Как сделать перекидной календарь в фотошопе. Календарь
Любой календарь состоит из фоновой картинки (фона), календарной сетки, других элементов (клипарт, рамочки, виньетки).
Соответственно если у нас все эти составляющие будут в наличии мы сможем создать свой собственный календарь. Этим мы сейчас и займемся.
Для начала определимся с тематикой календаря. Я не буду сильно мудрить и сделаю календарь на красивом природном фоне с тигром в рамочке.
Вы можете скачать себе любые фоновые картинки, например,
Затем я найду картинку с тигром в поисковике.
И, наконец, нам понадобятся календарные сетки на 2010 год в формате png (то есть на прозрачном слое). Все сетки кликабельны до большего размера. Прежде чем сохранить сетку кликните на нее и затем сохраняйте обычным путем (правая кнопка мышки - сохранить изображение как...)
Вот несколько вариантов:
Календарная сетка на весь год:
Календарная сетка раздельно по месяцам:




Еще варианты календарных сеток на год:



Итак, приступаем к созданию собственного календаря:
1 шаг: Открываем в фотошопе файл с фоновой картинкой:
В панели слоев дважды кликаем по замочку и в появившейся табличке жмем ОК. Таким образом мы разблокируем фоновый слой.
Шаг 2: Открываем в фотошопе нашу календарную сетку (выбираем из предложенных выше вариантов). Я выбрала для себя вариант по месяцам.
С помощью инструмента "Перемещение" мы передвигаем наши месяца на файл с заготовкой календаря.

Вполне естественно, что месяца окажутся в итоге размером больше, чем заготовка и не будут на ней помещаться.
Тогда с помощью клавиш CTRL + T подредактируйте размер каждого месяца по своему усмотрению до размера календаря. Также по своему усмотрению расположите их на заготовке.
После того как я перетащила все месяца на будущий календарь, раскидала их по заготовке и чуть уменьшила у меня получилось вот что:

В принципе календарь уже и так красив, но я бы хотела вставить посередине фотографию тигра, поэтому действуем дальше.
Шаг 3: На панели инструментов выбираем Elliptical Marquee Tool, в панели слоев выделяем мышкой фоновую картинку и рисуем на ней овал для будущей фотографии. После этого жмем кнопку Delete и на фоновой картинке вырезается овал.
Шаг 4: Открываем в фотошопе картинку с тигром и с помощью инструмента "Перемещение" передвигаем ее на наш календарь и размещаем самым нижним слоем.
При необходимости подгоните размер картинки с тигром под размер вырезанного овала.
Затем в панели слоев перейдите на слой с фоновой картинкой и с помощью инструмента Horizontal type tool под овалом подпишите "2010 год"
Все. Ваш календарь готов. Он простенький, но не менее симпатичный)
Своими вариантами календарей можете делится в комменатриях (но не забывайте делать для них превью, чтобы было удобно просматривать). Вопросы также можно задавать в комментариях.
P.S. Завтра я выложу коллекцию красивейших природных фонов, которые можно взять за основу для календаря.
Photoshop - программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В "Фотошопе" можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в "Фотошопе". Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?
Календарная сетка
Первый этап - создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Как сделать календарь в "Фотошопе"? Для того чтобы создать сетку, требуется:
- Открыть Photoshop. Можно воспользоваться любой версией приложения.
- Создать новый документ. Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
- Дать название сетке.
- Если был выбран формат A5, потребуется осуществить переворот листа на 90 градусов.
- Нажать на инструмент Horizontal Type Tool. Для простоты работы потребуется включить направляющие.
- Как сделать календарь в "Фотошопе"? Необходимо начать печатать дни (номерами) в тех или иных ячейках на листе. Например, первое января - это понедельник, а седьмое - воскресенье. В 1-й строчке сетки будет: 01, 02, 03... 07.
- Продолжить создание документа в соответствие с днями недели в том или ином месяце.

Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в "Фотошопе"? Нужно следовать изложенным далее рекомендациям.
Работа со слоями (в сетке)
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в "Фотошопе"?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
- Выделить первые 7 горизонтальных цифр (первую строчку).
- Зайти в меню Layer-Align-Vertical Centers.
- Выровнять межстрочный интервал. Важно следить за тем, как выравнивание сказывается на сетке.
- Нажать на Shift, выделить все слои от 1 до 7. Далее кликнуть ПКМ и выбрать Link Layers.
- Зажать Alt и перетащить слои ниже - на ряд пустых клеток.
- Переименовать слой. Продолжить аналогичные действия с остальными цифрами. В конечном итоге получится 5 слоев с цифрами от 1 до 31.
- Удалить ненужные цифры.
- Аналогичным образом добавить дни недели.
Все почти готово. Как сделать календарь в "Фотошопе"? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.

Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
- Выделить все текстовые слои на ранее созданной сетке.
- Перейти в Layer-Smart Objects-Convert to Smart Object. Это не обязательное действие, но оно значительно облегчит дальнейшую работу. Произойдет объединение слоев в "Смарт-объект".
- Переименовать полученный объект. Например, по названию месяца в календаре.
- Выбрать инструмент "Выделение". Желательно отдавать предпочтение выделению в форме прямоугольника.
- Выделить область, отвечающую за выходные дни. Обычно это последняя и предпоследняя числа в каждой строчке.
- Выбрать Create new fill or adjustment layer.
- Подобрать цвет, которым будут обозначены выходные в календарике. Обычно это красный.
- Сохранить изменения.
- Нажать на слой с красной (или любой другой выбранной ранее) заливкой. Щелкнуть на сочетание клавиш Ctrl + Alt + G.
Готово! Теперь понятно, как сделать календарь в "Фотошопе". Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.

С фотографиями и картинками
Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в "Фотошопе" с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст. Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
- Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.
- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Таким образом можно сделать перекидной календарь в "Фотошопе" или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Шаблоны
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю - вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря - это наиболее быстрый и простой метод решения. Главное - скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.

Выводы и заключения
Теперь понятно, как сделать календарь в "Фотошопе". Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
Этот урок поможет вам научиться создавать такие календари в фотошопе без использования календарных сеток. Особенно этот урок пригодиться тем, кто занимается веб-дизайном. Такой может стать элементом оформления странички в интернете, будь блог, форум или сайт. Гораздо проще создавать календарь в фотошопе, пользуясь . Распечатайте календарь и повесьте на стену 😉
Итак, приступим к уроку “Как сделать календарь в фотошопе ”.
- Создайте новый документ размерами 450 * 400 пикселей, цвет фона – белый, режим RGB.

- Залейте документ цветом # 0a7db7 .
- Создайте новый слой. Возьмите инструмент Овальная область (для создания овального выделения) и, зажав, клавишу Shift, создайте окружность.

- Залейте выделение цветом # 2db2f4 .
- Примените фильтр Размытие по Гауссу с радиусом 37:

- Возьмите инструмент “Прямоугольник с закругленными углами” и поставьте радиус 10. Настройки инструмента:
Цвет прямоугольника – белый. Создайте фигуру, это и будет тело календаря.
- Кликните дважды по слою с фигурой прямоугольника и примените следующие стили слоя:

- Дублируйте слой с листом календаря 2 раза (два раза нажмите сочетание клавиш Ctrl + J). Выберите инструмент Перемещение и нажмите клавишу стрелка вверх 4 раза при активном верхнем слое. Теперь сделайте активным нижележащий слой с прямоугольником и нажмите на эту же клавишу 2 раза. Таким образом, у нас получиться следующее:

- Создайте новый слой. Возьмите инструмент Прямоугольная область и создайте выделение, перекрывающее верхнюю часть будущего календаря:

- Залейте выделение цветом # 0a7db7. Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя (его вы найдете в нижней части палитры слоев).

- К верхнему слою примените стили слоя (увеличиваются при клике):

- Создайте новый слой. Возьмите инструмент “Горизонтальная строка” и создайте выделение на нижнем крае шапки календаря:

- Выберите инструмент Перемещение и кликните один раз по клавише “Вверх”. Залейте выделение белым цветом. Загрузите выделение вокруг верхнего слоя тела календаря (смотри действия пункта 10), при активном слое с горизонтальной строкой нажмите иконку маски слоя. Уменьшите непрозрачность слоя на 50%.

- На шапке календаря пишем название месяца белым цветом жирным шрифтом. В примере использован шрифт Helios–Black. Для слоя с текстом примените стиль Тень:

- Нажмите Crtl + R для того, чтобы активировать линейки на документе. Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели.
- Снова инструмент Перемещение. Протяните направляющие (это линии, которые помогают нам выстроить ровно элементы
) от левого края документа, разделив ими на 9 частей (должно получиться 7 равных по ширине столбиков (по числу дней недели и 2 столбца – это отступы слева и справа). Теперь протяните направляющие от верхнего края документа и разделите на 7 частей (в центральной части – 5 равных по высоте строк, и две строки – это отступы сверху и снизу).

- Берем и заполняем ячейки. В верхней строке – сокращенные названия дней недели. Строки ниже – даты месяца.
- Теперь вы узнаете как выделить сегодняшнюю дату. Создайте новый слой, разместите его под слоями с датами. Возьмите Прямоугольное выделение и выделите дату. Залейте выделение любым цветом. Перейдите в стили слоя. Примените к слою
- Тень (непрозрачность 75%, угол 90, цвет тени – светло-оранжевый, смещение – 1, остальное оставьте без изменений)
- Градиент (линейный, угол 90, цвета градиента – от светло-оранжевого к оранжевому),
- Обводка – 1 пиксель, цвет – светло-оранжевый.
Это был урок “Как сделать календарь в фотошопе”. Вы можете скачать файл psd для примера с
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать .
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги - Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) - Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы - 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
1. Создаём новый документ 2480х3508px, 300dpi,
фон прозрачный.
2.Нам нужно сделать границы, за которые
не следует залезать при создании листов календаря.
Дело в том, что для печати и брошюровки
нужно определенное место, которое "скушают"
эти действия.
1)Топаем в меню -
редактирование - установки - единицы измерения...
Устанавливаем на линейки "см"
Жмём ОК.
2) Топаем в меню - просмотр - линейки.
В рабочем окне открылись
вертикальная и горизонтальная линейки
3) В навигаторе устанавливаем видимость документа 50%
(открыть навигатор - меню - окно - навигатор)
4) На рабочей области, используя прокрутку,
устанавливаем видимость документа так,
чтобы правый верхний угол (начало документа)
пришёлся на стык линеек.
Вы поймёте правильное расположение,
увидев нули в начале каждой линейки.
5)Для брошюровки нужно оставить 1- 1,5см
Тянем направляющую зажатой левой кнопкой мыши с верхней линейки,
а величину смотрим на боковой линейке.
Я тянула до 1,5 см.
Брошюровки бывают разные, в том числе и глубокие,
поэтому лучше сделать отступ больше.
6) Для левой границы документа:
а величину смотрим на верхней.
7) Для правой границы:
двигаем нижнюю прокрутку рабочей области
вправо до конца
Тянем направляющую с боковой линейки,
а величину смотрим на верхней,
8) Для нижней границы:
двигаем боковую прокрутку рабочей области
вправо до конца
Тянем направляющую с верхней линейки,
а величину смотрим на боковой,
отсчёт ведём в обратном порядке,
т.е. от значения на границе документа.
9)Уменьшаем в навигаторе видимость документа,
чтобы было удобно работать дальше,
видим вот такую картину.
Кстати, изменить цвет направляющих и не только
можно в меню - редактирование - установки -
направляющие, сетка, фрагменты
10) Инструментам "прямоугольная область"
обводим, полученный из направляющих, прямоугольник,
на новом слое заливаем белым цветом.
Снимаем выделение, слой называем "тело"
Направляющие можно убрать
(меню - просмотр - удалить направляющие)
Этот пункт урока (пункт2 с подпунктами)
советую сделать обязательно,
чтобы потом не мучиться с выравниваем -
делов-то 1 минута.
с названием "Лист календаря"
Календарная сетка.
3.Чтобы удобнее было производить расчёты для сетки,
нужно создать новый документ.
Поступаем так:
1) Загружаем выделение слоя "тело"
(меню - выделение - загрузить выделенную область),
не забывайте, что слой, выделение которого вы загружаете
должен быть активным в панели слоёв
(активность слоя определяется наличием отличного от других слоёв цвета,
в моём случае - синий;
чтобы сделать слой активным - в панели слоёв
сделайте клик левой кнопкой мыши по нужному слою).
2) Меню - редактирование - скопировать.
3)Меню- файл - создать
Откроется окно со скопированными данными
Жмём ОК.
Документ создан.
4.Для сетки отведём 45% высоты документа.
1) Определяем новую направляющую по горизонтали,
равную 55%
(меню - просмотр - новая направляющая)
2) Инструментом "рамка"
обводим нужные 45%
Жмём "Enter" для продолжения работы
5. Разметка по вертикали.
У нашей сетки дни недели будут располагаться сверху,
значит, ширину документа нужно разделить на 7.
Возьмём за ширину 100%
100:7 примерно 14,5%
Поехали делать направляющие
Создаём 6 направляющих по ВЕРТИКАЛИ:
6. Разметка по горизонтали.
Такс - 1 колонка для дней недели, 6 для чисел,
тоже 7, как для вертикальной разметки.
Значит, создаём направляющие с теми же параметрами,
но по ГОРИЗОНТАЛИ:
14,5%, 29%, 43,5%, 58%, 72,5%, 86%
Получаем
7. Такс, всё сделали для написания текста.
Сначала пишем дни недели.
Подбирайте шрифт, который хорошо виден,
если нужно, активируйте позицию "жирный" в панели "символ"
об этой панели читайте ЗДЕСЬ
Мои параметры и название шрифта на скрине
1) Напишите первый день недели,
расположите его по середине в ячейке
и потяните сверху направляющую,
которая обозначит нижнюю границу букв,
которая позволит написать буквы на одной линии,
не будут они "плясать".
Весь ряд с днями недели,
в панели слоёв я всё убрала в группу
"Дни недели"
2) Смотрим на календарь 2013, январь -
месяц начинается со вторника
Пишем цифру в нужной ячейке
(размер шрифта я увеличила до 48пт),
тянем сверху направляющую для нижней границы цифр,
и сбоку тянем направляющие,
которые определят границу цифр в вертикальном ряду.
Я определила границу по последней букве недели.
Вся сетка января
3) В заключении наложим красный цвет на воскресенье
и воскресные дни.
Открываем группу "дни недели"
активируем слой "Вс" и применяем стиль "наложение цвета"
(вторая иконка слева внизу панели слоёв)
Или клик правой кнопкой мыши по слою,
из списка выбрать "параметры наложения"
Скопируем стиль
(клик правой кнопкой мыши по слою,
выбрать - скопировать стиль слоя)
Открываем группу "числа",
зажимаем клавишу Ctrl
и делаем клики левой кнопкой мыши по воскресным датам
Этим действием мы выделяем нужные слои.
Теперь, когда нужные слои выделены,
клик правой кнопкой по любому выделенному слою,
из списка выбрать - вклеить стиль.
Получаем
Таким же методом можно изменить цвет и у остального текста.
Я дала чёрный цвет, как основу.
8.Сделаем кант ячеек, он может пригодится.
1) Настраиваем инструмент "карандаш",
который будем применять при обводке контура.
активируем круглую жёсткую кисточку,
размер ставим 5 пикселей, цвет чёрный
2) Активируем инструмент "перо",
ставим первую опорную точку на направляющей.
3) Добираемся прокруткой до другой границы документа
и ставим вторую точку
4) спускаемся ниже и ставим точку на другой направляющей
Повторяем с 3 подпункта пока не обойдём
все горизонтальные направляющие ячеек.
5) Создаём новый слой,
затем, клик правой кнопкой мыши по документу,
из списка выбрать - выполнить обводку контура
6) В окне выбора инструмента активируем "карандаш"
галочку на "нажим" НЕ ставим.
Жмём ОК и получаем обводку.
Контур можно удалить в панели "контур"
(клик правой кнопкой мыши по контуру,
из списка выбрать - удалить контур
Можно ещё добавить линию над днями недели.
7) Таким же способом делаем контур и обводку
вертикальных направляющих.
Удалив направляющие, получаем
Кадрируйте документ инструментом "рамка,
чтобы удалить лишние части обводки контура,
которые вне видимости документа.
В панели слоёв это выглядит так
Сохраните файл в формате psd
с названием "Сетка".
Совет:
некоторые месяцы выглядят одинаково по числам.
Группы с такими месяцами можно дублировать и переименовать.
И ещё:
не забывайте отключать видимость лишних цифр (дней) в месяцах,
и следить за воскресными днями -
ненужные очищать от наложения цвета,
на нужные вклеивать.
Создание сетки для 12 месяцев заняло у меня около часа
(урок в 10 раз дольше писала)
Так что, если вы хотите свою, оригинальную сетку,
в которой сможете редактировать шрифт,
применять стили, изменять размер,
то потратьте время не на поиск готовой,
а на создание своей.
9.На файле "Сетка" дублируем слой "горизонталь",
к дубликату применяем стили слоя "пунктирные штрихи"
Это стандартный набор программы.
Если в панели слоёв нет этих стилей,
то открываем список, нажав на стрелочку
в правом верхнем углу панели и выбираем
Из всех стилей "пунктирные штрихи" я выбрала этот
Получаем
10. Закрепляем стиль слоя и применяем фильтр резкости:
меню - фильтр - усиление резкости - умная резкость
с максимальным эффектом
11. Посмотрев внимательно, можно увидеть,
что линии разные.
На печати это будет заметно, особенно,
если будете печатать на формат А3,
а данный размер листа календаря это позволяет.
Советую выбрать оптимальную линию,
выделить её инструментом "прямоугольная область",
вырезать или скопировать выделение на отдельный слой,
продублировать и расставить дубликаты по местам,
затем, объединить все пунктиры в один слой
с названием "горизонтальные штрихи".
Во всяком случае, я сделала именно так.
Для удобства работы я наложила красный цвет
на слой "горизонталь"
После завершения работы над пунктиром,
очистила слой "горизонталь" от наложения цвета,
а копию слоя удалила.
Так как пунктирные линии мне будут нужны для всех месяцев,
сохраняем файл с изменениями
(меню - файл - сохранить)
12. Совсем забыла - надо же название месяцев написать!
1) Увеличиваем размер холста на 200 пикселей вверх
(меню - изображение - размер холста)
2)Открываем группу с месяцем и
пишем название месяца и год тем же шрифтом.
Буквы я написала в размере 36пт, а цифры 48пт.
Чтобы изменить размер цифр нужно:
после написания выделить цифры левой кнопкой мыши
и изменить размер в панели "символ"
В итоге получаем
3)Для остальных месяцев дублируйте этот слой с текстом,
убирайте дубликаты в группы с месяцами,
вместо января пишите название месяца группы.
Сохраняем файл с изменениями
(меню - файл - сохранить)
13. Выделяем слой с пунктирами,
группы "дни недели" и "январь"
Напоминаю, что выделение слоёв по порядку
делаем с зажатой клавишей Shift,
а выборочное выделение слоёв с зажатой клавишей Ctrl
Сейчас нам нужно сделать выборочное выделение,
поэтому зажимаем клавишу Ctrl
Объединяем выделенное в слой
(меню - слои - объединить слои)
Получаем слой, называем его "сетка"
14. Переносим этот слой на файл "Лист календаря",
а файл "Сетка" закрываем без сохранения -
это значит, что при закрытии файла выскочит окошко,
в котором нужно нажать на НЕТ
15. Располагаем сетку внизу документа
Всё, что я написала в данном уроке до этого момента -
основа для создания перекидного календаря.
Далее вы должны включить свою фантазию
для оформления листов календаря,
а я лишь кратко опишу оформление одного листа.
Мой календарь будет с вырезами для фото,
тематика, скорее всего, детская.
16. Оформление листа для Января.
1) Открываю три файла с бумагой на один документ
из своего набора "Зимний стиль" - ссылка
Убираю слои в группу с названием "фон",
переношу на лист календаря.
2) Открываю шаблон круглой рамки,
который описан в уроке "Рамки - вырезы" - читать урок
переношу на лист календаря.
Включаю слой "тело", чтобы не залезть за допустимые границы.
Центровку по вертикали определяю новой направляющей
50% по вертикали
Искажения на скрине не учитывайте,
это баги видимости уменьшенного изображения.
3) Загружаю выделение слоя с рамкой,
перехожу на тёмный слой с бумагой без снежинок
и копирую выделение на новый слой.
В панели слоёв располагаю сверху слоя с шаблоном рамки,
называю слой "рамка", а слой с шаблоном "тень".
4) Применяю к слою "рамка"
эффект слоя "внутреннее свечение",
настройки на скрине.
5) Делаю блик на рамке.
Для этого:
инструментом "овальная область"
делаю круглое выделение
Создаю новый слой,
в панели слоёв располагаю его над слоем "рамка",
делаю обводку белого цвета размером 20пикселей по середине,
снимаю выделение.
Загружаю выделение слоя "рамка",
перехожу на слой с обводкой и применяю фильтр
"размытие по Гауссу с радиусом 21 пиксель,
снимаю выделение, получаю
Усиливаю блик путём дублирования слоя
и снижения заливки у дубликата до 70%
Убираю все слои, относящиеся к рамке в группу "рамка".
Панель слоёв.
7) Перехожу в группу "фон",
применяю маски.
Активирую инструмент "прямоугольная область",
растушёвку устанавливаю 250 пикселей.
Делаю два выделения
8) Очищаю выделенную область,
снимаю выделение, получаю такой вид
9) Перехожу на слой "сетка",
активирую инструмент "прямолинейное лассо",
в настройках инструмента активирую положение
"добавить выделенную область"
выделяю все красные значения
10) Вырезаю на отдельный слой
(меню - слои - новый - вырезать на новый слой)
На слое "сетка" остались только чёрные значения
11) Применяю стиль слоя "наложение цвета"
к слою "сетка"
Небольшая коррекция цветовым балансом фона
и лист календаря готов.
Посмотреть оригинальный размер - ссылка
Сохраняю файл под названием "01Январь" в двух форматах:
рабочий в psd, один слой на прозрачном фоне в png
В заключении, хочу дать совет:
удаляйте все тени внутри выреза для фото,
они цветные и могут некрасиво смотреться.
Тень вы всегда сможете сделать при добавлении фото.
Задача урока выполнена.
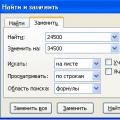
 Как открыть документ Word онлайн Программа для редактирования doc файлов
Как открыть документ Word онлайн Программа для редактирования doc файлов Назначение и удаление форматов в Excel
Назначение и удаление форматов в Excel Что такое SMM-маркетинг и как это работает?
Что такое SMM-маркетинг и как это работает?