Hyper Cache — включаем плагин кэширования в Вордпресс для оптимизации WP блога и снижения его нагрузки на сервер хостинга. Minify - уменьшение. Лучшие плагины для кэширования WordPress
Быстрые веб-сайты привлекают больше посетителей, снижают показатель ненужных просмотров и занимают первые места в поисковых системах. Возможно, и вам пора подумать о кэшировании, купить высококачественный плагин, чтобы наконец пожинать плоды вашей тяжелой работы.

Слишком долгая загрузка страницы негативно сказывается на вашем веб-сайте WordPress, а кэширование поспособствует тому, чтобы вы никогда не столкнулись с этой проблемой. В этой статье мы проведем анализ нескольких вариантов в поиске плагина, который обеспечит самую быструю загрузку страницы и надлежащее кэширование.
Давайте сначала разберемся, что такое кэширование.
Заметка о кэшировании
В двух словах, кэш - это промежуточный буфер, который позволяет хранить наиболее часто используемые данные, что позволяет существенно ускорить процесс их выдачи.
Обычно, данные кэшируют, чтобы ускорить процесс их загрузки и уменьшить время загрузки сайта. Это особенно полезно для пользователей, которые часто заходят на определенный веб-сайт. Если сайт кэширован, то браузеру не нужно загружать полностью весь сайт, достаточно восстановить кэшированную версию и загрузить новые данные, что существенно ускоряет время загрузки страницы.
Поисковые системы обращают особое внимание на скорость загрузки в своих алгоритмах ранжирования. Всё просто: быстрые сайты находятся выше в рейтинге. Для ускорения сайтов WordPress большинство веб-мастеров используют плагины для кэширования. Установка проверенного, высококачественного плагина может значительно ускорить ваш веб-сайт и сэкономить вам уйму усилий (и денег), выясняя как сделать это иначе.
Плагины для кэширования сохраняют все динамически созданные HTML файлы в кэш и достают их прямо оттуда. То есть ваш сайт повторно использует созданные ранее данные. Поэтому, при каждом запросе на восстановление каких-то данных, браузер загружает кэшированную версию вместо того, чтобы загружать заново все скрипты PHP. И это уменьшает для вас скорость загрузки сайта.
Наша методика тестирования
Мы решили протестировать реальную тему для WordPress от WPExplorer - Total . Тестируемый веб-сайт на этой теме Color Awesome - это установка WordPress, которая была специально создана для имитации реального веб-сайта.

На этом веб-сайте были установлены все типичные плагины для WordPress, включая Contact Form 7 , Slider Revolution , Visual Composer , Formidable Forms , WooCommerce , и Yoast SEO . Color Awesome имеет демо-данные и интегрированный интернет магазин. Размер тестируемого сайта близок к размеру реального.
А теперь давайте рассмотрим хостинг и сравним инструменты, которые были использованы для этого эксперимента.
Хостинг-провайдер и тарифный план
Согласно с веб-сайтом Bluehost :
Bluehost и WordPress с 2005 года совместно работали над созданием хостинг-площадки, подходящей для обеспечения работы веб-сайтов WordPress.
Веб-сайт Color Awesome размещен в хостинге Bluehost Shared. Мы специально выбрали этого хостинг-провайдера и хостинг-план, поскольку Bluehost является одним из лучших рекомендованных хостингов для сайтов WordPress.
Инструменты тестирования для анализа
Во время эксперимента состояние веб-сайта оставалось неизменным, то есть ни у какого плагина не было преимуществ. Более того, чтобы предоставить как можно более точные данные работы каждого плагина, мы подобрали широкий спектр инструментов тестирования для эксперимента.
1. Site Grading Tools
Эти инструменты созданы для тестирования определенного веб-сайта по разным критериям, кроме скорости. Они учитывают такие факторы как оптимизация изображений, кэширование браузеров, минификаторы Javascript, сжатие GZIP и огромное количество HTTPS запросов. Для оценки мы использовали GTMetrix и Google PageSpeed Insights.
GTMetrix
GTMetrix основан на принципах работы Yahoo и представляет более детальный отчет по сравнению с Google PageSpeed Insights. С помощью этого инструмента пользователи получают подробное описание всего, что замедляет процесс загрузки страницы.
Google PageSpeed Insights
Особенностью Google PageSpeed Insights является то, что он тестирует сайт с позиции и компьютера, и мобильного устройства, а потом ставит балл от 1 до 100. Хотя этот инструмент и не дает глубокого понимания работы алгоритма ранжирования Google или факторов, которые важны для Google, но он всё еще широко используется для оценки сайта, поскольку предоставляет консультацию для каждого сайта.
2. Timing Tools
С помощью этих инструментов засекают время загрузки веб-сайтов из разных местоположений серверов. Помимо скорости загрузки сайта, этот инструмент также определяет, насколько эффективно работает сайт при нагрузках. Для этого мы используем Pingdom.

Плагины кэширования
Мы успели обсудить стратегию тестирования, определились с инструментами, давайте просмотрим выборку плагинов для кэширования. Кроме WP Rocket, мы нашли все плагины для кэширования в директории плагинов WordPress:
- WP Rocket
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- Zen Cache
- Hyper Cache
- Cachify
- Hyper Cache Extended
- Lite Cache
- Gator Cache
Мы выбрали 10 лучших WordPress плагинов для кэширования согласно их популярности и количества активных установок.
Результаты по GTMetrix и PageSpeed Insights
После проверки каждого плагина для кэширования с помощью инструментов GTMetrix и PageSpeed Insights мы получили такие результаты:

Анализ результатов
Как видно из результатов, плагины для кэширования не оказали существенного влияния на эксперимент по оценке сайта – на самом деле, большая часть показателей не изменилась с установкой плагина. Очень удивительно, что там, где отличие всё же есть, они минимальны.
С помощью Google PageSpeed Insights мы выяснили, что WP Super Cache и Hyper Extended Cache получили наивысшую оценку как для компьютеров, так и для мобильных устройств, 52 и 45 баллов соответственно.
В категории GTMetrix WP Fastest Cache занял первое место с наивысшей скоростью загрузки страницы и получил 83 балла, от него отстает на 2 балла WP Rocket . Очень впечатляет!
Наш вердикт
Согласно результатам тестирования сайта мы приходим к заключению, что лучшие плагины для кэширования - WP Rocket , WP Fastest Cache , WP Super Cache и Hyper Extended Cache .
Результаты по Pingdom
После завершения оценки тестирования сайта мы приступаем к замеру времени загрузки страницы при использовании каждого из плагинов. Итоги:


Анализ результатов
Перед тестированием плагинов мы замеряли время загрузки страницы нашего сайта на Pingdom. Без кэширования сайт загружается за 9,45 секунд (не судите!) После записи времени загрузки страницы с каждым плагином мы вычислили разницу от начальной скорости (без кэширования - 9,45 секунд), и насколько плагин ускорил загрузку.
И снова идёт следующим с результатом – 5,29 секунд, а W3 Total Cache занял третье место с 6,02 секунд.
Наш вердикт
Согласно результатам замера времени загрузки страницы нашего сайта с каждым плагином, можно с уверенностью сказать, что лучшими плагинами стали WP Rocket , WP Super Cache , и W3 Total Cache .
Победители
Проанализировав результаты обоих испытаний, победу, без сомнений, одерживает WP Rocket . Этот премиум плагин для кэширования получил наивысший балл в YSlow и загрузил тестовую страницу почти вдвое быстрее. WP Rocket имеет широкий спектр функций, параметров настройки и дружественную команду поддержки – и всё за умеренную цену.
WP Super Cache получил серебренную медаль за потрясающее время загрузки страницы и наивысший балл в Google PageSpeed Insights для компьютеров и мобильных устройств. Плагин очень легко установить и настроить. Он отлично подойдёт для тех, кто не хочет тратить много денег.Почетное третье место занимает W3 Total Cache . Хотя этот плагин и продемонстрировал хороший результаты при загрузке страницы, но он никак не проявил себя при тестировании страницы. Поэтому его часто выбирают вебмастера с техническим складом ума, которые любят настраивать все 16 страниц параметров настройки до последней детали.
Итоги
Вот и всё! Мы закончили наш эксперимент, опубликовали данные и проанализировали результаты. Каждый из описанных плагинов имеет свой набор уникальных особенностей, который выделяет его среди всех остальных.
Ваш выбор плагина для кэширования полностью зависит от нужд вашего сайта, вашего уровня знаний, нужных вам функций и вашего бюджета.
А какие плагины для кэширования вы используете на вашем сайте WordPress? По каким критериям оцениваете? Пишите свое мнение в комментариях внизу!
С егодня я предлагаю вам обсудить такую интересную тему как кэширование в wordpress. Первым делом нужно уточнить что такое кэширование и зачем оно нужно? Каждому блоггеру и вебмастеру справедливо хочется чтобы его блог или сайт работал быстро. Как известно WP не обладает рекордно высокой производительность, поэтому зачастую даже хороший хостинг не способен этого компенсировать. А уж если у вас «тяжелый» контент, да еще и высокая посещаемость, дело может быть вообще беда. В любом случае есть возможность ускорить блог почему бы этого не сделать?
Д вижок WordPress, как уже было сказано выше тяжеловат по своей природе. Все дело в его «динамичности». В отличие от «статичных» платформ WP работает на PHP, который и совершает многочисленные запросы к базам данный, за счет чего собственно и формируется содержимое. К счастью, существует технология способная существенно ускорить процесс, называется она кэширование.
Принцип кэширования в своей основе достаточно прост. Обычно все сводится к тому что тот или иной плагин генерирует из динамических страниц статические, выдавая их в последствие посетителю. При этом серверу не приходится обрабатывать большую часть запросов, что существенно снижает нагрузку на сервер и увеличивает скорость. Теперь давайте переходить к делу. Какие существуют плагины для кэширования и какой из них выбрать? В этом нам поможет отличное исследование проведенное на Tutorial9, выдержку из результатов которого я хочу вам привести.
Как проводилось данное исследование? Для оценки производительности того или иного плагина использовался Apache Benchmark. Данный тест генерирует большое количество запросов, на основании чего формируется отчет о количестве обработанных сервером запросов в секунду и среднем времени передачи данных. Исходные данные: WordPress 2.9.1 на котором установлено несколько популярных плагинов - Akismet, All in SEO Pack и Google XML Sitemap. Количество трафика на тестовом блоге не велико, представлен смешанный контент - текстовый, изображения, электронные таблицы, java-скрипты. Для объективности каждое измерение повторялось несколько раз в сутки.
Я не буду приводить результаты тестирования всех плагинов, которые тестировались авторами Tutorial9, потому что смысл заострять внимание есть только на самых распространенных, ходовых и популярных плагинах. Итак, приступим:
Блог с выключенным кэшированием
Блог без активированных плагинов, показал следующие результаты:

Запросов в секунду - 13,96;
Время на каждый запрос - 716,58 мс;
Скорость передачи данных - 673,98 Кбит/сек
Как видите исходные данные не впечатляют. Давайте посмотрим что и как можно улучшить.
Плагин WP-Cache
Популярный плагин WP-Cache продемонстрировал следующий результат:

Запросов в секунду - 109,59;
Время на каждый запрос - 91,25 мс;
Скорость передачи данных - 5307,00 Кбит/сек
Заметно лучше чем без кэширования. Результат превосходит блог без активированных плагинов в среднем на 685%. Замечу что WP-Cache - давно известный плагин, который исторически пользуется популярностью.
Плагин WP Super Cache
WP Super Cache в настоящее время пожалуй более популярен чем WP-Cache. Это легко объяснимо - WP Super Cache является доработанной версией WP-Cache. Помимо того что он быстрее, он и «умнее», то есть умеет больше чем предшественник. В частности его легче устанавливать и удалять, он умеет чистить за собой «мусор» после деактивации и так далее.
Что же касается скорости, результат получился следующий:

Запросов в секунду - 118,23;
Время на каждый запрос - 84,58 мс;
Скорость передачи данных - 5743,07 Кбит/сек
Результаты тестирования превосходят результаты WP-Cache. WP Super Cache в среднем быстрее блога без активированного кэширования в среднем на 747%. Отмечу еще одну особенность - если в WP Super Cache включена компрессия , он может быть даже медленнее блога без плагинов!
Плагин Hyper Cache
Hyper Cache - достаточно новый плагин, который еще не успел завоевать большой популярности. Тем не менее, показал в ходе тестирования отличный результат. Кроме того плагин отличается достаточно простой установкой и настройкой.
Результаты:

Запросов в секунду - 130,75;
Время на каждый запрос - 76,48 мс;
Скорость передачи данных - 6325,36 Кбит/сек
В среднем это лучше на 837% чем блог без плагинов.
Итоги работы плагинов кэширования для wordpress
Я не стал приводить в этой статье всех плагинов, потому что оптимальным выбором является один из рассмотренных выше. Если у вас есть время, желание и знания английского вы с легкостью можете изучить полные результаты исследвания сравнения плагинов wordpress для кэширования.
Лучший результат показал Hyper Cache , к тому же он обеспечивает хороший контроль над процессом. Вполне можно использовать WP-Cache или WP Super Cache. И тот и другой заметно повышают производительность. Кроме того они из когорты «старых добрых», проверенных поколениями, а значит неплохо поддерживаются. Надеюсь, эта статья помогла вам определиться с выбором плагина для кэширования. Дело за установкой!
Что касается меня, то я использую и для своих и для клиентских сайтов платный премиум плагин WP Rocket, ну и конечно серверное кэширование средствами Nginx или LiteSpeed
А какой плагин для кэширования wordpress используете вы и почему?
Тема поиска лучшего плагина для кэширования и ускорения сайта по прежнему остается очень актуальной для многих пользователей WordPress. И хотя мы уже не раз описывали по отдельности разные подобные плагины, сегодня будет общий обзор нескольких самых популярных и интересных с нашей точки зрения. И для начала немного информации для тех, кто вообще впервые задумывается о необходимости установки подобных скриптов на свой сайт.
Как работает плагин кэширования
Плагин кэширования уменьшает время загрузки страницы, сохраняя информацию, которая часто используется на вашем сайте, в удобном месте, чтоб ее можно быстро воссоздать при необходимости. Ваш сайт станет быстрее, потому что теперь информация будет храниться ближе к дому, и ее не придется дергать по всему интернету.
Абсолютно любой сайт может извлечь пользу из использования подходящего плагина кэширования. Плагины кэширования просто необходимы для грамотной поисковой оптимизации, а также они помогают улучшить конверсию. Но, как бы то ни было, каждый плагин предлагает различные опции и конфигурации, отвечающие за то, что и как он кэширует.
WordPress-плагины для кэширования
Один из лучших плагинов кэширования для WordPress – это WP Rocket. Этот премиум плагин можно купить за $39 для одного сайта. Но это явно того стоит и поэтому уже стал выбором для десятков тысяч пользователей. Если вы не знакомы с кэшированием, и у вас нет времени или желания на изучение этого вопроса, и вы просто хотите перепоручить кэширование плагину, то WP Rocket вам подойдет. WP Rocket предлагает сжатие статичных файлов, уменьшение веса ваших файлов HTML, CSS и JavaScript, что в свою очередь способствует быстрой загрузке страниц. Он также умеет загружать изображения по запросу, подобно таким крупным сайтам, как Yahoo, Facebook и YouTube.
Доступна так называемая «ленивая» загрузка — изображения загружаются только по мере прокрутки страницы вниз, что позволяет быстро и эффективно загружать сайты.

WP Rocket устанавливается легко и быстро. В большинстве случаев можно заметить улучшение быстродействия сайта сразу после его активации. Единственный минус плагина заключается в том, что он предоставляет не настолько много продвинутых опций в сравнении с другими решениями.
Самые впечатляющие функции WP Rocket:
- Простая установка;
- Практически немедленные результаты;
- Продвинутые опции для более опытных пользователей;
- Поддержка сетей доставки контента;
- Функции для интернет-магазинов;
- Поддержка преиум пользователей;
- Большое количество онлайн документации.
Минусы: отсутствие бесплатных опций: вы не сможете попробовать WP Rocket, пока не купите его.
Если вы хотите быстро разогнать WordPress-сайт за пару кликов и никак не заморачиваться десятками тонких настроек, то WP Rocket – это, вероятно, лучшее решение. И кстати, надеюсь, что на нашем сайте скоро появится подробная стать об этом интересном и мощном плагине.

Еще один великолепный и простой в использовании WordPress плагин – это ZenCache. Самые базовые функции расширения доступны бесплатно, и это делает его хорошим выбором для тех, кто хочет сохранить не только время и усилия, но и деньги. Но если вы хотите получить что-то типа WP Rocket, то вам придется обновиться до pro-версии. Раскошелиться придется также на $39 минимум, но лицензия будет действительна в течение трех лет, а не года как у многих конкурентов.
При покупке платной версии, вам будет доступна поддержка WordPress сообщества, а это значит, что кэширования будет доступно для авторизованных членов сообщества. Без этой опции для не авторизованных пользователей страницы сайта будут загружаться медленнее.

Zen Cache – очень легко запустить: просто загрузите плагин, а потом несколькими кликами включите кэширование, и все готово. Как бы то ни было, из-за этого автоматизма, ваш контроль над процессом сводится к минимуму. Если же вы любите покопаться в настройках, то, вероятно, для вас есть варианты и получше.
Самые лучшие функции плагина:
- Бесплатные базовые функции;
- Сжатие файлов;
- Кэширование для авторизованных пользователей и членов сообщества;
Плюсы: можно попробовать перед покупкой;
Минусы: пользовательский интерфейс выглядит не особо привлекательно.
Цена: бесплатно или $39 за доступ к про-версии для одного сайта.
Бесплатная версия ZenCache уже дает вашему сайту скоростное преимущество, но если вам нужно больше, то всегда есть про-версия, до которой всегда можно обновится.

W3 Total Cache – это бесплатный WordPress-плагин, который идеален для всех тех, кто хочет полностью контролировать процесс кэширования контента на сайте. Но помните, что этот плагин не для новичков, так что не стоит использовать его, вообще не разбираясь в том, что такое кэширование, иначе можно тупо нанести большой ущерб своему сайту.
Хотя W3 Total Cache был разработан для всех типов сайтов, все же лучше использовать его для крупных сайтов, так как при его наличии любой сайт быстро загружается даже при наплыве посетителей. Плагин позволяет сохранить до 80% трафика, минимизируя контент, а также используя HTTP-сжатие для HTML, CSS, JavaScript и фидов.

Лучшие функции W3 Total Cache:
- Бесплатный;
- Легко включить режим по умолчанию;
- Присутствуют премиальные адд-оны;
- Богатство настроек и опций;
- Очень популярный плагин, который высоко оценивается пользователями;
- Потенциальная возможность разогнать сайт в 10 раз;
- Минимизация и сжатие файлов;
- Поддержка большинства популярных систем доставки контента;
- Огромное количество плагинов позволяет вам обрести полный контроль над процессом кэширования.
Минусы: слишком много опций для тех, кто вообще не разбирается в кэшировании.
Цены: бесплатно или $99 за про-версию.
W3 Total Cache устанавливается в один клик, но вам нужно очень внимательно почитать о том, как его настроить, ведь только тогда вы сможете извлечь из него максимальную пользу.., возможно.

Если вы ищите бесплатный плагин попроще, то возможно, это – ваш вариант. Этот плагин предлагает меньше опций, чем W3 Total Cache, но его функциональность опять же впечатляет.
Сейчас WP Super Cache – это самый популярный выбор WordPress-пользователей. Он работает, показывая 99% ваших пользователей статичные файлы. Плагину делает это, используя режим переписи или PHP. Для 1% пользователей, которые знакомы сайту, плагин использует кэширование наследия. Этот плагин также хорош для сайтов-сообществ. Рекомендованные настройки для него также очень просты.

Самые впечатляющие функции WP Super Cache:
- Бесплатный;
- Впечатляющий набор не слишком сложных настроек;
- Хорошие отзывы тысяч пользователей;
- Минимизация и сжатие файлов;
- Поддержка популярных сетей доставки контента;
Плюсы : бесплатный и мощный плагин, который может быть использован для любых типов сайтов.
Минусы: подобно W3 Total Cacheплагин может оказаться сложноватым для некоторых пользователей. Нет про-версии и премиальной поддержки. Не на всех хостингах работает эффективно.
Цена: бесплатно
WP Super Cache – это плагин понятный, дружественный к пользователю и простой в установке. Плагин не так богат функциями, как W3 Total Cache, но он предлагает более чем достаточно функций, необходимых для достижения впечатляющих результатов и улучшения поисковой оптимизации. С подробными настройками этого плагина можно ознакомиться в .
Cache Enabler – это новый плагин кэширования. Он был создан командой KeyCDN, члены которой являются экспертами в области оптимизации загрузки сайтов, так что плагину можно доверять.
Если вы ищите легкий плагин для WordPress, то это — ваш вариант. Cache Enabler работает, просто конвертируя динамичные файлы в статичные HTML-файлы. Эти файлы хранятся на вашем сервере и быстро восстанавливаются в случае необходимости.

Вы можете установить и настроить плагин Cache Enabler быстро и легко. Плагин предполагает автоматическую чистку КЭШа, когда это необходимо, хотя вы можете сделать это и вручную.
Самые впечатляющие функции Cache Enabler:
- Бесплатный;
- Создан командой опытных разработчиков в области оптимизации сайтов;
- Легкая инсталляция по шагам;
- Поддержка популярных сетей доставки контента;
Плюсы: простой в установке и легковесный плагин кэширования
Минусы: плагин сравнительно новый, так что он не так авторитетен, как более старые и бесплатные аналоги.
Цена: бесплатно
Cache Enabler – новый плагин на который стоит обратить внимание, если вы хотите разогнать ваш WordPress-сайт и любите свежие и передовые решения.
Каждый из вышеописанных плагинов может стать отличным выбором для кого-то из вас, уважаемые пользователи. Помните только, что определенную роль может сыграть и хостинг где «проживает» ваш сайт. Так что, последний выбор всегда остается за вами!
Здравствуйте, уважаемые читатели блога сайт. В этой статье я продолжу тему оптимизации WordPress () с целью снижения его нагрузки на сервер хостинга. Этот вопрос будет становиться для вас тем актуальнее, чем больше посетителей будет приходить на ваш блог.
В предыдущей статье были описаны некоторые . Но это, конечно же, только полумеры, которые нужно выполнять обязательно в комплексе с другими способами.
Способов оптимизации очень много и обо всех я подробно буду рассказывать в этой серии статей. Сегодня мы рассмотрим один из самых действенных из них, а именно кэширование. Сначала нужно определиться с тем, что же это такое и зачем его нужно использовать. Для начала рассмотрим работу блога на WordPress без кэша.
Кэширование в WordPress и как при этом работает блог
Все дело в том, что браузеры работают только с вебстраницами в формате HTML () и напрочь не понимают язык PHP, на котором, собственно, и написан данный движок. Поэтому Вордпресс, после того как пользователь обратится к той или иной страничке блога, должен успеть сформировать эту страницу опираясь на алгоритм, прописанный в ее коде на языке PHP.
В классическом статичном сайте (сейчас таких осталось очень мало) все вебстраницы реально существуют и находятся на сервере вашего хостинга. К ним всегда можно обратиться, введя соответствующий адрес в браузере, или даже физически, через FTP скачать какую-нибудь страничку с сервера себе на компьютер и открыть двойным щелчком по ней. Как говорится, ее можно пощупать.
На основе этих шаблонов создается графическое оформление запрашиваемой вебстраницы, а затем в область контента загружается из базы данных MySql, например, текст статьи. В область сайдбара так же могут загружаться данные из базы данных MySQL, если вы используете вывод в нем какой-либо информации штатными средствами WordPress или с помощью плагинов.
Как вы уже, наверное, заметили, такой способ формирования вебстраниц для браузера скрывает в себе некоторую проблему, которая особенно остро может встать при большом количестве посетителей на блоге. Код файлов, написанных на PHP, интерпретируется в HTML-страничку на лету.
Если запросов к базе данных на создание страничек будет очень много (при высокой посещаемости блога), то это может существенно нагрузить хостинг. Даже если предположить, что все посетители, находящиеся в данный момент на вашем сайте, запросили одну и ту же страничку, она все равно будет создаваться в вордпресс заново столько раз, сколько посетителей нажали по соответствующей ей ссылке.
Выход из этой ситуации состоит в использовании кэша . Как работает кэширование в WordPress? Довольно просто. Каждый раз, когда по требованию посетителя на сервере генерится страничка в формате HTML, то она не только передается браузеру пользователя нажавшего по ссылке, но и сохраняется в соответствующей папке вашего сайта.
И уже при следующем обращении к этой страничке, она не будет заново генерится, отнимая ресурс сервера (создавая дополнительную нагрузку на его процессор и оперативную память), а будет передана браузеру пользователя, запросившему эту страничку, из той самой папки на вашем сайте, где хранятся кэшированные вебстраницы.
Такой способ, когда кэшируется вся вебстраница, является самым эффективным, но не единственно возможным. Кроме того, некоторые динамичные элементы вашего блога могут при этом не работать.
Некоторые плагины для Вордпресса кэшируют только запросы к базе данных и, следовательно, позволяют работать динамическим элементам. Но все же кэширование вебстраниц целиком является, на мой взгляд, наиболее эффективным способом.
Герой сегодняшней публикации (плагин Hyper Cache) кэширует странички целиком и хранит их HTML версии в своей папке с кэшем. Что примечательно, кэширование работает только для незарегистрированных посетителей вашего блога. Т.к. у большинства блогеров регистрация не используется, то единственным зарегистрированным пользователем в этом случае будет лишь администратор, т.е. вы.
Для вас кэширование работать не будет и это очень удобно. Например, при внесении изменений в дизайн вам не надо будет каждый раз сбрасывать кэш, чтобы посмотреть результаты произведенных изменений. Хочу привести пример эффективности использования этого расширения в WordPress.
Хостинг хороший, а для бесплатного так и вовсе отличный. Но однажды у них полетел жесткий диск, где размещались базы данных всех пользователей. И что примечательно, мой блог продолжал при этом спокойно работать, ибо его странички открывались из кэша и при этом обращений к базе данных вообще не было, т.к. она была недоступна.
У которого тоже было включено кэширование, при этом не работал, жалуясь на недоступность базы данных. Время жизни HTML копий вебстраниц в кэше у меня стояло 1440 минут (одни сутки), и это оказалось больше, чем время, в течении которого на хостинге была неактивной база данных (несколько часов).
Вот такой вот замечательный плагин для кэширования в Вордпрессе. Ну, думаю, что уже достаточно теории и пришла пора рассмотреть непосредственно его установку и настройку.
Установка плагина Hyper Cache на Вордпресс
Скачать Hyper Cache вы можете с официальной страницы . Далее осуществляем стандартные действия по установке. Распакуйте архив hyper-cache.zip , используя ftp-менеджер () подключитесь к вашему сайту и загрузите папку hyper-cache в папку с плагинами wp-content/plugins/ на удаленном хосте.
Дальше нужно будет включить кэширование в самом движке WordPress. Для этого нам потребуется открыть на редактирование файл конфигурации wp-config.php , который вы сможете найти в корневой папке на сервере вашего сайта. Вам нужно будет добавить в него всего одну строчку кода:
Define("WP_CACHE", true);
Вставить ее можно в любое место до строки:
/** Абсолютный путь к директории WordPress. */ if (!defined("ABSPATH")) define("ABSPATH", dirname(__FILE__) . "/");
Я, например, вставил в область, где идет задание параметров для базы данных:
/** Имя базы данных для WordPress */ define("WP_CACHE", true); define("DB_NAME", "wm1604_ox823");
Войдите в админку Вордпресса, выберете вкладку «Плагины»- «Inactive», найдите строку с этим плагином и активируйте его. Далее выберете из левого меню Параметры -> Hyper Cache. Если в окне с настройками никаких предупреждающих сообщений не появилось, то все готово к работе.
Если предупреждения появились, то скорее всего поможет выставление прав доступа 777 на папку (читайте об этом в статье про Файлзилу по приведенной чуть выше ссылке) wp-content или папку wp-content/plugins/hyper-cache .
Это нужно для того, чтобы данный плагин мог создать в WordPress папку для хранения кэшированных вебстраниц под названием cache . После того, как он ее создаст, вы можете вернуть права доступа () на папку wp-content и папку wp-content/plugins/hyper-cache обратно на 755, а уже папке cache , которая у меня находится в wp-content/plugins/hyper-cache/cache , назначить права 777, чтобы Hyper Cache имел возможность записывать в нее и стирать HTML-файлы с кэшем.
Настройки Hyper Cache для снижения нагрузки на сервер
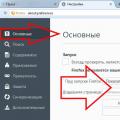
В первом поле настроек (в левом меню выбрать Параметры — Хипер Кеш) под названием «Файлы в кэше» вы можете видеть, сколько вебстраниц вашего блога в данный момент сохранено в кэше.
В этом же поле имеется очень важная кнопка «Clear cache» , которая позволяет сбросить кэш, т.е. удалить из отведенной для этой цели папки все имеющиеся там файлы. Эта кнопка вам может понадобиться в том случае, если вы, например, внесли изменения в дизайн и хотите, чтобы их увидели ваши посетители как можно быстрее. Потому как в противном случае, им будет по-прежнему доступна только кэшированные версии вебстраниц.
В области «Конфигурация» сосредоточены основные настройки.

В поле «Таймаут кэшированных страниц» вы можете выставить время жизни кэша в WordPress. В течении этого времени в папке cache будут храниться HTML копии вебстраниц вашего блога и все пользователи, запрашивающие их, будут получать именно эти копии.
Но как только заданное в этом поле время для какой-то вебстраницы истечет, при очередном обращении к ней посетителя, она будет открыта уже не из кэша, а стандартным образом. При этом она будет заново закэширована плагином и помещена в папку cache. Если время жизни поставить слишком маленьким, то Hyper Cache вместо разгрузки сервера будет давать на него повышенную нагрузку, связанную с постоянным записыванием кешированных вебстраниц.
В поле «Режим аннулирования кэша» задается способ очистки кэша при добавлении новых материалов на ваш блог или обновлении уже существующих статей (в том числе и при добавлении комментариев). Если из выпадающего списка выбрать «Все кешированные страницы», то при добавлении новой записи или обновлении существующей будет обновлен (очищен) весь кэш в WordPress. При выборе «Ничего» кеш останется без изменений.
При выборе «Только измененные записи» будут обновляться (удалены из кэша) только файлы кэша тех вебстраниц, которые были изменены. Галочка в поле «При аннулировании записи также аннулировать домашнюю страницу, страницы архивов и категорий» добавит вам удобства при работе с блогом.
В поле «Отключить кэш для комментаторов» можно поставить галочку. В этом случае пользователи смогут видеть добавленные ими комментарии не дожидаясь истечения времени жизни кэша для данной вебстраницы. Это делает кеширование в Вордпрессе менее эффективным, но сам блог более удобным. Галочка в поле «Кэширование RSS» позволит кэшировать RSS ленту.
В области «Сжатие», поставив галочку в приведенных полях, вы можете страниц находящихся в кеше. Это позволит немного ускорить загрузку страниц вашего блога.

В области «Экспертные настройки» желательно будет поставить галочку в поле «URL с параметрами» . В моем случае, после ее установки нагрузка блога на хостинг уменьшилась вдвое.

Не знаю всей подноготной, но несмотря урлов со всякими там знаками вопросами и прочей ерундой что умеет генерировать Вордпресс, к таким страницам кто-то обращается (боты или еще кто) и их тоже следует кешировать.
В поле «Кэширование Домашней» вы можете поставить галочку для отключения кеширования главной страницы. Это может понадобиться, если она интенсивно обновляется и включение ее кэширования может вызывать дополнительную нагрузку за счет постоянной перезаписи файла.
Не забудьте сохранить произведенные изменения в окне настроек плагина Hyper Cache, нажав на кнопу «Обновление». Для того, чтобы проверить работает ли кэширование , вам надо будет зайти на свой блог не под зарегистрированным пользователем, а как обычный посетитель. Для этого его можно просто открыть в браузере, отличном от того, в котором вы работаете как администратор.
Откройте любую страницу блога и посмотрите ее исходный код. Для этого нужно щелкнуть правой кнопкой мыши по странице в вашем браузере и выбрать пункт контекстного меню «Исходный код» (), либо «Исходный код страницы» (Firefox), либо «Просмотр кода страницы» (Google Chrome), либо «Просмотр HTML-кода» (IE).
Если вы увидите в самом низу окна с исходным кодом что-то вроде
то это будет означать, что Hyper Cache работает и при следующем запросе эта страница будет открываться им из кэша.
Удачи вам! До скорых встреч на страницах блога сайт
посмотреть еще ролики можно перейдя на");">

Вам может быть интересно
 Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Как в плагине Yet Another Related Posts убрать прозрачный пиксель http://yarpp.org/pixels и изменить надпись Похожие материалы
Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Как в плагине Yet Another Related Posts убрать прозрачный пиксель http://yarpp.org/pixels и изменить надпись Похожие материалы
 Simple Counters и Category and Page Icons - красивые счетчики RSS и Twitter, а так же иконки для категорий и страниц в WordPress
Simple Counters и Category and Page Icons - красивые счетчики RSS и Twitter, а так же иконки для категорий и страниц в WordPress
 Как обновить WordPress вручную и автоматически, а так же плагин Database Backup для резервного копирования
Как обновить WordPress вручную и автоматически, а так же плагин Database Backup для резервного копирования
 Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Как отключить комментарии в WordPress для отдельных статей или всего блога, а так же убрать или наоборот подключить их в шаблоне
Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Как отключить комментарии в WordPress для отдельных статей или всего блога, а так же убрать или наоборот подключить их в шаблоне
Тема избитая, есть много постов про кэширование WordPress, но столкнувшись с этим вопросом, я не смог найти ни одной статьи, которая бы однозначно ответила на вопрос «Какой плагин лучше использовать для кэширования WordPress?». И тогда я решил сам разобраться и ответить на этот вопрос. И как думаете, ответил?)
Давно хотел разобраться с вопросом кэширования WordPress, но всё откладывал, так как острой необходимости в этом не было. Не вникал в вопрос кэширования, потому что не имел посещаемых ресурсов на WordPress, а те что имел, вполне неплохо работали и без кэширования, особой нагрузки на сервер не было.
Начал делать несколько небольших тематических сеток сателлитов на WordPress. Для этого взял несколько недорогих хостингов, которые позволяют разместить 5-10 сайтов. Я понимаю, если поставить на такие хостинги 5-10 WordPress в «голом виде», то даже при небольшой посещаемости, они будут превышать установленные для аккаунта нагрузки на сервер и меня попросят съехать. Именно это и подтолкнуло меня разобраться с темой кэширования и постараться максимально оптимизировать WordPress в плане нагрузки на сервер.
На некоторых блогах, которые я читаю, мне попадались отзывы о скрипте для кэширования WordPress — maxcahe. Поэтому когда я начал искать плагин для кэширования, я вспомнил именно про maxcahe. Нашёл страничку плагина, но когда начал читать, выяснилось, что этот скрипт платный. Цена 30$ не так высока и можно было купить, но этот скрипт можно использовать на ограниченном количестве сайтов. Чтобы увеличить количество сайтов, на котором можно использовать скрипт, нужно доплатить за каждый новый домен. То есть чтобы установить скрипт на дополнительный сателлит, нужно связаться с автором, оплатить дополнительный домен… в общем этот вариант мне не понравился. Учитывая то, что за обзор и хороший отзыв о скрипте, автор материально поощряет оставивших такой отзыв, то ценность таких отзывов снижается. Да и зачем платить, если есть аналогичное и бесплатное. В общем, решил пока разобраться и найти бесплатный аналог, которых, как оказалось, не так мало.
Пересмотрел описание и отзывы о популярных плагинах для кэширования WordPress, но ответа на вопрос “Какой плагин стоит использовать?”, я так и не нашёл. Кто-то использует один, кто-то другой. Каждый плагин имеет свои плюсы и минусы. Если какой-то плагин выигрывает в уменьшении нагрузки на сервер, то проигрывает в чём-то другом. Поэтому здесь я просто собрал названия и описания всех популярных плагинов для кэширования WordPress, собрал полезные ссылки на статьи с подробным описанием, настройкой и сравнением плагинов.
Существующие плагины для кэширования WordPress
WP-Cache Плагин кэширования страниц, который ускорит работу вашего блога на WordPress и уменьшит нагрузку на сервер. Плагин делает из динамических страниц – статистические, сохраняя их на сервере. При следующем обращении пользователей к определённой странице, ему уже отдаётся сохранённая копия страницы. Это значительно снижает нагрузку на сервер и ускоряет загрузку страниц. Плагин довольно старый, если судить по упоминаниям о нём в сети.
WP Super Cache Этот плагин аналогичен WP-Cache. WP Super Cache, при обращении пользователя к конкретной странице блога, сохраняет статистическую копию страницы на сервере. При следующем обращении пользователей к содержимому этой же страницы, загружается сохранённая копия страницы.
WP Widget Cache Из названия плагина можно понять его функции. Плагин WP Widget Cache кэширует виджеты вашего блога. Это уменьшает количество запросов к базе банных, что ускоряет загрузку страниц и уменьшает нагрузку на сервер. Если использовать плагин, который кэширует содержимое страниц полностью, то в использовании этого плагина не вижу смысла.
DB Cache Этот плагин отличается от предыдущих. Он не сохраняет страницы, а сохраняет запросы к базе данных.
1 Blog Cacher Ещё один плагин для кэширования. 1 Blog Cacher аналогичен WP-Cache. Он сохраняет ответы на запросы к сайту в отдельные локальные файлы, помещая их в директории, которые соответствуют структуре ссылок вашего сайта.
Hyper Cache Этот плагин также как и WP Super Cache кэширует запросы к вашему блогу, создавая статистические страницы.
w3 Total Cache Ещё один плагин для кэширования WordPress. Плагин кэширует данные, создавая статистические страницы. Отличительная особенность этого плагина в том, что он поддерживает сжатие скриптов, CSS, кэш для базы данных.
WP File Cache Плагин для кэширования WordPress, который позволяет производить долгосрочное кэширование на уровне запросов, сессионное кэширование часто изменяющихся объектов. Подробное описание плагины Вы найдёте на странице плагина на блоге автора по ссылке ниже.
WP Simple Cache Ещё один плагин для кэширования. По отзывам, от аналогов отличается простотой настройки и использования.
MaxCache Платный скрипт для кэширования WordPress. По словам автора и по отзывам, MaxCache превосходит на голову все плагины WordPress для кэширования. на английском.
 Обзор матрицы камеры для смартфонов Sony Exmor IMX298
Обзор матрицы камеры для смартфонов Sony Exmor IMX298 Сравнительный обзор смартфонов Apple iPhone XS и Sony Xperia XZ3
Сравнительный обзор смартфонов Apple iPhone XS и Sony Xperia XZ3 Мощный браузер мазила от яндекс Скачать мазилу с элементами яндекса на русском
Мощный браузер мазила от яндекс Скачать мазилу с элементами яндекса на русском