Пишем мелом на доске в фотошоп. Простая типографика с меловым орнаментом в Photoshop
После того, как грифельная краска стала популярна в интерьерном дизайне, во многих домах можно встретить различные элементы, - от табличек до целых стен, - на которых можно писать мелом. В этом посте мы расскажем, как сделать грифельную доску красивым элементом декора, а не просто местом для заметок и детского творчества.
Чем писать
Ответ на этот вопрос кажется очевидным - конечно же мелом! Однако производители проявили фантазию: кроме мела разного размера и цвета существуют меловые карандаши, меловые маркеры и даже меловые краски. Выбор инструментария очень важен для конечного результата.

Маркер - идеален для небольших надписей и тонких четких линий, но надписи получаются без характерной текстуры мела. Его удобнее и приятнее держать в руках. Если покупаете такой, учтите, что не все маркеры одинаково хорошо стираются - лучше поэкспериментировать на менее заметном участке.
Меловую краску можно сделать своими руками, потерев на мелкой терке обычный мелок и смешав получившийся порошок с санитарным гелем для рук до консистенции сиропа. Краска незаменима для закрашивания трафаретов и больших участков.

Обычные мелки тоже можно сделать приятнее: разнообразные держатели мелков, которые сейчас совсем несложно найти и купить, не будут оставлять сухость на пальцах.
Что изобразить
На грифельной поверхности можно просто рисовать, импровизируя, записывать свои мысли и рецепты или оставлять послания домочадцам. Однако такое творчество может выглядеть небрежно и не служить на пользу интерьера. Часто эталоном оформления грифельной стены становятся кафе - стены в современных заведениях расписаны красивыми шрифтами в разных сочетаниях и дополнены рисунками.



Сделать красивый леттеринг на доске от руки человеку без специального образования и опыта практически невозможно, поэтому просто найдите заготовку в интернете или составьте свою композицию из разных шрифтов в любимом графическом редакторе. Как перенести это художественное великолепие на стену или доску мы и расскажем далее.



Способ 1. Трафарет
Этот метод подойдет лучше всего для крупных надписей или повторяющихся элементов. Трафарет можно распечатать на плотной бумаге и прорезать самостоятельно, купить готовых или заказать изготовление в типографии. Преимущество последних двух в возможности многоразового использования.
Для нанесения изображения с помощью трафарета используйте меловую краску или маркеры. Преимущество мела перед обычной краской в том, что если не получится с первого раза - ничего страшного, просто смываете участок и переделываете. Границы можно будет также подправить влажной ватной палочкой.

Способ 2. Копирка
Этот способ чуть сложнее в реализации, зато открывает больше возможностей, ведь изготовление большого количества трафаретов затратно. Вам понадобится распечатанная надпись или изображение, скотч, графит, карандаш и тонкий мел или меловой маркер.
Технология такова:
- заштрихуйте заднюю сторону листа бумаги графитом (можно заменить мелом, но он больше испачкает поверхность вокруг);
- переверните лист и приклейте скотчем к грифельной поверхности;
- обведите изображение карандашом, сильно нажимая;
- отклейте лист - на поверхности останется контур изображения;
- аккуратно обведите и закрасьте его мелом;
- поправьте неаккуратные участки мокрой ватной палочкой.

Фотографии: pinterest.com, otquitenigella.com. wetherbeecreative.co, hgtv.com, diychristmascrafts.com, ashleyfotherby.com, mamatitan.com
В этом уроке мы попробуем создать стильный шрифт с орнаментом, затем применим эффект меловой доски с помощью Adobe Illustrator , Adobe Photoshop и некоторых векторных орнаментов. Весь процесс достаточно прост, но требует много времени, мне бы потребовалось, по меньшей мере, 3 часа для воссоздания этого дизайна.
Шаг 1
Откройте Adobe Illustrator и создайте новый документ. С помощью инструмента «Шрифт » (T ) добавьте текст «2013 ». Я использую бесплатный шрифт, который называется Pistilli Roman :
Шаг 2
Теперь пришло время добавить немного орнаментов. Есть несколько ресурсов, откуда вы можете скачать орнаменты. Те, которые использую я, любезно предоставлены сайтом Shutterstock . Файл под названием Set of vector graphic elements for design .
Начните добавлять орнамент, пытаясь соответствовать дизайну шрифта:

Шаг 3
Продолжайте добавлять детали. Помните, что переход нужно делать максимально плавным:

Шаг 4
Можно дублировать один и тот же орнамент несколько раз и соединять копии друг с другом:

Шаг 5
Добавляйте элементы орнамента, пока не почувствуете, что композиция сбалансирована:

Шаг 6
Последнее, что нужно сделать, это добавить заключительные штрихи, например, завитки на окончания орнаментов:

Шаг 7
Теперь создайте новый документ в программе Adobe Photoshop . Размер моего документа 2880 на 1800 пикселей. Затем найдите изображение черной доски для того, чтобы использовать его как фон для вашего дизайна:

Шаг 8
Скопируйте графику, которую вы создали в Illustrator и вставьте ее в Photoshop . Кроме того, добавьте новый слой и заполните его черным цветом. После этого создайте дубликат изображения «2013 » и объедините его с черным фоном:

Шаг 9
Измените режим смешивания объединенного объекта на «Светлее » (Lighter Color ):

Шаг 10
Зайдите в Фильтр — Галерея фильтров — Наклонные штрихи (Filter — Filter Gallery — Angled Stroke ). Установите значение 67 для «Баланса направления » (Direction Balance ), 9 для «Длины штриха » (Stroke Length ) и 5 для «Резкости » (Sharpness ):

Шаг 11
Добавьте маску, и, воспользовавшись инструментом «Кисть » (Brush ), закрасьте маску 30% черного цвета, чтобы сделать белый менее однородным:

Шаг 12
Расположив слой с надписью «2013 » поверх остальных слоев, перейдите во вкладку Слои — Стиль слоя — Внешнее свечение (Layer — Layer Style — Outer Glow ). Используйте изображение, приведенное ниже, для задания необходимых значений:

Шаг 13
После этого выберете опцию «Падающая тень » (Drop Shadow ). Задача этих двух стилей слоя - создать своего рода эффект мела:

Шаг 14
Примерно такой эффект должен получится у вас на данном этапе. После этого измените режим смешивания слоя со стилями на «Растворение » (Dissolve ):

Шаг 15
Выберете все слои и создайте их дубликаты. Объедините все дублированные слои в один, и затем перейдите в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur — Gaussian Blur ).
Для радиуса задайте значение 5 пикселей. После применения фильтра измените режим смешивания (Blend Mode ) на «Мягкий Свет » (Soft Ligh ) со значением 50%. Снова создайте дубликат слоя и измените режим смешивания на «Осветление » (Screen ):

Добавьте свой логотип в конце, и если хотите, немного шума и с помощью корректирующих слоев снизьте контрастность. Но это уже на ваше усмотрение. Идея этого урока заключалась только в том, чтобы создать красивый эффект меловой доски с помощью программ Adobe Photoshop и Adobe Illustrator .
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips , который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
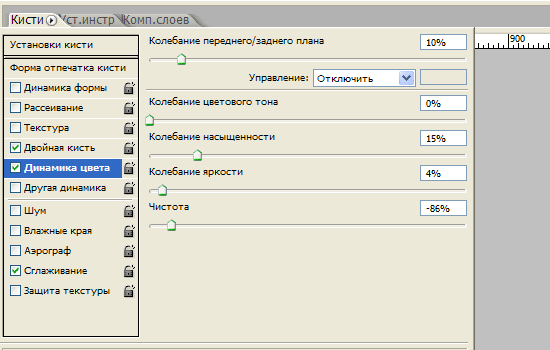
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15.
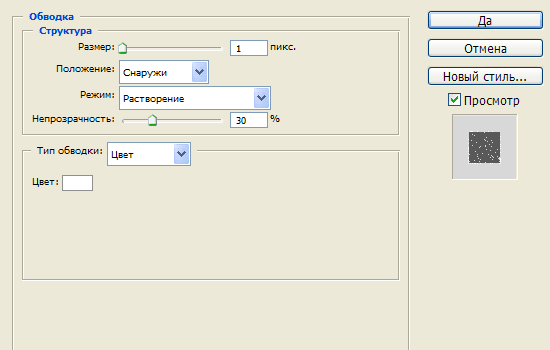
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Материалы для урока:
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

Идём в меню Изображение - Коррекция - Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

Теперь идём в меню Изображение - Коррекция - Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

Откройте палитру настроек кисти в меню Окно - Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

Динамика формы (Shape Dynamics)

Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).

В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.

Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter .

Цвета используемые в уроке:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o - #79bcde
l - #82ca89

Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.

В градиенте используем два цвета - слева # c3ae99 и справа # FFFFFF .

И вот наш текст на школьной доске готов!

А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.

 Как Qualcomm испортила смартфоны LG, HTC и Sony
Как Qualcomm испортила смартфоны LG, HTC и Sony Управление с андроида по wifi
Управление с андроида по wifi Лаборатория информационной безопасности
Лаборатория информационной безопасности