Autocomplete intitle все публикации пользователя предыдущая. Виджет Autocomplete. Автозаполнение. Отключить автозаполнение форм
jQuery UI Autocomplete — Использование виджета автозаполнения
5 (100%) 3 votesВ этом уроке мы подробно рассмотрим виджет Autocomplete (Автозаполнения) в jQuery UI. Этот плагин позволяет облегчить ручной ввод информации в текстовые поля формы. По мере ввода символов в input, пользователю предлагаются варианты автоматического заполнения текстовых полей. Этот виджет позволяет избежать ошибок ввода и делает приложению или сайт более дружелюбным и простым для ваших пользователей. Ниже посмотрим, как можно создать, настроить и использовать виджет/плагин Autocomplete.
Подготовительные работыДля работы с библиотекой jQuery UI нам нужно скачать библиотеку jQuery и jQuery UI, и создать небольшой проект. Я подключаю библиотеку jQuery с сервера CDN, а jQuery UI можете скачать отсюда .
Структура нашего проекта будет иметь такой вид: Создал папку с названием «project», внутри него есть две папки и один HTML файл
- css — здесь наш css файл,
- scripts — здесь наш файл скриптов и папка скачанной с сайта jQuery UI
- index.html — HTML файл
В HTML файле нам нужно подключить все необходимые библиотеки и файлы:
jQuery UI
Создание виджета AutocompleteПосле подготовительных работ мы можем приступать к созданию Autocomplete виджета. Для создание элемента автозаполнения библиотека jQuery UI представляет метод .autocomplete() , который нужно вызвать для текстового инпута.
HTML — index.html:
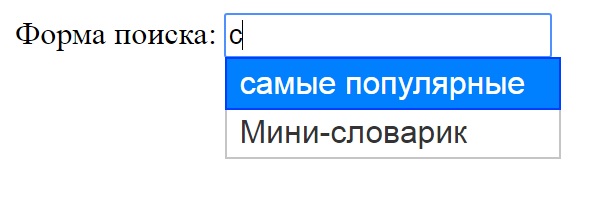
Форма поиска:
jQuery — scripts/main.js:
$(function() { var myArray = ["Человек", "самые популярные", "Мини-словарик"]; $("#myInput").autocomplete({ source: myArray }); });
Открываем в браузере файл index.html, и в текстовом поле начинаем вводить символы. В итоге, автозаполнение уже у нас работает.

Метод autocomplete принимает в качестве параметра объект с опциями. Один из опции этого объекта — это source. В качестве значение опции source нужно передать источник, из которого нужно взять данные для автозаполнения. В нашем примере мы передаем простой массив строк.
Нужно помнить, что виджет Autocomplete не проверяет правильность введенных данных. То есть, несмотря на то, что мы определить нужные значение для опции source, пользователь может вводить любые другие значение в текстовом поле.
Заметьте, что массив данных сортируется автоматически. Это за нас делает библиотека jQuery UI. Кроме того, что он за нас сортирует массив данных, он может эти данные для автозаполнения получить из разных источников.
Использование массива объектов в качестве источника данных для AutocompleteМы можем передать массив объектов в качестве данных для автозаполнения текстовых полей. Данный метод позволяет отделить значение, которое видна в раскрывающемся списке, от значение которое нужно подставить в текстовое поле.
$(function() { var myArray = [ {"label": "Кармен Электра", "value": "Кармен"}, {"label": "Николас Кейдж", "value": "Николас"}, {"label": "Оливия Уайлд", "value": "Оливия"}, {"label": "Рассел Кроу", "value": "Кроу"} ]; $("#myInput").autocomplete({ source: myArray }); });
В объекте ключи label и value обязательны , потому что, при использование массива объектов, библиотека автоматически ищет ключи label и value. В качестве значение свойства label нужно указать текст, который будет отображаться в выпадающем списке, а в качестве значение ключа value нужно указать текст, который будет введен в текстовое поле после выбора из выпадающего списка.
Настройка виджета AutocompleteВиджет автозаполнения jQuery UI имеет несколько свойств, с помощью которых мы можем его настроить. Ниже представлен список этих свойств.
- appendTo — С помощью этого свойства мы можем определить HTML элемент, к которому будет присоединен раскрывающийся список элементов. По умолчанию это элемент body.
- autoFocus — Значение этого свойства по умолчанию указан false. Если опцию дать значение true, то будет автоматически указываться фокус на первый элемент списка.
- delay — Данная опция в качестве значение принимает цифры. Он определяет длительность периода задержки после нажатия клавиши, по истечение которого будет будет срабатывать автозаполнение. Нужно указать значение в миллисекунда. Значение по умолчанию — 300 миллисекунды.
- disabled — Данная опция позволяет отключить автозаполнения, если установить значение true. Нужно отметить, что он никак не влияет работу текстового поля, просто отключает автозаполнения. По умолчанию установлен значения false.
- minLength — Данная опция в качестве значение принимает целочисленные цифры. Он определяет минимальное количество вводимых символов, после которого будет работать автозаполнение. Значение по умолчанию — 1.
- source — В качестве значение можно установить источник данных раскрывающегося списка. Это обязательное поле и он не имеет значение по умолчанию.
Опция source может принимать данные для раскрывающегося списка автозаполнения из самых разных источников. То есть, кроме примеров, которые я показал выше, мы можем эти данные получить из сервера или из другого сайта. Как и из нашего сервера (back-end), так и из другого источника мы ожидаем только данные в виде массива (может быть в формате JSON). Для получение данные с сервера нужно просто указать URL адрес в качестве значения ключа source.
$(function() { $("#myInput").autocomplete({ source: "https://site.ru/api/search?key=Hello" }); });
Код выше не будет работать, это просто пример использование.
В этом случае, как только мы начинаем вводить символы в поле input, виджет автоматически будет выполнять HTTP GET запросы по этому адресу, чтобы получить список данных с сервера.
a! Представляю Вам очередную статью в рубрике «Плагины». Рассмотрим плагин jQuery-Autocomplete , с помощью которого легко создать автозаполнение текстовых полей формы. Работает только на jQuery, для хранение значений автозаполнения можно использовать текстовый файл.
HTML разметкаУ поля к которому следуют прикрепить автозаполнение, должен быть атрибут id , именно по нему будет идти привязка:
|
Теперь вызываем метод .autocomplete :
В приведенном примере метод .autocomplete
вызывается с 2мя параметрами, lookup
где
countriesArray
— это массив со странами, о нем и как он формируется немного ниже, а также onSelect
— функция обратного вызова при выборе элемента из предложенного списка.
- serviceUrl — путь до файла с значениями.
- lookup
— массив значений. Это может быть массив строк или:
- suggestion — литерал объекта в формате { value: ‘string’, data: any }
- lookupFilter — function (suggestion, query, queryLowerCase) {} Функция фильтрации для поиска в массиве. По умолчанию частичное совпадение строк (без учета регистра);
- onSelect — Callback функция, вызывается когда пользователь выбирает значение из предложенного списка;
- minChars — Минимальное количество символов, необходимых для запуска автозаполнения. По умолчанию: 1;
- maxHeight — Максимальная высота контейнера со списком значений, в пикселях. По умолчанию: 300;
- deferRequestBy — Количество миллисекунд задержки AJAX запроса. По умолчанию: 0;
- width — Ширина контейнера со списком значений автозаполнения в пикселях, например: 300. По умолчанию: auto;
- params — Дополнительные параметры, передаваемые с запросом, необязательно.
- formatResult — function (suggestion, currentValue) {} пользовательские функции, необязательно.
- delimiter — Строка или RegExp, который разбивает входное значение. Полезно когда, например, вам нужно заполнить список значений, разделенных запятыми;
- zIndex — свойство css zIndex для контейнера со списком предложений. По умолчанию: 9999;
- type — тип Ajax запроса. По умолчанию: GET ;
- noCache — Логическое значение, указывающее, следует ли кэшировать результаты списка предложений. По умолчанию True.
- onSearchStart — function (query) {} вызывается перед запроса AJAX. this связано с input элементом;
- onSearchComplete — function (query) {} вызывается после запроса AJAX. this связано с input элементом;
- tabDisabled — по-умолчанию false . Устанавливает курсор ввода после выбора предложенного значения;
- paramName — по-умолчанию query . Имя параметра запроса, который содержит запрос;
- transformResult — function(response) {} Вызывается после того, как станет готов результат запроса. Преобразует результат в response.suggestions формат;
- autoSelectFirst — если установлено true , первый пункт будет подсвечен при показе списка предложений. Значение по-умолчанию false ;
- appendTo — контейнер, в который будет добавлен список предложений. По-умолчанию body . Может быть JQuery объект, селектор или HTML элемент. Убедитесь в том, чтобы было установлено position: absolute или position: relative для этого элемента.
Теперь о массиве со списком значений выбора. Как писалось в начале это также может быть отдельный текстовый файл, с соответствующей структурой. Вот так выглядит массив:
1 | var
countriesArray =
[
|
1 | // Подгружаем страны из текстового файла:
var countriesArray = $.map (source, function (value, key) { return { value: value, data: key } ; } ) ; |
Где с помощью метода $.map переводим все элементы массива из файла в новый массив со значениями.
ОформлениеСтруктура списка предложений выглядит так:
1 |
|
И применяется простое оформление.
Виджет Autocomplete
Виджет Autocomplete облегчает ручной ввод информации, предлагая на выбор пользователю варианты автоматического заполнения текстовых полей по мере ввода символов. Продуманное использование этого виджета обеспечивает значительную экономию времени за счет ускорения ввода данных и снижения вероятности ошибок ввода.
Создание виджета AutocompleteЧтобы создать элемент управления автозаполнением, следует вызвать метод autocomplete() для соответствующего элемента input. Пример использования этого метода, в котором демонстрируется базовая функциональность виджета Autocomplete, приведен ниже:
jQuery UI $(function() { var flowers = ["Астра", "Нарцисс", "Роза", "Пион", "Примула", "Подснежник", "Мак", "Первоцвет", "Петуния", "Фиалка"]; $("#acInput").autocomplete({ source: flowers }) }); Выберите название цветка:
Метод autocomplete() работает аналогично любому другому методу jQuery UI из тех, с которыми вы уже познакомились, за исключением того, что ему необходимо передавать объект отображения, содержащий значение опции source. Эта опция позволяет указать источник, из которого должны извлекаться данные для автозаполнения. В примере роль такого источника играет простой массив значений.
На рисунках ниже показано, в каком виде средство автозаполнения предстает перед пользователем:

На этом рисунке представлены два экранных снимка. Первый из них соответствует ситуации, когда пользователь вводит букву "а". Вы видите, что это приводит к появлению списка цветов, названия которых включают букву "а". В список вошли не только астры, название которых начинается с буквы "а", но и названия других цветов, в которых также содержится буква "а".
После ввода второй буквы ("к") список сокращается до одного названия (Мак), содержащего введенное сочетание букв ("ак"). Виджет Autocomplete не проверяет правильность введенных данных, и пользователь может вводить в текстовом поле любые значения, а не только те, которые определены опцией source.
Заметьте, что никаких специальных мер по сортировке массива, указанного с помощью опции source, мы не предпринимали. За нас это автоматически сделала библиотека jQuery UI. Кроме того, как будет показано далее, возможные варианты продолжения ввода могут поступать из нескольких источников.
В приведенном примере документа элементы input и label помещены в элемент div, которому присвоен класс ui-widget. Тем самым обеспечивается совпадение CSS-свойств шрифтов, используемых в этих элементах и в раскрывающемся списке виджета Autocomplete.
Использование массива объектов в качестве источника данныхВ качестве источника элементов списка автозаполнения вместо строк могут использоваться массивы объектов. Это дает возможность отделить ярлык, отображаемый в раскрывающемся списке, от значения, подставляемого в текстовое поле. Соответствующий демонстрационный пример приведен ниже:
$(function() { var flowers = [{label: "Астры (бордовые)", value: "Астры"}, {label: "Нарциссы(белые)", value: "Нарциссы"}, {label: "Розы (розовые)", value: "Розы"}, {label: "Пионы (розовые)", value: "Пионы"}] $("#acInput").autocomplete({ source: flowers }) });
Когда используется массив объектов, средство автозаполнения ищет свойства label и value. Свойство label используется для создания ярлыков, отображаемых в раскрывающемся списке, а свойство value - для вставки значений в поле ввода при выборе соответствующего ярлыка. В данном случае ярлыки содержат информацию об оттенках цветов, которая не включается в значения. Результат приведен на рисунке:

Виджет Autocomplete поддерживает ряд настраиваемых свойств, позволяющих управлять различными аспектами его поведения. Перечень этих свойств приведен в таблице ниже. Возможности настройки виджета Autocomplete описаны в следующих разделах.
| appendTo | Определяет элемент, к которому должен быть присоединен раскрывающийся список элементов автозаполнения. По умолчанию таковым является элемент body |
| autoFocus | Если эта опция равна true, то фокус автоматически устанавливается на первом элементе раскрывающегося списка, что позволяет выбирать его простым нажатием клавиши . Значение по умолчанию - false |
| delay | Устанавливает длительность периода задержки (в миллисекундах) после нажатия клавиши, по истечении которого будет срабатывать автозаполнение. Значение по умолчанию - 300 |
| disabled | Установка значения true приводит к отключению средства автозаполнения. На базовый элемент input эта опция никакого влияния не оказывает. Значение по умолчанию - false |
| minLength | Определяет минимальное число символов, ввод которых будет инициировать отображение раскрывающегося списка элементов автозаполнения. Значение по умолчанию - 1 |
| source | Устанавливает источник данных для добавления в раскрывающийся список элементов автозаполнения. Значения по умолчанию для этого свойства не существует, и поэтому указание необходимого значения при вызове метода autocomplete() является обязательным |
Из всех настроек виджета Autocomplete наибольший интерес представляет опция source, поскольку она обеспечивает возможность выбора самых различных источников данных для включения в раскрывающийся список элементов автозаполнения. С ролью простых статических списков отлично справляются массивы JavaScript, которые использовались в предыдущем примере. В более сложных ситуациях необходимые данные могут поступать с сервера. Для этого потребуется лишь указать URL-адрес источника данных, как показано в примере ниже:
$(function() { $("#acInput").autocomplete({ source: "phphandler.php" }) });
Как только средству автозаполнения понадобятся данные, jQuery UI выполнит HTTP-запрос по указанному URL-адресу, используя метод GET. Введенные к этому времени пользователем символы включаются в строку запроса с помощью ключевого слова term . Например, если пользователь введет букву "a", то jQuery UI направит следующий запрос:
http://localhost/phphandler.php?term=a
http://localhost/phphandler.php?term=ac
Описанную методику удобно применять в тех случаях, когда имеется множество данных, которые нежелательно пересылать сразу все. Она также будет полезна, если список данных для автозаполнения динамически обновляется и вы хотите, чтобы пользователь имел доступ к самым свежим данным.
За получение значения term из строки запроса и возврат JSON-строки, представляющей массив элементов, отображаемых для пользователя, отвечает сервер. Простой серверный сценарий PHP, пригодный для этих целей, приведен ниже:
В этом сценарии используется тот же набор названий цветов, что и в предыдущем примере, и возвращаются значения, которые соответствуют поисковому выражению, определяемому ключевым словом term запроса, полученного от браузера. Я незначительно изменил процедуру поиска таким образом, чтобы возвращались лишь те названия цветов, которые начинаются с поискового термина. Так, если jQuery UI отправляет строку запроса http://localhost/phphandler.php?term=a то сервер возвращает следующие данные JSON: ["Астры"] .
Поскольку поиск совпадений выполняется только в начале названий, список включает лишь один элемент, как показано на рисунке:

Эта методика действительно очень удобна, но может требовать отправки на сервер слишком большого количества запросов. Для рассмотренного примера это было не столь важно, поскольку выполнялся лишь простейший поиск, а мой сервер и браузер находятся в одной и той же сети. В то же время, в случае более сложных вариантов поиска в пределах глобальных сетей, когда возможны значительные задержки ответа, нагрузка на сервер может существенно возрасти.
Имеется возможность управлять частотой отправки запросов средством автозаполнения с помощью опций minLength и delay. Опция minLength позволяет указать минимальное количество символов, которые пользователь должен ввести, прежде чем jQuery UI направит соответствующий запрос серверу. Таким образом, к моменту отправки запроса пользователем уже будет введено несколько символов, и этой информации вам будет вполне достаточно, чтобы сузить область поиска.
С помощью опции delay можно указать время, которое должно пройти с момента ввода символа, прежде чем будет сделан запрос. Это позволяет избежать неоправданно частой отправки запросов при высокой скорости набора символов пользователем. Так, если пользователь введет буквы "a" и "c", то будет направлен только один запрос, соответствующий комбинации "ac", а не два мгновенно следующих один за другим отдельных запроса, соответствующих наборам букв "a" и "ac".
Совместно используя обе опции, можно уменьшить количество запросов и при этом по-прежнему предоставлять пользователю достаточный объем необходимой информации. Пример использования описанных опций настройки приведен ниже:
$(function() { $("#acInput").autocomplete({ source: "phphandler.php", minLength: 3, delay: 1000 }) });
В этом примере запрос будет инициироваться лишь после того, как пользователь наберет три символа, и при условии, что в течение одной секунды после этого не будет введен ни один дополнительный символ.
Использование функции в качестве источника данныхДля создания источника элементов автозаполнения, в полной мере приспособленного к конкретным потребностям пользователей, можно использовать функцию. Эта функция также указывается с помощью опции source и вызывается всякий раз, когда средство автозаполнения должно отображать возможные варианты продолжения ввода для пользователей. Соответствующий пример приведен ниже:
$(function() { var flowers = ["Астра", "Нарцисс", "Роза", "Пион", "Примула", "Подснежник", "Мак", "Первоцвет", "Петуния", "Фиалка"]; $("#acInput").autocomplete({ source: function(request, response) { var term = request.term; var pattern = new RegExp("^" + term, "i"); var results = $.map(flowers, function(elem) { if (pattern.test(elem)) { return elem; } }) response(results); } }) });
Мы передаем этой функции два аргумента. Один из них - это объект с единственным свойством term. Значением этого свойства является строка символов, введенных пользователем. Второй аргумент - это функция, которая вызывается, когда уже сгенерирован список элементов автозаполнения для отображения пользователю. Аргументом этой функции является массив строк или объектов.
В данном случае мы воспроизводим функциональность, которая использовалась на стороне сервера в предыдущем примере, и генерируем массив, включающий лишь те элементы автозаполнения, которые начинаются с заданного выражения. Далее результаты передаются обратно jQuery UI путем передачи массива функции response() в качестве аргумента.
Данный способ обработки результатов не совсем обычен, но работает вполне удовлетворительно, и генерируемые элементы отображаются для пользователя, так что конечный результат получается тем же, что и в случае применения серверного сценария PHP.
Использование методов виджета AutocompleteВиджет Autocomplete поддерживает ряд методов, которые можно использовать для управления процессом автозаполнения. Эти методы перечислены в таблице ниже:
| autocomplete("close") | Закрывает раскрывающийся список элементов автозаполнения |
| autocomplete("destroy") | Полностью удаляет функциональность автозаполнения из элемента input |
| autocomplete("disable") | Приостанавливает работу виджета Autocomplete для базового элемента |
| autocomplete("enable") | Возобновляет работу ранее приостановленного виджета Autocomplete |
| autocomplete("option") | Устанавливает значения одного или нескольких свойств |
| autocomplete("search", значение) | Запускает процедуру поиска элементов автозаполнения, соответствующих указанному значению. Если аргумент значение не предоставлен, используется содержимое элемента input |
Специфичными для средства автозаполнения являются два метода - search и close. Их можно использовать для программного запуска и остановки процесса автозаполнения, как показано в примере ниже:
... $(function() { var flowers = ["Астра", "Нарцисс", "Роза", "Пион", "Примула", "Подснежник", "Мак", "Первоцвет", "Петуния", "Фиалка"]; $("#acInput").autocomplete({ source: flowers, minLength: 0, delay: 0 }) $("button").click(function(e) { e.preventDefault(); switch (this.id) { case "close": $("#acInput").autocomplete("close"); break; case "input": $("#acInput").autocomplete("search"); break; default: $("#acInput").autocomplete("search", this.id); break; } }) }); п с Содержимое вывода Закрыть Выберите название цветка:
В этом примере мы добавили некоторые кнопки и использовали метод click() для настройки различных вызовов метода autocomplete(). При нажатии кнопок, обозначенных как "П" и "С", вызывается метод search, которому выбранная буква передается в качестве поискового выражения. Это приводит к запуску средства автозаполнения с использованием выбранной буквы, независимо от содержимого текстового поля, как показано на рисунке:

Как показано на рисунке, в раскрывающемся списке отображаются элементы, которые содержат букву, указанную на нажатой кнопке.
Кнопка "Содержимое ввода" запускает средство автозаполнения с использованием тех символов, которые содержатся в текстовом поле. При настройке средства автозаполнения свойству minLength было присвоено значение 0, в результате чего после щелчка на кнопке "Содержимое ввода" в списке ввода отображаются сразу все элементы автозаполнения, как показано на рисунке ниже. Если пользователь введет какие-либо символы в поле ввода, то отобразятся лишь элементы, содержащие введенную строку:

С виджетом Autocomplete связан ряд событий, которые перечислены в таблице ниже:
| change | Происходит, когда фокус ввода выходит за пределы текстового поля после изменения содержащегося в нем значения |
| close | Происходит при закрытии раскрывающегося списка элементов автозаполнения |
| create | Происходит при инициализации экземпляра виджета Autocomplete для данного элемента |
| focus | Происходит, когда элемент автозаполнения получает фокус в раскрывающемся списке |
| open | Происходит при открытии раскрывающегося списка элементов автозаполнения |
| search | Происходит перед генерацией раскрывающегося списка элементов автозаполнения или перед поиском в нем подходящих элементов |
| select | Происходит при выборе элемента списка автозаполнения |
В jQuery UI можно получить дополнительную информацию о событии с помощью второго аргумента функции-обработчика, обычно обозначаемого как ui. В случае событий change, focus и select jQuery UI наделяет объект ui свойством item, возвращающим объект, который описывает выбранный или получивший фокус элемент раскрывающегося списка. Пример, в котором демонстрируется использование этой возможности для получения информации о выбранном элементе, приведен ниже:
... $(function() { var flowers = ["Астра", "Нарцисс", "Роза", "Пион", "Примула", "Подснежник", "Мак", "Первоцвет", "Петуния", "Фиалка"]; $("#acInput").autocomplete({ source: flowers, focus: displayItem, select: displayItem, change: displayItem }) function displayItem(event, ui) { $("#itemLabel").text(ui.item.label) } }); Выберите название цветка: Значение элемента:
В этом примере добавлен элемент span, который используется для отображения свойства label выбранного объекта. Объекты со свойствами label и value создаются jQuery UI даже тогда, когда вы задаете в опции source простой массив строк, поэтому одно из этих свойств объекта ui.item вам всегда приходится считывать. В данном примере для событий focus, select и change используется одна и та же функция, отображающая значение элемента. Результат представлен на рисунке:

Для события select предусмотрено действие по умолчанию, которое заключается в замене содержимого элемента input содержимым свойства value элемента, выбранного в раскрывающемся списке. Это как раз то, что необходимо в большинстве случаев, но можно использовать данное событие и для того, чтобы либо дополнить действие по умолчанию, либо полностью отменить его и выполнить какие-то другие действия, которые вам нужны.
Пример дополнения действия по умолчанию установкой значения связанного текстового поля приведен ниже:
... $(function() { var flowers = ["Астра", "Нарцисс", "Роза"]; var skus = {Астра: 100, Нарцисс: 101, Роза: 102}; $("#acInput").autocomplete({ source: flowers, select: function(event, ui) { $("#sku").val(skus); } }) }); Выберите название цветка: Отдел склада:
Когда происходит событие select, функция-обработчик использует аргумент ui для получения значения выбранного элемента и установки значения связанного поля, в данном случае - поля "Отдел склада", которое получается из объекта skus. Тем самым мы можем помогать пользователям, предоставляя значения по умолчанию для других полей на основе первоначального выбора.
Это может пригодиться во множестве ситуаций, особенно при выборе таких элементов, как адреса доставки. Результаты представлены на рисунке ниже:

Последнее обновление: 1.11.2015
Виджет autocomplete предназначен для создания специальных полей ввода с функцией автозаполнения:
В качестве источника автозаполнения указываем какой-нибудь массив и потом применяем виджет.
Подключение виджета к внешнему источникуВ предыдущем примере источник для списка автозаполнения задавался локально. Однако мы можем также динамически подключаться к какому-нибудь скрипту на сервере, который бы нам возвращал список вариантов для автозаполнения. В нашем случае это будет скрипт php. Пусть он будет выглядеть следующим образом:
Выходная переменная $output содержит весь список в формате json. В реальности, конечно, все элементы списка, скорее всего, будут извлекаться из БД, но я для простоты упростил пример.
По сути каждый элемент списка - это объект, у которого определены два свойства: label (отображаемая метка) и value (само значение). В данном случае оба свойства по значению совпадают.
На стороне клиента прием мог бы выглядеть следующим образом:
$("input#lang").autocomplete({ source: function(request,response) { $.getJSON("json.php", { filter: $("input#lang").val() }, function(data){ var suggestions = ; // массив для хранения результатов $.each(data, function(key, val) { suggestions.push(val.value); // добавляем все элементы }); response(suggestions); }); } });
Таким образом, мы динамически получаем введенные в поле ввода символы и передаем их в запросе на сервер. На сервере эти символы используются в качестве фильтра, а в ответ клиенту возвращается набор отфильтрованных записей.
Стилизация виджетаПри применении виджета к элементу input к данному элементу добавляется класс ui-autocomplete-input . А область списка автозаполения представляет собой список ul:
Изменив стили соответствующих классов, мы можем настроить отображение списка:
li.ui-menu-item { font-size: 12px; font-faminy: Verdana; } $(function(){ var langs = ["Java", "JavaScript", "VisualBasic", "PHP", "Pascal"] ; $("input#lang").autocomplete({ source: langs }); });
Свойства виджетаВиджет имеет следующие свойства:
appendTo: указывает, какой элемент будет включать список для автозаполенния:
$(function(){ var langs = ["Java", "JavaScript", "VisualBasic", "PHP", "Pascal"] ; $("input#lang").autocomplete({ appendTo: "#langsList", source: langs }); });
autoFocus: при установке данного свойства в true выделяется первый элемент списка автозаполнения. По умолчанию свойство имеет значение false .
delay: указывает в миллисекундах время задержки до показа списка автозаполенния ($("#langs").autocomplete({ delay: 500 });). По умолчанию данное свойство равно 300
disabled: при установке у свойства значения true отключает виджет. По умолчанию имеет значение false .
minLength: указывает на минимальное количество символов, которое должен ввести пользователь, чтобы отобразился список автозаполнения: $("#langs").autocomplete({ minLength: 0 }); . По умолчанию данное свойство имеет значение 1.
position: используя данное свойство, можно задать положение списка на странице. Объект, с помощью которого можно задать положение, использует ряд опций, список которых можно найти на странице https://api.jqueryui.com/position/ . По умолчанию свойство имеет значение { my: "left top", at: "left bottom", collision: "none" } . Опция my указывает на позицию элемента списка автозаполнения, относительно которой идет выравнивание с элементом ввода. То есть left top выравнивает относительно левого верхнего угла. Опция at указывает уже позицию элемента ввода, относительно которой будет выравниваться список автозаполнения. Опция collision дополнительно настраивает отображение списка.
Мы можем изменить начальные параметры, например, $("input#lang").autocomplete({ position: { my: "right top", at: "right bottom", collision: "fit" }, source: langs });
source: задает источник для автозаполнения. Это может быть массив, который можно задать в качестве внешнего массива или прямо при свойстве: $("input#lang").autocomplete({ source: ["Java", "JavaScript", "VisualBasic", "PHP", "Pascal"]});
Виджет autocomplete имеет следующие методы:
autocomplete("close"): закрывает список ($("#lang").autocomplete("close");)
autocomplete("disable"): отключает виджет
autocomplete("enable"): подключает виджет автозаполнения
autocomplete("destroy"): удаляет функциональность автозаполнения у элемента
autocomplete("widget"): возвращает объект jQuery, представляющий виджет (var widget = $("#lang").autocomplete("widget");)
autocomplete("option"): позволяет получить или установить значения свойств виджета. Например, установим и получим значение свойства collapsible:
Var langs = ["Java", "JavaScript", "VisualBasic", "PHP", "Pascal"] ; $("input#lang").autocomplete({ source: langs}); $("input#lang").autocomplete("option", { autoFocus: true });
autocomplete("search", "value"): производит поиск по списку так с учетом значения value. Например, метод $("#lang").autocomplete("search", "i"); будет эквивалентен действию ввода символа "i" в текстовое поле. И затем буду отображены все элементы списка, в которых присутствует символ "i"
С помощью обработки следующих событий виджета мы можем произвести определенные действия в ответ на действия пользователя:
change(event, ui) : событие возникает после изменения выбранного элемента.
Параметр event содержит объект события, а параметр ui представляет объект, который содержит информацию о выбранном элементе:
Var langs = ["Java", "JavaScript", "VisualBasic", "PHP", "Pascal"] ; $("input#lang").autocomplete({ source: langs}); $("input#lang").autocomplete({ change: function(event, ui) { console.log(ui.item.value); } });
Используя свойство ui.item , мы получаем выбранный элемент. Элемент определен в виде объекта {label, value}, поэому, чтобы получить значение выбранного элемента, используем свойство value
close(event, ui) : возникает при закрытии списка автозаполнения
create(event, ui) : возникает при создании виджета
focus(event, ui) : возникает при передаче фокуса элементу
open(event, ui) : возникает при открытии или отображении списка автозаполнения
response(event, ui) : возникает после завершения поиска, но перед тем, как список результатов автозаполнения появится на экране. Чтобы получить все результаты списка, надо использовать объект ui.content , который представляет массив:
Var langs = ["Java", "JavaScript", "VisualBasic", "PHP", "Pascal"] ;
$("input#lang").autocomplete({ source: langs});
$("input#lang").autocomplete({
response: function(event, ui) {
for (var i = 0; i
 Как подключить xiaomi к компьютеру — полная инструкция Скачать программу mi pc
Как подключить xiaomi к компьютеру — полная инструкция Скачать программу mi pc Samsung Gear Icon X: беспроводные наушники с претензией заменить фитнес-браслет
Samsung Gear Icon X: беспроводные наушники с претензией заменить фитнес-браслет Как заработать с помощью мобильного приложения Advertapp?
Как заработать с помощью мобильного приложения Advertapp?