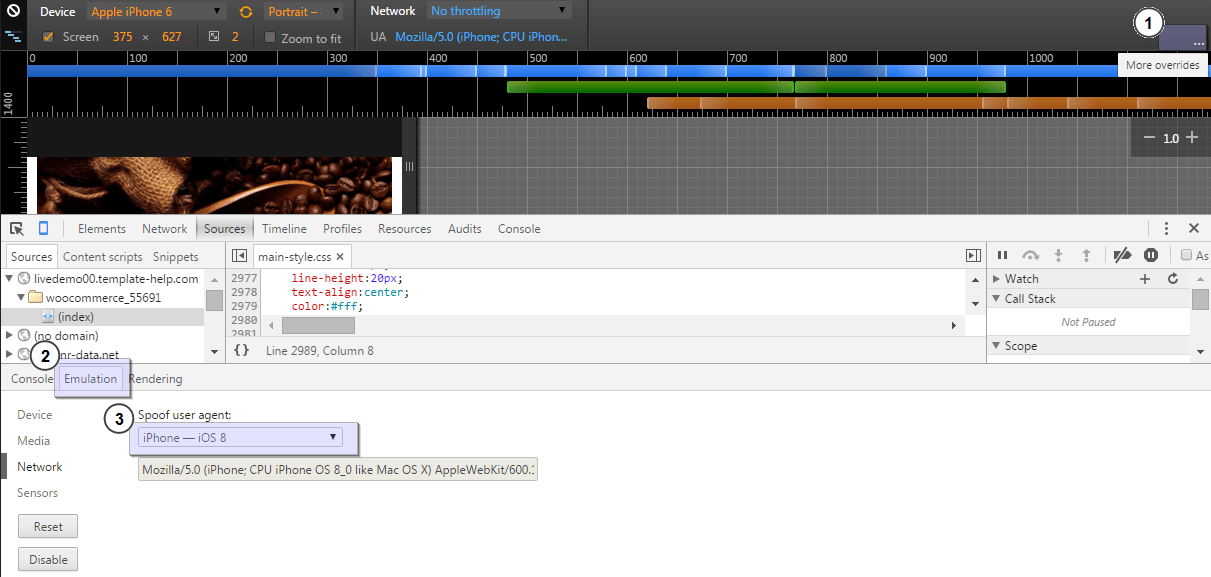
Вы можете даже изменить Операционную систему (Operation System) мобильного устройства.
Откройте панель Инструментов разработчика, нажав на значок ‘Больше переопределений’ (More overrides) в правом верхнем углу окна браузера. Затем, выберите ‘Сеть’ (Network) в окне, которое откроется:

Для того чтобы включить инструмент работы с медиа-запросами, нажмите на значок ‘Медиа-запросы’ (Media queries) в верхнем левом углу окна. Инструменты разработчика (DevTools) найдут медиа-запросы в вашем файле стилей и отобразят их как цветные полосы в верхней части окна:

Мы надеемся что этот туториал был Вам полезен. Вы можете также ознакомиться с детальным видео-туториалом ниже.
 Как создать слой в Автокаде?
Как создать слой в Автокаде? Iframe и Frame — что это такое и как лучше использовать фреймы в Html Как выглядит фрейм
Iframe и Frame — что это такое и как лучше использовать фреймы в Html Как выглядит фрейм Сетевая карта wi-fi: виды, принцип работы и подключение Как работает сетевой адаптер wifi
Сетевая карта wi-fi: виды, принцип работы и подключение Как работает сетевой адаптер wifi