Модульная сетка 960 grid. Отступы между колонками. Сохраняем документ как шаблон
960 Grid - это CSS Фреймворк, с помощью которого можно легко создать сайт не беспокоясь о кроссбраузерности. Система создаёт каркас шириной 960 пикселей в ширину и все блоки, созданные в этом каркасе должны соответствовать определённым пропорциям. Почему именно 960? И почему блоки должны быть фиксированной ширины? Во-первых, т.к. данная ширина позволяется сделать n-ое количество пропорциональных сегментов из которых будет состоять страница, и ещё данная длина "удовлетворяет" подавляющее большинство экранных расширений. Во вторых, блоки с фиксированной шириной обеспечат нормальное отображение во всех браузерах, даже в IE6).
Рассмотрим его подробнее.
Начнем с недостатков.
Если вы хоть немного интересовались темой, то, конечно, знаете, что есть много возражений против применении CSS фреймворков как таковых.
Основные возражения такие.
1) Фреймворки увеличивают размер страницы.
2) Загоняют разработчика в определенные рамки. Например, 960 grid предназначен для верстки страниц с шириной 960рх.
3) Многим не нравятся имена классов вроде «grid-16».
4) Кто-то считает, что нужно самому создавать фреймворк «под себя».
Но давайте посмотрим насколько существенны эти недостатки.
1) Объем файлов действительно увеличивается. Но 960 Grid System состоит из трех файлов, суммарный размер которых - 8 кБ (сжатая версия). Если использовать архивацию размер уменьшается до 1,6кБ.
Вы, конечно, сможете обойтись меньшим количеством кода для конкретной страницы, но разница вряд ли будет больше 1 кБ, т.е. если на вашей страничке есть хотя бы парочка картинок, выигрыш в общем объеме окажется менее 1%.
2) По поводу ограничений. Фреймворк, как и любую библиотеку, имеет смысл использовать в случаях, для которых он разрабатывался. Т.е. если нужна «резиновая» верстка, 960 Grid - не подходящее решение (хотя есть проект Fluid 960 Grid System). Но если в тех. задании сказано, что страница должна иметь фиксированную ширину 960px, то ситуация меняется.
3) Имена классов. На мой взгляд - это вопрос привычки. Цифры в имени означают ширину блока и по ним достаточно просто ориентироваться. Кроме того, никто не запрещает использовать одновременно несколько классов, например,
Класс grid_4 будет использовать фреймворк, sidebar - вашими стилями. 4) Свой фреймворк - это хорошо… если у вас есть время на его разработку и вы уверены, что он получится лучше существующих решений.
Теперь о преимуществах. 1) Время разработки. Оно сокращается и значительно, особенно если у вас есть минимальный опыт работы с фреймворком и вы используете его в подходящей ситуации. Т.е. нужно потратить какое-то время на изучение, но окупается оно очень быстро. 2) Фреймворки содержат «хаки» для наиболее распространенных браузеров. Каждый раз решать одни и те же проблемы с позиционированием элементов в IE очень быстро надоедает 3) Упрощается поддержка. Вам будет легче прочитать свой же код, написанный полгода назад, если вы все время используете одинаковые имена классов.
Дизайн основанный на сетке
Перед тем, как перейти к специфике системы 960 Grid, я хочу разъяснить что такое дизайн основанный на сетке. В принципе в этой системе нет ничего нового, т.к. она основана на старом и добром "выравнивании"
Итак, расслабляем мозги и начинаем впитывать информацию. Рассмотрим несколько макетов страниц:
Как вы видите на данном рисунке изображены исключительно прямоугольные фигуры. Вы конечно же узнали в них различные блоки ваших сайтов. Идём дальше.
На данный момент не было цели создать что-то логическое. Перед вами просто набор фигур, расположенных в хаотическом порядке. Как вы можете заметить, хаос тоже обладает какой-то своей красотой. Он присутствует везде, в природе, в искусстве, дизайне...
Фишка заключается в том, что сетка приносит некоторое логическое содержание в этот хаос и ставит всё на свои места. Это кому-то может не понравиться, но сетки очень важны и эффективны для современного дизайна и совсем не загоняют вас в рамки. Вы по прежнему сможете творить всё, что вздумается.
Зачем мне необходима сеточная система?
960 Grid и подобные ей системы, позволяют быстро создать вёрстку основанную на сетке. Данный результат достигается при помощи протестированных на кроссбраузерность пресетов ширины страницы, куда вы помещаете свой код.
До CSS3 было довольно таки геморройно создать множество колонок на своей страницы и чтобы они смотрелись одинаково во всех браузерах. Ну и конечно надо было запачкаться в математических расчётах.
К примеру, у вас есть контейнер шириной 1000px и вы хотите разделить его на три колонки. При подсчёте вы выясняли, что вам понадобится 333px на одну колонку. Потом начинались заморочки с отступами, потому что если мы хотели добавить внешний отступ в 10 пикселей, то это значило, что нам надо отнять 20 пикселей у каждой колонки. В итоге у нас получались 3 колонки по 313px что в сумме давало 999px, но никак не 1000px.
А что если вам надо сделать ниже ещё 4 колонки? Всё сначала! Вам надо отнять 80px от ширины родительского контейнера. Остаётся 920px, которые мы делим на 4 колонки шириной 230px.
В конце концов, вы хотите добавить блок меню, который будет занимать 1/4 страницы. Вам надо разделить родительский контейнер на 2: один 250px, другой 750px. Далее опять отнять компенсирующую длину в 40px из-за отступов, и получить колонки шириной 730px и 250px
Вот это морока...
Многие дизайнеры сталкивались с этим. Это конечно не высшая математика, но на всё это уходит время и нервы. Представьте, что к всему вышеперечисленному надо добавить ещё и рамку в 1px (и всё по новой).
Где же тот кто нас спасёт от всего этого сумасшествия? Вот он - Nathan Smith, создатель 960 Grid.
Система 960 Grid

Данная система - это прекрасное решение для тех, кто не имеет ничего против сайтов шириной 960px.
Почему только 960? Во-первых, т.к. данная ширина позволяется сделать n-ое количество пропорциональных сегментов из которых будет состоять страница. Во-вторых, данная длина "удовлетворяет" подавляющее большинство экранных расширений.
Система 960 Grid может быть представлена нам в 2х начальных вариантах, состоящая из 12 или 16 колонок (Но так же есть и 24 колоночная система - но эт для извращенцев).
В 12 колоночной системе первая ячейка имеет 60px, а все последующие 80.
Так что вы можете делать колонки шириной: 60, 140, 220, 300, 380, 460, 540, 620, 700, 780, 860 и 940 пикселей.

Соответственно в 16 колоночной версии, первая будет составлять 40px, а все последующие 60px.
Это значит, что ширина колонки может быть следующей: 40, 100, 160, 220, 280, 340, 400, 460, 520, 580, 640, 700, 760, 820, 880 и 940 пикселей.

CSS классы
На изображениях представленных выше, вы видите большие и маленькие прямоугольники тёмного цвета, которые представляют собой контейнеры.
Для того, чтобы создать такой контейнер необходимо блоку присвоить соответствующий класс и всё!
Названия данных классов очень просты и говорят сами за себя. Например grid_1 - представляет самую короткую ширину, а grid_12 - саму длинную (в 12 колоночной системе).
Теперь, глядя на этот рисунок вы будете видеть не тёмные прямоугольники, а CSS классы:

Как я уже упомянула ранее названия классов говорят сами за себя. Однако запомните, что в 12 колоночной системе на одну строку не может быть больше 12 одно колоночных элементов и т.д. Так что в какой-то степени считать всё-таки надо будет. Но теперь намного легче). В системе с 16 колонками всё то же самое.
К примеру, если у вас 12 колоночная система и вы хотите создать 3 блока текста, следующие друг за другом, то вам этим трём блокам необходимо задать класс grid_4, что в сумме даст 12 (4+4+4)
Точно такая же логика рассуждения справедлива и к 16 колоночной системе для 4х блоков: 4+4+4+4 = 16.
Теперь внимание: для того, что всё это работало все ваши блоки нужно поместить в один родительский контейнер с классом container_12 или container_16.
Если вы никогда не сталкивались с подобными системами, то я представляю, что сейчас с вами происходит.. Теперь всё можно делать намного легче, быстрее и кроссбраузернее:)
Пихай туда, пихай сюда!
Кроме примитивных классов, который мы только что с вам видели, система 960 Grid поддерживает ещё несколько полезных фичей, таких к примеру, как перемещение колонки вперёд или назад. Соответственно классы будут push и pull.
Примеры вы можете увидеть на изображении, которое находится ниже. Первая часть изображения состоит из четырёх колонок с классом grid_3.
На второй половине изображения вы можете увидеть результат применения классов push_1 и pull_1.

Помните, что вы можете перемещать колонки столько, сколько вам надо (но в пределах сетки). Если вы хотите переместить колонку на 2 ячейки, то вам надо выставить ей класс push_2 и т.д.
Данная система позволяет разместить элементы на странице.
Представьте, что у вас такая же ситуация, какая на рисунке, расположенном ниже. Блок логотипа стоит на первом месте.
Теперь задача: оставить блог с логотипом на первой позиции, но сделать так, чтобы на странице он отображался в центре.
До перемещения :

Для решения задачи нам надо применить следующие классы:
text column
text column
Результаты не заставят себя долго ждать.
После перемещения:

Цель достигнута!
Широкие открытые пространства
Если же вам понадобится создать некоторое открытое пространство между блоками, то тут на помощь к вам придут классы prefix и suffix, которые работают практически как push и pull.
К примеру для того, чтобы оставить 1 колонку пустой после блока используйте класс suffix_1 и prefix_1 для пустой колонки до элемента.

В примере выше, вы видите результат применения класса suffix_3 к первому элементу на странице.
В начало и в конец
Последнее что вам нужно знать это ещё два класса: alpha (первый) и omega (последний), которые должны применться только если элемент является потомком элемента с одним из вышеперечисленных классов.
Данные классы поставят элементы на соответствующие места - на первое и последнее.
Подытожим:
Всё! Теперь вы эксперт в системе 960 Grid.
Вам следует помнить 5 главных идей:
1.Используйте для родительского элемента класс container_12 если вы хотите использовать 12-колоночную систему и container_16 если 16 колоночную;
2.Используйте класса grid_1, grid_2, grid_3 и т.д. для того, чтобы задать ширину элемента. Помните об ограничениях (grid_4 + grid_2 + grid_6 = 12). В 16 колоночной системе соответственно;
3.Используйте классы push и pull для того, чтобы двигать колонки влево или вправо;
4.Используйте класса prefix и suffix для создания пустых промежутков между блоками;
5.И наконец используйте класс alpha и omega для перемещения колонки на первую или последнюю позицию;
Ресурсы системы 960 Grid
Последние мысли
Несмотря на всю гибкость данной системы у неё есть некоторые ограничения. Всё это не значит, что всем нам нужно переходить на сеточные системы. Это может помешать творчеству разработчиков. Но если у вас нет особых требований, то целесообразнее использовать такую систему.
Как я уже говорила, помимо данной системы, существуют и другие со своими специфическими особенностями. Мы о них ещё поговорим, а пока я бы хотела узнать ваше мнение обо всём вышеизложенном. Спасибо за внимание!
Next, in combination with the container_24 class, the pull_xx classes give the div a negative left padding, which makes it possible to “pull” the div"s content to the left. On the other hand, the push_xx classes, as expected, does the opposite and gives the div a (positive) left padding to “push” its content to the right (by giving way to the left padding).

“But why the hassle?” you might ask. “Why not just put them in the correct order in the markup in the first place, so you won"t have to use these unnecessary classes?”
Good questions. The answer lies in the pursuit of having semantic and accessible markup-our designs should not force the markup to a structure that doesn"t make sense or isn"t up to standards when the stylings are turned off. And CSS has been proven to handle such situations elegantly-it lets us achieve the look of our designs regardless of how the markup was written (well, largely).
In the 960gs site, Nathan Smith shows the header as a good example of how he used these classes:

On the surface, we might think the markup will show the Twitter logo first, then the Download link, and finally the 960 logo. But that wouldn"t be semantic-the title of the site (i.e. 960 logo) should come in first. And as you probably know, this arrangement also has SEO benefits. So, the markup for the header actually goes something like:
960 Grid System
Download - Templates: Acorn Fireworks, Flash, ...
As you can see, the logo does come in first, and after it, the download link. (The markup for the Twitter logo is found after the footer , was given an id of twitter , and is absolutely-positioned. It wasn"t given a 960.gs class, so we won"t concern ourselves with it.)
You also saw in the markup (as predicted) that the logo was pushed and the download link section pulled. To visualize it more clearly:

And that"s how you use the push or pull classes-know that they either give your divs a negative or positive left padding, then “pull” or “push” your content according to the number of columns you need your content to be pulled or pushed.
There"s one last set of classes that are integral to 960.gs-and they let you create complex layouts. A column that spans several rows, for example. Let"s tackle them next.
alpha and omega Classes
If you"ve read tutorials or articles on 960.gs before, you probably already know by now that the alpha and omega classes cancel the horizontal paddings set by grid_xx classes. And most likely you also know that their primary use lies when you have grid_xx classes inside nested divs.
For the benefit of those who don"t know yet, let"s go to our CSS and see what these classes do to the elements they are assigned to:
Alpha { margin-left: 0; } .omega { margin-right: 0; }
Pretty straightforward-they simply zero out the left (alpha ) and right (omega ) margins. And as we"ve seen a while ago, when we assign an element a grid_xx class, we automatically give it horizontal margins of 5px on both sides. With nested divs, we don"t want to double these margins, so we give an alpha or an omega class, or both, accordingly.

A nested div that"s touching the left edge of its parent div would be given the alpha class. Similarly, the omega class is assigned to the nested div that"s placed on the parent div"s right edge. But what if we have a nested div that touches both edges of its parent div? That"s right, we assign both classes to it.
Let"s move on to an example so that you can see how it"s done.
Though not shown in the 960.gs demo, here"s an instance of how a complex layout is achieved with the aid of the alpha and omega classes (and nested divs with grid_xx classes):

Here we have columns that span several rows on both sides, with rows and boxes in the middle. You can also visualize it as a typical 3-column layout; but for our example, we"re just using 15 columns. Of course, you can easily expand it to 24 columns.
The key to creating layouts like these in 960.gs is to:
- Remember that 960.gs makes the layout possible by floating divs to the left.
- Create your nested divs from those initial floated divs-. This means you"ll have floated divs within floated divs.
Here"s one way of approaching our layout: group them into three columns first, and assign them the appropriate grid_xx classes:

Next, assign the additional grid_xx classes for the nested divs (note that we don"t have any nested div for the right column):

Since we have at least two levels of grid_xx classes inside nested divs, we also need to add the alpha and omega classes appropriately:

The nested divs inside the left column touches both edges of its parent div, so we need to add both alpha and omega . The same holds true for the divs with grid_8 classes in the middle section. But each grid_4 div on top only has to have alpha or omega , since it only touches either the left or the right edge of its parent div.
As you may have concluded from this simple example, you can nest divs with grid_xx classes as deep as you want (if your design demands it), as long you correctly mark them up, and give them the right 960.gs classes, so that they are floated correctly and any excess margins are canceled.
And speaking of floats, the last group of 960.gs classes, though not unique to 960.gs, make it all possible-they clear the floats that are automatically created when you assign a grid_xx class.
Leveling the Field: The clear Classes
Earlier, we noticed this in the markup-every div that was given a grid_xx class, that was also the last div for its row, was followed by an empty div with a class of clear .
The no-brainer reason for this is that we need to clear floated divs, because once we float them, they no longer take up space, causing the elements below it to be “pulled up,” which ultimately leads to a broken layout.
As we"ve seen in the demo, a solution for this potential problem is to place an extra non-semantic div with a class of clear , which does the following:
Clear { clear: both; display: block; overflow: hidden; visibility: hidden; width: 0; height: 0; }
The code above is basically Nathan Smith"s own solution to the problem, as discussed in his blog . A lot of web designers don"t have any issues with it, except probably for standardistas who might cringe at the thought of using extra non-semantic divs in the markup for a styling problem.
Thankfully, Nathan Smith also included the clearfix solution in the 960.gs CSS, first discussed on PositionIsEverything.net . It does away with the extra div, as you can place it alongside the grid_xx classes and achieve the same effect:
That"s the same example markup above with the extra divs removed, and the clearfix class added. It will do the same thing, so you can choose this method of clearing if you find it to your liking. Here"s the CSS for it:
Clearfix:after { clear: both; content: ""; display: block; font-size: 0; line-height: 0; visibility: hidden; width: 0; height: 0; } /* The following zoom:1 rule is specifically for IE6 + IE7. Move to separate stylesheet if invalid CSS is a problem. */ * html .clearfix, *:first-child+html .clearfix { zoom: 1; }
The code might be a bit different from what you"re used to. This is because Nathan Smith based it on a blog entry by Jeff Star , which supposedly updates the original clearfix hack, to do away with code intended for a browser that"s now extinct (i.e. IE for macs), and tweaks it for newer ones (i.e. IE6 and IE7).
Conclusion
Using just the 24-column demo of 960.gs (and in some instances, the 960.gs site itself), I"ve shown you how each of its classes work and how you could use them in converting your 960-based designs into HTML and CSS.
Every section in the demo imparts lessons to be learned, and once you see what the classes do to your markup by examining the CSS, the mystery of 960.gs vanishes, and you gain a better understanding of what happens behind the scenes. You might even find new ways of using the classes, since you now know what they do.
Applying your newfound knowledge becomes easy, because once you"ve set your columns using 960.gs, you"ll just have to assign id"s to the divs (as the situation warrants) as hooks to further adjust the divs" paddings or the sizes of its text inside.
Просматривая исходный код и стили шаблона можно увидеть такие классы как: “grid_6 ”, “grid_8 ”. Эти классы использует система сеток 960. Давайте рассмотрим что это за система такая и что она предлагает.
Система сеток 960 — это попытка ускорить разработку сайтов благодаря применению форматов, рассчитанных на ширину в 960 пикселей. Есть несколько вариантов макета. Наиболее часто используют сетки на 12, 16 и 24 колонки.
Ниже показан пример 24-колонной сетки, используемой в шаблоне:
Как Вы видите расположение блоков соответствует столбцам сетки. С помощью доступных классов можно изменить макет вебсайта как Вы хотите.
Применение
В каждом шаблоне где есть система сетки находится grid.css файл, где можно увидеть используемые специальные классы. Давайте посмотрим, как можно использовать систему сеток.
Откройте файл grid.css, там можно увидеть:
Вначале css файла Вы увидите:
columns:24
Column width:30
Gutter width
:10

Таким образом, начальная информация о файле показывает количество используемых столбцов, ширину столбцов и ширину промежутков между столбцами.
Потом идет класс .container_24{} — этот класс нужно использовать для контейнера, в котором будет находится все содержимое вебсайта.
Примечание: основной класс следует назвать container_12 или container 16 в зависимости от количества используемых столбцов.
Потом классы .grid_1 , .grid_2 и т.д - эти классы используют чтобы установить ширину внутренних блоков. Блоки с grid классами нужно поместить внутрь класса container_24.
Эти классы обозначают ширину блоков:
Container_24 .grid_2 {
width:70px;
}
Например, код для этого макета такой:

В этом html макете были использованы такие grid классы:
Container_24 { margin-left: auto; margin-right: auto; width: 960px; } .grid_1, .grid_2, .grid_3, .grid_4, .grid_5, .grid_6, .grid_7, .grid_8, .grid_9, .grid_10, .grid_11, .grid_12, .grid_13, .grid_14, .grid_15, .grid_16, .grid_17, .grid_18, .grid_19, .grid_20, .grid_21, .grid_22, .grid_23, .grid_24 { display:inline; float: left; position: relative; margin-left: 5px; margin-right: 5px; } .container_24 .grid_9 { width:350px; } .container_24 .grid_12 { width:470px; } .container_24 .grid_15 { width:590px; }
Можно также применить несколько дополнительных классов как, например:
.prefix_1 , .prefix_2 и т д — определяет отступ блока с левой стороны;
.suffix_1 , .suffix_2 и т д — определяет отступ блока с правой стороны;
Больше о системе сеток 960 Вы можете узнать на официальном сайте
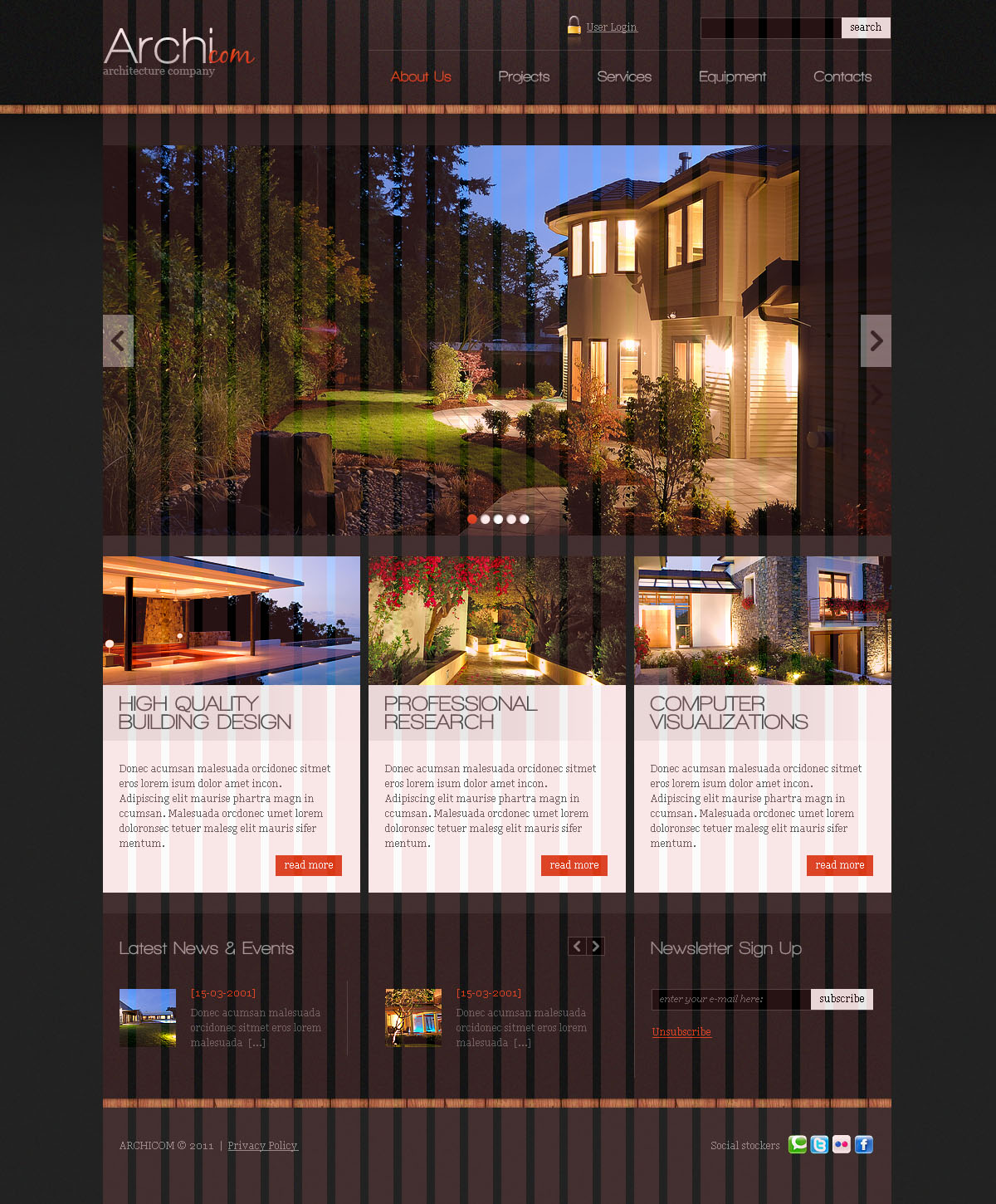
Очередной урок, посвященный веб-дизайну. Здесь мы покажем, как создаются макеты для сайтов с использованием системы направляющих 960 Grid System. Вы увидите, как при помощи таких приемов макетирования процесс правильного позиционирования становится четким и прозрачным. К тому же по окончанию данного урока у вас получится стильный, аккуратный скин для вашего сайта.
1 Шаг

Начните с создания нового документа в фотошоп шириной 1680px и высотой 1100px, затем залейте фон слабым серым цветом #F9F9F9 .
2 Шаг
В Сети доступно большое количество макетировочных сеток, а также уроков по их созданию. Задачей этого урока будет введение вас в курс дела, если вы никогда не сталкивались с такими сетками ранее. С их помощью процесс макетирования может существенно ускориться и привести к качественным прототипам шаблонов страниц. Скачайте разметку 960 Grid System . Скачав ее по ссылке, распакуйте файл и откройте эту папку. Загрузите сетку “960 12 column grid” в фотошоп.

Теперь нам нужно перенести сетку в наш документ. Выберите группу “12 col Grid”, слейте ее в один слой, а затем перенесите его в главный документ. Сетка по высоте будет немного меньше документа, поэтому вам предстоит ее растянуть по вертикали, чтобы ее концы касались верхнего и нижнего края документа.

Теперь нам нужно еще создать строчную базу. Эта сетка поможет нам правильно расставлять отступы между элементами по вертикали и контролировать интерлиньяж в тексте, между абзацами и логическими блоками. Сначала создайте еще один файл в Photoshop размерами 24?24px, удалите в нем фон и проведите единственную линию в 1px по самой последней линейке рабочей области. Нам необходимо его сохранить, как шаблон (Edit > Define Pattern) и дать ему какое-нибудь выделяющееся имя.


Осталось разметить рабочую область тремя направляющими. Создайте новую вертикальную направляющую: View > New Guide, выберите пункт Vertical и задайте ей позиционирование на отметке 360px. Точно так же создайте еще две направляющих на отметках 840px и 1320px. Так мы выделили область размерами 960px между отметками 360px и 1320px и провели одну направляющую ровно посередине документа.

Если же вы работаете прямо из файла с 960 Grid System, в нем уже настроены удобные направляющие. Просто откройте View > Show > Guides.
3 Шаг
Теперь, когда у нас готов шаблон разметки, можно браться за проектирование структуры сайта. Дизайн страницы будет разделен на 5 блоков: Шапка (Header), Выноска (Callout), Левый блок (Content - Left), Правый блок (Content - Right), Подвал (Footer).

4 Шаг
Первым делом займемся шапкой, так как будем двигаться сверху вниз. Возьмите Rectangular Marquee Tool и выделите им область по всей ширине документа в самом верху высотой 120px (включив видимость своей горизонтальной разметки, высоту в 120px рассчитать более чем легко - это всего 5 строк по 24px каждая). Залейте шапку темно-серым (#2C2C2C ). Шапка будет содержать лого сайта и навигационное меню.

5 Шаг
Теперь в верхний левый угол страницы поместите ваш логотип, выровняв его по второй колонке (что есть отступ в 40px). В качестве логотипа я использовал обыкновенную надпись, состоящую из двух частей шрифтом Century Gothic и кеглем в 50pt. Первая часть надписи имеет светло-голубой оттенок (#ADC7D9 ), вторая - жирное начертание (bold) и белый цвет (#FFFFFF ). Далее я добавил к лого внутреннюю тень (стиль Inner Shadow); понизил непрозрачность (Opacity) стиля до 25% и задал такие параметры: Distance - 2px, Choke - 0%, Size - 5px.

6 Шаг
Здесь оформим навигационное меню. Чтобы сохранить чистоту и порядок на странице, мы будем использовать текстовые ссылки в меню. Выберите шрифт Arial размером 18pt и создайте надписи для ссылок. Закрасьте активную кнопку белым цветом (#FFFFFF ), а остальные - светло-серым (#BBBBBB ). Выровняйте их по вертикали и поместите в средней полосе шапки.

7 Шаг
Этот блок я назвал выноской потому, что все для чего он нужен - донести до пользователя информацию о странице. Повторите тот же процесс, что и с шапкой (выделение инструментом Rectangle Marquee), но на этот раз имейте в виду высоту блока в 240px, залейте выделение тем же светло-голубым (#ADC7D9 ), что и часть логотипа. Нам нужно добавить легкий градиент этому слою, поэтому выполните двойной щелчок по нему, чтобы вызвать панель стилей слоя и выберите стиль Gradient Overlay. Выберите градиент, переходящий к прозрачному цвету, смените режим наложения стиля на Overlay и понизьте его непрозрачность (Opacity) до 30%.

8 Шаг
Поскольку мы назвали свою компанию “Blue grid” - покажем в фоне выноски едва заметные ячейки. Для этого используем ту же технику, которую применяли для создания горизонтальных линий. Сначала создайте новый документ размером 25px на 25px. После этого удалите его фон, чтобы сделать его прозрачным и закрасьте одну нижнюю линейку пикселей толщиной в 1px, и такую же - по одной из сторон. Сохраните этот файл, как шаблон (Edit > Define Pattern).

9 Шаг
Создайте новый слой поверх слоя с выноской и залейте его только что созданным шаблоном (Edit > Fill).

Поверните этот слой на 15 градусов, задайте ему стиль Color Overlay белого цвета и поместите над панелью выноски.

Задайте слою режим наложения Soft Light. Далее выделите панель выноски либо инструментом Rectangular Marquee Tool, либо нажатием Ctrl + Click по слою с ней. После этого, находясь в режиме Rectangular Marquee Tool, кликаем по выделенной области правой клавишей мыши, выбираем пункт Inverse, затем жмем Delete. Сейчас мы удалили ненужную часть сетки, которая выходит за пределы панели выноски.

Следующим шагом будет создание видимости сетки лишь по ширине рабочей области в 960px. Включите направляющие, если они у вас спрятаны (View > Show > Guides), затем добавьте маску к слою с сеткой.

Перейдите в режим маски нажатием соответствующей кнопки в нижней части палитры Layers, затем выберите инструмент Gradient Tool (G) и определите градиент от прозрачного к черному. С помощью градиента и маски мы уберем части сетки, выходящие за рамки центральной области 960px.
Убедитесь, что выбран линейный стиль градиента. Начните растягивать градиент, немного отступив от края центральной рабочей области выноски в сторону ограничивающих ее направляющих до тех пор, пока не коснетесь непосредственно границы. То же самое повторите с другой стороны.

10 Шаг
Поместим текст на нашу выноску. Возьмите Arial шрифт, кегль 45pt (#2C2C2C ) и напишите какой-нибудь слоган, выделяя значимые слова жирным начертанием. Под ним поместите текстовое введение меньшим по размеру кеглем (17pt) и сдвиньте все это в левую часть панели выноски.

11 Шаг
Сейчас будем готовить область для слайдшоу. Выберите инструмент Rectangular Marquee Tool и нанесите выделение между крайней правой и центральной направляющими. По высоте выделенная область должна составить 8 линеек по горизонтали, оставьте по одной пустой линейке сверху и снизу. Залейте этот прямоугольник темным серым цветом (#2C2C2C ).

Добавьте тень к вашему фону для слайдшоу: выполните двойной щелчок, чтобы вызвать панель стилей слоя, выберите Drop Shadow, смените цвет на #2C2C2C , задайте Distance 1px и Size 10px.

Далее, в качестве слайда, на фон нужно поместить скриншот какого-нибудь сайта - не важно. Я сделал снимок экрана первого попавшегося блога, изменил его размеры ровно по размерам нашего темно-серого фона, а затем сделал отступы шириной в 10px (Select > Modify > Contract 10px, затем инвертировал выделение и удалил его содержимое нажатием Delete).

12 Шаг
Чтобы начать работать с основным разделом, нужно на фон еще добавить легкий градиент. При помощи Rectangular Marquee Tool выделите всю область, находящуюся под выноской, затем выберите Gradient Tool (G) от цвета #F0F0F0 к прозрачному и протяните градиент по направлению вниз. Не заходите чересчур далеко - фон должен переходить в #F9F9F9 к низу страницы.

13 Шаг
Добавьте вводный абзац в левую часть основного блока. Шрифт - Arial, кегль - 18 pt, цвет >#9C9C9C а цвет ссылки сделайте #A3BBCC и задайте ему подчеркивание.

14 Шаг
Добавим список услуг. Для начала оформите заголовок: Arial, 25pt, Bold, цвет #262626 . Список элементов сделайте размером 18pt , шрифтом Arial #9C9C9C . Пункты списка оформите либо с помощью Elliptical Marquee Tool, либо используя альт коды (Alt + 7) с светло-голубым цветом шрифта (#A4BCCD ) и выравниванием по сетке.
Добавьте любую необходимую информацию таким же путем.

15 Шаг
Правый блок основного раздела будет выводить последние новости. Сначала добавьте заголовок в том же стиле, что и предыдущий (Arial, 25pt, Bold, цвет #262626 ) и выровняйте его по секции предоставляемых услуг. Теперь создайте заголовок для одной из новостей шрифтом Arial, 18pt, #A4BDCD , а само содержимое пишите размером 16pt и цветом #9C9C9C . Напишите таким образом 3 новости, а затем поместите под ними ссылку на ленту новостей шрифтом Arial с подчеркиванием, кеглем 16pt и цветом #A4BDCD .

16 Шаг
Нашим последним блоком будет подвал, в котором будет находиться форма для ввода логина и пароля, контакты и несколько ссылок. Выделите нижнюю часть документа c помощью Rectangular Marquee Tool и залейте ее темно-серым (#262626 ).

Сейчас нам нужно добавить форму для ввода логина и пароля. Сначала шрифтом Arial Bold, 20pt, белого цвета сделайте соответствующую надпись в левой части подвала. Затем с помощью Rectangular Marquee Tool создайте два прямоугольника, которые будут служить полями для ввода. Назовите поля, сделав в них надписи шрифтом Arial 16pt, цвета #9C9C9C .

Повторите то же самое для кнопки отправки, только на этот раз используйте Rounded Rectangle Tool (U). Далее добавьте к этим элементам Inner Shadow, понизьте Opacity этого эффекта до 30%, выставьте Spread равным 0 и Distance - 10px. Добавьте ссылку для восстановления потерянного пароля (Arial, 13pt, подчеркнутый стиль, цвет #A4BDCD ).

17 Шаг
Завершим макет добавлением блока контактов в подвале: озаглавьте его шрифтом Arial 20pt, Bold белого цвета (#FFFFFF ) и выровняйте по заголовку формы для авторизации. Затем добавьте информацию для контактов простым Arial 16pt также белого цвета.

18 Шаг
Проверьте баланс и выравнивание. С помощью ваших направляющих и разлинейки проверьте: все ли находится на своих местах, все ли сбалансировано. Если нет - поправьте.

19 Шаг
Надеюсь, в этом уроке вы получили хороший толчок к изучению систем сеток, а также создали свой собственный, не похожий на другие, аккуратный макет сайта. Я настоятельно рекомендую пользоваться такими сетками и в дальнейшем, пока это не войдет в привычку. Со временем такой подход сильно упростит вашу работу.
Поделитесь уроком
Правовая информация
Переведено с сайта www.tutorial9.net , автор перевода указан в начале урока.
Я хочу дать исчерпывающее описание замечательному фреймворку для построения модульных сеток 960gs. Недавно где-то в комментариях сказали, что 960gs сложнее в понимании, чем blueprint , что меня удивило. Я не хочу заниматься сравнением этих фреймворком, хотя бы потому, что они выступают в разных весовых категориях, однако, для построения модульной сетки ничего легче и проще в понимании, чем 960gs я не видела.
Про модульные сетки на Хабре, кажется, писали, да вот что-то поиск подкачал, всякая фигня находится, вроде «Философской геометрии». Вот навскидку несколько ссылок:
Так как я сама программист, то, надеюсь, матерые верстальщики и дизайнеры простят мне некоторые оплошности, если они вдруг допущены ниже по тексту. Весь код я убрала на pastie.org , во-первых, Хабр не дает разместить статью целиком из-за большого количества тегов при подстветке кода, во-вторых, код не будет напрасно раздувать статью.
960gs получил свое название из-за выбора Натаном Смитом (Nathan Smith), автором фреймворка, полной ширины контейнеров по-умолчанию в 960 пикселей. Однако, 960 px – совсем не железное ограничение.
Все элементы 960gs описаны как классы для css. Очевидно, использовать их следует как <тег class=«960gs_someclass»>.
В данной статье я буду использовать код фреймворка с официального сайта, 960.gs/css/960.css . Для чтения и понимания статьи этот код смотреть совсем не обязательно, в конце повествования я остановлюсь на способах получения css-кода подробнее.
В примерах, в качестве элементов разметки, я буду использовать дивы, а, для удобства – называть такие дивы по имени их 960gs-класса. К примеру, див с классом.container_12 я буду называть элементом container. Надеюсь, эта небольшая вольность найдет понимание в глазах гуру от верстки.
Так же, при описании параметров элементов фреймворка, я буду описывать только параметры оригинального css-кода. Разумеется, верстальщик волен менять их или дополнять новыми свойствами так, как ему будет нужно.
При переводе, элемент grid получил название «ячейка», что несколько далеко от дословного «сетка», зато звучит не так уродливо и гораздо ближе к реальному назначению. Сравните: «поместить три сетки в одну строку» и «поместить три ячейки в одну строку».
Надеюсь с шероховатостями покончено, поэтому перехожу непосредственно к теме данной статьи.
Container
Контейнер – корневой элемент разметки 960gs, задающий параметры для модульной сетки. «Корневой элемент» - означает, что только дочерние по отношению к нему элементы фреймворка будут участвовать в формировании модульной сетки, «задающий параметры» - означает, что все элементы фреймворка, что находятся внутри контейнера, подчиняются его параметрам единообразным образом.Контейнер с 12 колонками может выглядеть так:
Контейнер задает следующие параметры для модульной сетки:
Все остальное оставлено на волю дизайнера.
На одной странице могут находиться сразу сколько угодно контейнеров как с одинаковыми параметрами, так и с разными (очевидно, у дизайнера должны быть очень веские причины использовать несколько разных модульных сеток на одной странице).
Несколько контейнеров удобно использовать, к примеру для того, что бы разделить страницу на области на шапки/основного содержимого/подвала (header/content/footer).
Вложенные контейнеры в рамках идеологии 960gs являются абсурдом (представьте себе вложенные в html), однако путем манипуляций с отступам в css вложить контейнеры друг в друга возможно. Вот только зачем?
В дальнейшем, я буду использовать контейнер с параметрами:
- Ширина колонки: 60px
- Кол-во колонок: 12
- Ширина канавки: 20px
- Ширина контейнера = (60*12) + (20 * 11) + (20/2 * 2) = 960px
На этапе разработки удобно использовать в качестве background-image контейнера картинку-сетку, взять которую можно, например, на официальном сайте (про это будет написано немного дальше). Правда, только для стандартных 12 и 16 колоночных макетов.
div.container_12 {
background: #fff url("/img/12_col.gif") repeat-y;
}
Grid
Grid – один из двух базовых элементов разметки, предназначенный для расположения html-элеменов на модульной сетке контейнера. Ячейка (grid), всегда ориентирует свое содержимое в горизонтальной плоскости по отношению к контейнеру. Одна ячейка может занимать как одну колонку модульной сетки, так и все сразу, названия классов отражают данное свойство: для ячейки, занимающей одну колонку, класс будет иметь имя grid_1, для ячейки в две колонки – grid_2, для пятиколоночной ячейки - grid_5 и т.д. Следоватльно, в общем виде мы можем представить класс, как grid_X , где X – необходимая нам ширина ячейки в колонках модульной сетки. Рассмотрим пример с сетками grid_1, grid_6 и grid_12 соответственно:Одна ячейка вполне себе может соседствовать с другими ячейками по горизонтали, при условии, что они все вместе покрывают колонок не более, чем есть в контейнере:
Будьте бдительны, если колонок требуется больше, чем есть у контейнера, крайние правые ячейки, не влезающие по размеру в одну строчку, будут насильно низвергнуты на строку ниже.
Любознательные читатели могут заглянуть в css код и узнать, что формируются канавки с помощью margin’а, в отличие от ячеек, для которых нужен html-элемент. Впрочем, я надеюсь, это было очевидно всем.
Агрессивные верстальщики могут с негодованием переименовать в коде фреймворка все упоминания grid_ на, к примеру, cell_, что, на мой взгляд, ближе к истине, а так же более наглядно.
Clear
Вероятно, все, кто читал предшествующий код заметили, что в нем появился новый элемент:Clear – второй базовый элемент разметки 960gs. Что бы понять, что же делает clear, рассмотрим следующую ситуацию: я попытаюсь переписать последний пример, не используя clear, для удобства добавив контейнеру красный ободок.
Хм, контейнер не растянулся дочерними ячейками, а остался худеньким и одиноким. Следовательно, первая задача clear – растягивать родительский контейнер до ожидаемых размеров . Теперь, предлагаю посмотреть внимательно на первый пример из раздела grid, в котором каждая ячейка единолично занимает всю строчку. Из этого примера логично сделать вывод, что вторая задача clear – завершать текущую строку, независимо от того, сколько в ней осталось свободных колонок .
Из этих двух правил следует хорошая привычка при работе с 960gs всегда завершать любую строку с помощью clear, даже если эта строка последняя или единственная в контейнере.
Не секрет, что дивы с классом clear используются верстальщиками относительно часто. Для того, что бы избежать возможных конфликтов между кодом всего сайта и кодом 960gs в будущем, вероятно, верстальщику следует либо переименовать в коде css файла фреймворка класс clear на какой-нибудь другой (к примеру, на clr), либо уточнить его, (например, .container_12 .clear). Всё же, по моему мнению, переименование в случае вероятных конфликтов – более подходящий способ.
Alpha и Omega
Иногда встречаются ситуации, когда необходимо вложить в одну ячейку несколько других. Как пример: нам нужны две очень длинные сплошные ячейки по бокам, в высоту занимающие 10 строк, и по одной ячейке в середине, на каждой из десяти строк.В таких случаях следует использовать классы alpha и omega . Суть проста – если в ячейку мы вкладываем несколько других ячеек, то у первой вкладываемой ячейки нужно поставить класс alpha, а у последней, очевидно, omega.
Кстати, пример является одним из редких случаев необходимости использования тега
.
Если нужно вложить только одну ячейку, достаточно использовать только класс alpha, без omega.
Prefix, Suffix, Push и Pull
Эти четыре дополнительных класса, по сути, являются более абстрактной заменой padding-left, padding-right, left и right соответственно. Стоит отметить, что пользоваться этими классами гораздо удобнее, чем вычислять нужные отступы в уме или на калькуляторе.Все они имеют названия классов, сходные с названиям классов ячеек: имякласса_X , где Х – количество столбцов модульной сетки.
Рассмотрим простой пример:
А теперь применим к каждой из ячеек со стишком классы prefix_1, suffix_1, push_1 и pull_1 соответственно:
Вот и всё, в статье были перечислены все возможности 960gs, осталось рассмотреть лишь несколько моментов.
Во-первых, скачать код с примерами из статьи можно по адресу
 Почему возникает ошибка "Использование модальных окон в данном режиме запрещено"?
Почему возникает ошибка "Использование модальных окон в данном режиме запрещено"? Состав и назначение основных элементов персонального компьютера, их характеристики Наиболее полный перечень основных устройств персонального компьютера
Состав и назначение основных элементов персонального компьютера, их характеристики Наиболее полный перечень основных устройств персонального компьютера Прибыл в страну назначения - что значит?
Прибыл в страну назначения - что значит?