Создаем в фотошопе светящийся цветной эффект для текста. Создание в фотошопе светящегося текста
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market .
ОК. Давайте приступим!
Итоговый результат:
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES. grd.
1. Создаём задний фон и текст
Шаг 1
Создайте новый документ со следующими размерами 1280 x 720 px. Залейте задний фон цветовым оттенком #0c0101.

Шаг 2
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Оригинальный шрифт, который использовался в сериале - Benguiat (https://www.myfonts.com/fonts/itc/benguiat/). Это альтернативный вариант, который вы тоже можете использовать.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно - Символ (Window > Character).

Шаг 3
Установите значение Трекинга (Tracking) на -100.

Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.

2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.

Шаг 2
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.

Шаг 3
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.

3. Корректируем Кернинг
Шаг 1
Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.

Шаг 2
В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.

Шаг 3
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.

4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone - Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) - Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) - Непрозрачность (Opacity): 50%

Шаг 2
Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove - Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

Шаг 3
Выберите следующий стиль слоя Обводка
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Цвет : #ce1725

Шаг 4
Выберите следующий стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет : #ea0f0f
- Размер (Size): 17

Шаг 5
Выберите следующий стиль слоя Внешнее свечение
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет : #ea2314
- Размер (Size): 12
- Диапазон (Range): 60%

Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).

5. Создаём прямоугольные фигуры
Шаг 1
Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart- object).

Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.

6. Применяем стилизацию к прямоугольным фигурам
Щёлкните правой кнопкой мыши по любому слою с прямоугольником и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же самый стиль слоя, который мы скопировали у слоя с текстом.
После этого, дважды щёлкните по стилизованному слою с прямоугольником для изменения некоторых настроек:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2

Шаг 2
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2
- Положение (Position): Снаружи (Outside)

Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 5

Шаг 4
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 17

Шаг 5
Теперь щёлкните правой кнопкой мыши по стилизованному слою с прямоугольником и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).

Шаг 6
Выделите остальные слои с прямоугольниками, которые у вас есть, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style).

Шаг 7
Сгруппируйте слой с текстом, включая слои с прямоугольниками в одну группу. Назовите эту группу Текстовый эффект (Text Effect).

7. Применяем стилизацию к группе
Дважды щёлкните по слою с группой, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Наложение градиента
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Установите цвета градиента # fbe7c2 слева и #e69f99 справа

Шаг 2
Добавьте ещё раз стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Используйте градиент faucet 10

Шаг 3
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 20%
- Цвет : #de1b22
- Размер (Size): 34
- Диапазон (Range): 60%

Таким образом, мы усилили эффект.

8. Добавляем световые блики
Шаг 1
Установите цвет переднего плана на #451d08, а затем создайте новый слой поверх всех остальных слоёв, назовите этот слой Свет (Light), а также поменяйте режим наложения на Осветление основы (Color Dodge).

Шаг 2
Выберите инструмент Кисть (Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
Вы можете поменять размер кисти и поиграть со значением непрозрачности кисти для варьирования интенсивности световых бликов, которые вы добавляете.

Шаг 3
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).

Шаг 4
Установите значение Насыщенности (Saturation) на 35, а значение Яркости (Lightness) на 15, или установите другие настройки, которые вам нравятся.

9. Проводим цветовую коррекцию
Шаг 1
Добавьте корректирующий слой Градиент (Gradient) поверх слоя с группой Текстовый эффект (Text Effect).
Установите цвета градиента #5c456e справа, #b26b73 в центре, и #fda982 слева. Поменяйте Стиль (Style) на Зеркальный (Reflected), Угол (Angle) на 155, а Масштаб (Scale) на 55%.

Шаг 2
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Цветность (Color), а также уменьшите значение Непрозрачности (Opacity) слоя до 35%.

Поздравляю! Мы завершили урок!
В этом уроке мы создали текст, а затем изменили настройки текста в панели настроек Символ (Character). Далее, мы стилизовали текст, создали прямоугольники, а также стилизовали их.
После этого, мы сгруппировали все слои и добавили ещё один стиль слоя. В заключение, мы добавили световые блики, а также корректирующий слой Градиент (gradient) для коррекции цвета заключительного результата.
Не стесняйтесь оставлять свои комментарии и предложения, а также свои работы.
Доброго времени суток уважаемые пользователи программы Фотошоп. Хочу представить вашему вниманию очередной урок по работе с текстом в графическом редакторе Adobe Photoshop .Давайте представим ситуацию когда для вашей работы, например постера или открытки, понадобится яркая надпись, заголовоксловом то что добавит в неё изюминку.
Начнём работу с создания фона.
Создаём новый документ. Заходим Файл - Создать.. . или CTRL+N и в открывшемся окне установим такие параметры как на скрине (с размерами документа рекомендую не скупиться).Обратите внимание что в параметре Содержимое фона я установил значение - Цвет фона , попробую объяснить. Для того чтобы создать контраст для текста нам нужен будет черный фон, так вот перед тем как создавать новый документ в панели инструментов установите фоновый цвет черный т.е. созданный новый документ уже будет черного цвета, то что нам нужно:

а основной цвет в панели инструментов устанавливаем #1f1d00 , как показано ниже:


Создаём ещё один слой, нажав сочетание CTRL+SHIFT+N или с помощью иконки внизу панели слоев. Используя большую мягкую кисть, нарисуем большое пятно по центру изображения ярким желтым цветом. Установим Непрозрачность (Opacity) на 55%, это придаст эффект лёгкого свечения фону:

Приступаем к работе над текстом
Шаг 1.
Подбираем себе подходящий шрифт и пишем нужный текст (в уроке используется шрифт Dosis-Extra Bold ). На скрине также указан цвет, которым пишется текст (ну тут уже как в поговорке, сами знаете):
Дальше начинается самое интересное, будем колдовать со Стилями слоя (Layer Style ). Кликаем дважды по текстовому слою, тем самым открывая рабочее окно Стилей слоя (Layer Style) . Начнем по порядку с Тени (Drop Shadow) , настройки которой показаны ниже:


Настройки Тиснение (Bevel and Emboss) устанавливаем примерно как на скрине. Отдельно хочу уделить внимание на изменение контура. В программе Photoshop по умолчанию контуров установлено всего двенадцать штук, так вот для того чтобы расширить разнообразие контуров достаточно проделать вот такую манипуляцию как показано на изображении:


Настраиваем Глянец (Satin ):

И напоследок у нас – Наложение градиента :

Ну вот и всё ! Получили красивый текст, можно вставлять его в свой проект....думаете вы. Но! Вот это вечно не дающее покоя но. Работа ещё не закончена!

Шаг 3.
Сделаем ещё одну такую вещь. Создаём новый слой. Расположим его нужно под слоем с текстом и удерживая клавишу CTRL, кликаем по слою с текстом, тем самым создадим выделение текста:
Далее заходим Выделение - Модификация - Расширить (Select - Modify - Expand) , устанавливаем значение в 8 пикс.(можете попробовать другое значение) и жмём ОК. Теперь, активировав новый слой, зальем выделение вот таким цветом - #f0ebc5 :


Ещё раз переходим в Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur) , только выставляем значение Угол (Angle) не 90, а 0:

Меняем Режим наложения (Blend Mode) слоя на Яркий свет (Vivid Light) :

И применяем последний фильтр, это Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur) и выставляем значение примерно в 27 пикселей (опять же в моём примере):

Вот теперь всё! Хотя ваше но потянет может быть ещё дальше.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
 Уважаемые посетители сайта
, потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Уважаемые посетители сайта
, потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
За идею замечательного урока, в котором мы будем делать светящийся цветной эффект для текста. Сначала мы напишем текст, растрируем его и применим пару стилей слой. Затем уже к дубликату слоя применим еще пару стилей. На следующем этапе воспользуемся кистями со звездами и в произвольном порядке украсим ими текст. Далее размоем звезды в движении. И в конце, используя несколько насыщенных цветов, нарисуем яркие цветные пятна и поменяем режим наложения для этого слоя.
Шаг 1.
Создаем новый документ, заливаем его черным цветом. Крупным шрифтом (в данном случае это шрифт Futura, цвет #fffd00, размер 110 пикс) пишем какое-нибудь слово или фразу и красиво располагаем текст на холсте. После этого растрируем слой с текстом. Сразу делаем дубликат слоя, которые пока отключаем.
Шаг 2.
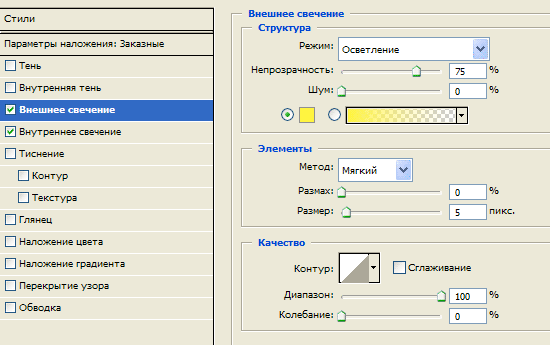
Важно! Находясь на нижнем слое с текстом устанавливаем ползунок параметра «Заливка» (Fill) на 0%. Этот ползунок находится в правом верхнем углу контейнера со слоями. Потом открываем стиль слоя и выбираем закладку «Внешнее свечение» (Outer Glow). Настройки как на рисунке ниже, цвет #fff43e.
Шаг 3.
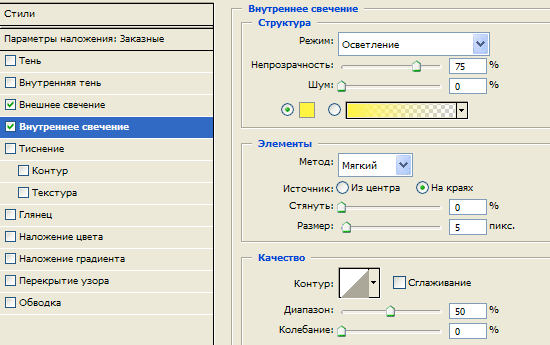
Теперь выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет #fff43e.
Шаг 4.
Должен получиться такой вот результат.
Шаг 5.
Переходим на верхний слой с текстом и включаем его. Также как в Шаге 2 устанавливаем для этого слоя ползунок параметра «Заливка» (Fill) на 0%. Открываем стиль слоя и выбираем закладку «Внутреннее свечение» (Inner Glow). Настройки как на рисунке ниже, цвет дефолтовый #ffffbe.
Шаг 6.
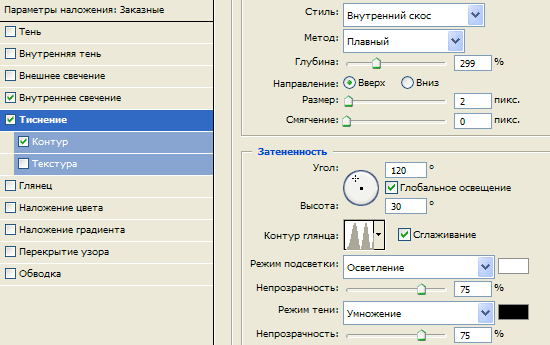
Теперь выбираем закладку «Тиснение» (Bevel and Emboss). Настройки как на рисунке ниже.
Шаг 7.
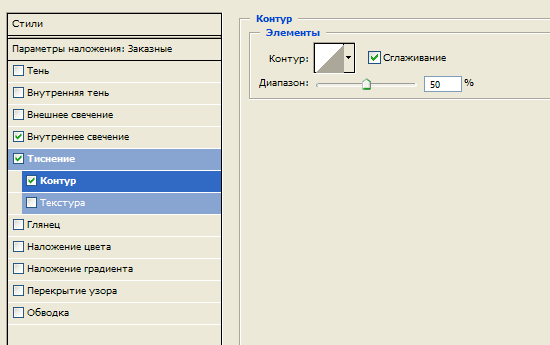
Переходим в подменю «Контур» (Contour) и ставим такие настройки.
Шаг 8.
Должен получиться такой результат.

Шаг 9.
Теперь выбираем какую-нибудь и на новом слое в произвольном порядке ставим белые звезды на текст.
Шаг 10.
Создаем два дубликата слоя со звездами. Для первого слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 90° и смещение 60.
Шаг 11.
Для второго слоя со звездами выбираем «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие в движении» (Motion Blur) и ставим угол размытия 0° и смещение 60.
Шаг 12.
Теперь создаем новый слой, выбираем большую мягкую кисть и, используя четыре ярких цвета, произвольно раскрашиваем слой.
Финал
Теперь меняем режим наложения слоя с цветными пятнами на «Цветность» (Color) и все, наш эффект для текста готов.
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:

Следующий шаг - создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:


Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N . Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.

Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.

Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень ). Выставляем настройки, как показано ниже:

Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет # f0 ebc5 ):


Satin (Глянец). Настройки (цвет #f5ca2d ):

И последнее - градиент. Настройки следующие (градиент от #952e2f к белому):

Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.

Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное - убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом - таким образом, мы создаем выделение в виде текста:

Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5 .

Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже.
ilovegraphics; Переводчик: Руслан Гильзидинов.
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:

Следующий шаг - создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:

Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N . Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.

Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.

Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень ). Выставляем настройки, как показано ниже:
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет #f0ebc5 ):
Satin (Глянец). Настройки (цвет #f5ca2d ):
И последнее - градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.

Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное - убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом - таким образом, мы создаем выделение в виде текста:

Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5 .

Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:

Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.

Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).
 Как создать слой в Автокаде?
Как создать слой в Автокаде? Iframe и Frame — что это такое и как лучше использовать фреймы в Html Как выглядит фрейм
Iframe и Frame — что это такое и как лучше использовать фреймы в Html Как выглядит фрейм Сетевая карта wi-fi: виды, принцип работы и подключение Как работает сетевой адаптер wifi
Сетевая карта wi-fi: виды, принцип работы и подключение Как работает сетевой адаптер wifi