Красивый анимированный эффект
В этом Photoshop уроке вы узнаете, как на изображение добавить красивый, сказочный анимированный эффект.
Анимированный эффект – результат:
В качестве основы я буду использовать такую , где пошагово расписано, как её создавать. Итак, приступим!
Откройте Photoshop и создайте в нём новый документ размером 800 на 600 пикселей.


Прежде чем мы начнём создавать анимированный эффект, давайте сделаем несколько копий слоёв с блестящими частицами. Для этого на панели слоёв найдите группу glitter.

Кликните по ней правой кнопкой мыши и выберите команду Создать дубликат группы.

Теперь мы можем приступить к созданию нашей анимации. Для начала откройте панель анимации, перейдя в меню Window > Animation (Окно - Анимация).

В результате откроется такая шкала времени для создания анимации.

Здесь необходимо перейти к кадрам, для этого нажмите на кнопку Convert to Frame Animation (Преобразовать в покадровую анимацию).

Теперь мы можем работать с кадрами. Существует несколько способов создания анимации. Таким образом выберите первый кадр и кликните по значку Duplicates selected frames (Создание копии выделенных кадров) в нижней части шкалы времени.

Начинается самое интересное. Откройте группу glitter, которую мы недавно продублировали. Выберите первый слой и переместите его содержимое немного вниз.

Проделайте то же самое с остальными слоями этой группы. Только не перемещайте их слишком далеко от предыдущего перемещения.

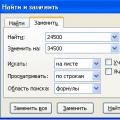
Далее кликните по значку Tweens (Создание промежуточных кадров), который так же находится в нижней части шкалы времени. В открывшемся окне установите значение 50 для опции Frames to Add (Добавить кадров). Таким образом, у нас получилась хорошая плавная анимация.

Выделите последний кадр и снова продублируйте его.

Содержимое последнего слоя переместите вниз. Это заключительный кадр, здесь анимация заканчивается.

Снова создадим промежуточные кадры. Нажмите на кнопку Tweens (Создание промежуточных кадров), в открывшемся окне установите 30 кадров.

Давайте рассмотрим некоторые из имеющихся опций для кадров. Тут имеются различные вариации времени. Таким образом, вы можете установить время для каждого кадра. Для данной анимации я установил время 0,1 секунды.

Так же вы можете выбрать, сколько раз нужно воспроизвести анимацию. Здесь я выбрал Forever (Постоянно).

Теперь вы можете воспроизвести анимацию и проверить, всё ли в порядке. Сначала нажмите на значок «Преобразовать в шкалу времени видео», а затем на Play (Воспроизвести).

Если вас устраивает, как работает анимация, то сохраните её, для этого перейдите во вкладку File > Save for Web & Devices (Файл – Сохранить для Web и устройств) или нажмите комбинацию клавиш Ctrl + Alt + Shift + S. Для сохранения анимации установите формат GIF.

Наш анимированный эффект в виде движущихся блестящих частичек готов! Надеюсь вам понравился данный урок, и вы усвоили для себя что-то новенькое.
Любите анимационные картинки-блестяшки, а фотошоп в данный момент недоступен? Вам поможет онлайн сервис, который умеет создавать сложные живые картинки с анимированными элементами (там они называются марки или штампы). Более того, вы сможете туда закачивать свои детали для анимированных картинок: блестяшки, анимашки и просто красивые картинки.
Вот одна из анимашек которую я сделала в PixMix за 5 минут
Как начать пользоваться онлайн фоторедактором PixMix

После того как вы загрузили фон будущей живой картинки. Выбирайте штамп, кликайте на него (жёлтая стрелочка) и жмите на кисть (стрелка зелёная) . После того как кликните мышкой на картинку у вас там образуется кружок – это кисть. Вы можете увеличивать или уменьшать размер путём передвигания ползунка наверху (синяя рамочка) .

Картиночки анимашки, которые вы будете размещать на картинке — не двигаются и не уменьшаются, они просто замостятся, то есть рядами поместятся на фоне. И чтобы оставить одну или несколько в нужных местах, вам надо будет просто подтереть их инструментом «Стирательная резинка».
Вы можете написать блестящий или однотонный текст с обводкой на своём анимированном шедевре. Для этого надо кликнуть на букву «T» (жёлтая стрелочка). Написать текст (синяя стрелка). Наверху выбрать стиль шрифта (Бирюзовая стрела) и обводку (сиреневая) или без обводки (красная).
Выбрать чернила слева (то есть заливку текста), когда вы нажимаете на текст в онлайн фоторедакторе автоматически выставляется раздел «Чернила»

Жмите на слово «Хорошо» и увидите текст на своей анимационной картинке.
Вокруг текста вы увидите прямоугольную рамку и инструменты в каждом углу этой рамки:
- Крестик – удалить
- Стрелочка с двумя наконечниками – сделать надпись больше или меньше
- Стрелочка закруглённая – наклонить в одну, либо в другую сторону
- Прямоугольник в кружке – размножение текста

Вы можете менять «чернила», обводку и стиль текста, не меняя самого текста. Нажимать «Хорошо» и смотреть что у вас получится.
А после того как вы создадите свой шедевр – нужно нажать на зелёную галочку внизу слева от картинки. Когда сервис сгенерирует картинку, вас перекинет на страницу где нужно ввести название картинки. Описание – не обязательно.
Там же вы можете выбрать скорость анимации. По умолчанию там выставлена средняя.
И в заключении надо нажать на зелёную кнопку «Реестр».

После этого фоторедактор PicMix сгенерирует вашу блестящую анимированную картинку. И под своей анимационной картинкой вы увидите вот такие функции:
А ещё вы сможете добавить использованные в этой анимационной картинке блестяшки к себе в избранное. И они у вас появятся в разделе «Мои любимые марки» и вы их увидите когда начнёте создавать новую gif картинку. Для этого наводим на марку мышку и в выпавшем окне кликаем на слова «Добавить в избранное».

Марки вы можете так же добавить в избранное в разделе STAMPS на главном меню сайта ПикМикс.


Когда нас перекинет на другую страницу — нажимаем на слова «Версия без логотипа»

И наша анимированная картинка открывается в новом окне.
Вы можете её скачать на компьютер. Для этого кликаем по анимашке правой кнопкой мыши и в выпадающем окне выбираем «Сохранить картинку как».
Скорее всего на Фейсбуке картинка будет прочитана не сразу, а сначала появится вот такая публикация

Не спешите нажимать на слово «Опубликовать». Обновите страницу и поставьте ссылку туда ещё раз. Если опять появится то же самое, то опять обновите страницу. И только когда появится ваша красавица анимированная картинка, кликайте на слово «Опубликовать».
Красиво смотрится анимированная картинка на Фейсбуке. Гугл+ и Одноклассниках. А вот ВКонтакте картинка получается маленькая и чтобы увидеть анимашку во всей красе надо кликать на неё. Мне это не очень нравится, если честно.
А ещё в разделе «Мой PicMix» вы можете установить аватар для вашей учётной записи в качестве любой, из созданных вами Gif картинок, для этого сервиса.

Теперь вы сможете создавать потрясающие анимационные картинки в онлайн фоторедакторе PicMix и выкладывать их в социальных сетях.
А если вам не слишком то понятны скриншоты и объяснения в моей статье, то предлагаю посмотреть видеоурок
Анимация представляет собой последовательное воспроизведение полученных с помогцью компьютера и незначительно отличающихся друг от друга изображе- ний, которые фиксируют близкие по времени состояния какого-либо объекта или группы объектов. При этом создается визуальный эффект некоторого изменения во времени, движения объектов. Использование анимационных эффектов делает презентацию интереснее. В программе подготовки презентаций предусмотрено множество различных ани- мационных эффектов, которые могут применяться к различным объектам слайдов. Для каждого объекта слайда можно добавить эффекты вхождения, выделения и выхода. Анимационный эффект вхождения представляет собой способ возникнове- ния объекта на экране в процессе демонстрации слайда. Это может быть, например, так называемый «вылет», когда текст или рисунок как бы вплывает на экран сверху, снизу или сбоку. Такой способ появления титров на экране часто используется в комедийных фильмах. Эффекты анимации текста можно применить к абзацам, словам и буквам. Например, заголовок при использовании эффекта вхождения может появляться отдельными словами и даже по буквам. Эффект выхода пред- ставляет собой способ, которым объект исчезает, удаляется из слайда, а эффект выделения - это анимационный эффект, связанный с присутствующим на слайде объектом, например, вращение рисунка, эмблемы. Заметим, что к одному и тому же объекту можно применить любое количество различных эффектов вхождения, выделения и выхода. Например, сначала к маркеру списка можно применить эффект вхождения, а затем выхода. Если эффект связан с движением по экрану, можно задать путь перемещения, то есть путь, по которому при воспроизведении эффекта анимации должен перемещаться выбранный объект или текст. Добавляя анимационный эффект, разработчик должен выполнить для него на- стройку анимации. В процессе настройки для каждого объекта слайда, для кото- рого проектом презентации предусмотрено использование анимации, подбирается подходящий эффект или группа эффектов, а затем для каждого из них задаются необходимые параметры, например время появления, скорость появления, дли- тельность вращения и т. д. Так как анимационные эффекты проявляются во вре- мени, большое значение имеет также определение момента и порядка появления эффекта во время показа презентации: автоматически, в начале демонстрации слайда, в заданном очередью порядке или после щелчка клавишей мыши. Очередь фиксируется в списке эффектов анимации в соответствии с последовательностью их добавления на слайд. Для упрощения разработки анимации рекомендуется использовать готовые схемы анимации, которые представляют собой специально подобранную для каждого типа присутствующих на слайде объектов (заголовков, списков, текстов, графики, диаграмм и т. д.) группу анимационных эффектов. В каждой схеме обычно содер- жится эффект для заголовка слайда и эффект для маркеров списка или абзацев текста на слайде. Схема анимации может быть применена к отдельному слайду, группе слайдов или ко всем слайдам презентации. Добавление эффектов анимации осуществляется с помощью элементов управле- ния, находящихся в области задач Настройка анимации (Эффекты). Для добав- ления анимационного эффекта к находящемуся па слайде объекту его следует выделить и щелкнуть по находящейся в области задач кнопке Добавить эффект (Добавить...). Особенности программы PowerPoint Откроется каскадное меню выбора эффекта. Первый уровень этого меню со- держит четыре строки: Вступление, Выделение, Выход и Пути движения, которые определяют группу эффектов, а второй уровень содержит названия конкретных эффектов. Особенности программы ОО Impress Откроется окно Эффекты, которое содержит четыре вкладки: Вход, Выделение, Выход и Пути перемещения, на каждой из которых находится список названий конкретных эфе|>ектов. В нижней части окна расположен развертываемый список Скорость, элементы которого Очень медленно, Низкая, Средняя, Высокая, Очень быстро служат для задания скорости выполнения эффекта. Там же находится флажок Автоматический предварительный просмотр, обеспечивающий пробную демонстрацию эффекта немедленно после его выбора. После выбора какого-либо эффекта в области задач становится доступной группа элементов управления Изменение: (Эффект...), с помощью которых можно уточ- нить его параметры. К ним относятся развертываемые списки Начало: (Начать), элементы которого служат для определения времени запуска эффекта, Скорость с элементами, определяющими скорость выполнения эффекта, и некоторые другие. Полный набор элементов управления зависит от выбранного эффекта. Кроме того, в квадратике рядом с объектом слайда появится присвоенный эффекту поряд- ковый номер, а в центральной части области задач в списке эффектов апимации появится соответствующая добавленному элементу строка. Для визуальной оценки добавленного эффекта можно щелкнуть по кнопке Про- смотр (Воспроизвести). При желании изменить выбранные ранее параметры в группе Изменение: (Эффект...) следует развернуть список, соответствующий изменяемому параметру эффекта, и выбрать в нем другую строку. Для более тонкой настройки следует выделить «ютветствующую строку в списке эффектов и в ее контекстном меню выбрать команду Параметры эффектов... (Параметры эффекта...). Затем в диалоговом окне команды подобрать настройки эффекта. Для изменения порядка следования эффектов следует выделить в списке строку эффекта, очередь которого необходимо изменить, и с помощью расположенного ниже списка кнопок Порядок (Изменить порядок) переместить строку вверх или вниз. Для удаления э(jх}>скта анимации нужно выделить его строку в списке эф- фектов и щелкнуть по кнопке Удалить. 11.6.7.
Наверняка все знают о небольших анимированных картинках, иначе говоря о GIF-ках. Пользователи сайта vk.com особенно знакомы с ними, потому что там есть возможность добавлять их в комментариях. Конечно, есть такой вариант, как брать уже готовые изображения. Но не всегда найдешь то что хочешь, и, поэтому я хочу рассказать о сервисах, которые позволяют создать собственные анимированные изображения. При этом от вас не требуется каких-либо супернавыков владения компьютером. В полной новости приводится ряд сервисов, поэтому какой-нибудь из них подойдет и вам!
GIF анимации онлайн
1. Loogix
Чтобы воспользоваться данным сервисом вам необходимо как минимум 3 изображения. Если вам нужна GIF-ка, которая содержит более 3 изображений, тогда вы можете добавить до 10 изображений с помощью ссылки с текстом «Add one more picture». Сервис может создать анимировенное изображение в 5-ти различных скоростях. Также есть возможность добавления эффектов для вашей анимации (например «Размытие»).
- Также этот сервис включает еще две возможности для создания анимаций:
- Создание обратных анимаций
2. Picasion
Picasion очень похож внешне на сервис Loogix, но немного отличается. Кроме всего, этот сервис предлагает импортировать изображения с сайта Flickr используя специальный тег изображения (для поиска).
- Помимо основного сервиса есть еще три:
- Создание блестящих GIF
- Создание аватарок
- Изменение размера изображения
3. Gickr
Как и два предыдущих сервиса Gickr для создания анимации использует от 3 до 10 изображений. Также этот сервис позволяет не только создавать анимации различных размеров, но и с различными скоростями (до 10 секунд). Присутствует возможность импортировать изображения с сайтом Flickr и Picasa.
4. MakeaGIF
Makeagif представляет собой еще более упрощенный сервис для создания анимаций, чем рассмотренные предыдущие. Почти по центру находится большая кнопка с текстом «add pictures», с помощью которой можно загрузить необходимые изображения. Для того чтобы загрузить сразу несколько изображений необходимо удержить клавишу CTRL и выделять нужные.
- Плюс к этому сервису есть еще:
- Создание GIF из роликов Youtube
- GIF-ки с помощью веб-камеры
- Преобразование видео в анимацию GIF
5. GIFMaker.me
Еще один сервис для создания GIF анимаций который поддерживает форматы изображений JPG, PNG и GIF. Всё что нужно для создания анимации сразу видно. Вам лишь нужно загрузить необходимые изображения, а затем, передвигая ползунки, смотреть в окно предпросмотра справа вверху.
6. ImgFlip
Сразу скажу, что при создании анимаций на этом сервисе у вас на GIF-ках будет водяной знак. Чтобы убрать этот знак, нужно иметь аккаунт Pro. А в остальном этот сервис сильно похож на рассмотренные нами выше.
7. GIFPal
Кроме основных возможностей по созданию анимаций, этот сервис позволяет добавлять различные эффекты для GIF-ок: яркость, контрастность и насыщенность.
 Переименовать колонку таблицы значений 1с 8
Переименовать колонку таблицы значений 1с 8 Как открыть документ Word онлайн Программа для редактирования doc файлов
Как открыть документ Word онлайн Программа для редактирования doc файлов Назначение и удаление форматов в Excel
Назначение и удаление форматов в Excel