Как указать относительный путь к файлу html. Абсолютные и относительные ссылки. Абсолютные и относительные пути в ArcMap
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
Изучение HTML
При указании в качестве ссылки каталога сайта (например, http://сайт/css/), отображается индексный файл . Это файл, который загружается по умолчанию при обращении к каталогу без явного указания имени файла. Обычно в качестве индексного файла выступает документ с именем index.html .
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 8.4).
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках (рис. 8.5).

Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 8.6).

Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Ссылка
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 8.7).

Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку - в папке. В этом случае путь к файлу будет следующий.
Ссылка
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
Ссылка
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как "/Папка/Имя файла" со слэшем вначале. Так, запись Курсы означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Любая web-страница, картинка, видео и т. д. это в первую очередь файл, имеющий свой абсолютный или относительный путь (адрес). Сам файл в сети Интернет находится на компьютере, который называется сервер . Таким образом, следует учесть способы представления файла на сервере и в сети Интернет. В данной статье мне бы хотелось прояснить перечисленные моменты и внести ясность в затронутый вопрос. Попробуем?
Абсолютный путь (адрес)
Что такое абсолютный путь к файлу?
Абсолютный путь или адрес - это полный путь или адрес, относительно домашней папки на сервере или доменного имени в сети Интернет .
Говоря «домашняя папка » я подразумеваю начало выделенного хостинг-провайдером пространства. Например, если речь идёт о локальном сервере, на операционной системе Windows, в качестве домашней папки будет выступать сам диск, т. е. C:/ . В тоже время, зачастую хостинг-провайдер выделяет пользователю лишь определенное виртуальное (условное) пространство, для которого в качестве домашней папки выступает определенная папка, зачастую называемая /home .
Говоря «доменное имя » я подразумеваю URL-адрес, который начинается с упоминания протокола, например: http://sitename.ru/ . В сети Интернет, именно он является домашней папкой для каждого из представленных ресурсов.
Как узнать абсолютный путь на сервере в PHP?
Если с URL-адресом всё более-менее понятно, то вот с домашней папкой на сервере дело обстоит несколько сложнее. В конце концов, у каждого провайдера есть свои заморочки и это следует учесть.
А начну я с того, что абсолютный путь на сервере обычно определяется относительно места нахождения скрипта, в котором это происходит. Например, файл config.php находится в корневой папке сайта и нам нужно узнать абсолютный путь к нему.
Уточню, говоря «корневая папка » я подразумеваю папку на сервере, выделенную для сайта. Именно она служит отправной точкой URL-адреса относительно доменного имени.
Для этого можно использовать константу __FILE__ , которая содержит полный путь и имя текущего файла, в котором она вызывается. Для того же чтобы получить только полный путь и убрать имя текущего файла, можно использовать функцию dirname() , которая возвращает родительский каталог указанного пути. Например:
$abspath = dirname(__FILE__) ."/";
В PHP 5.3 и новее, можно уже использовать константу __DIR__ :
$abspath = __DIR__
Таким образом очень удобно подключать в дальнейшем файл config.php и использовать полученный в нем абсолютный путь переменной $abspath как отправную точку. Например, предположим, что скрипт test.php находится в папке: path/ - а нужный файл data.txt в папке: data/ . В этом случае вызов может иметь вид:
Include_once("../config.php"); $fh = fopen($abspath ."/2013/12/data/data.txt", "r");
Обратите внимание, что подключение файла config.php я произвел с использование относительного пути, но об этом чуть позже.
Относительный путь (адрес)
Что такое относительный путь к файлу?
Относительный путь или адрес — это путь или адрес относительно места нахождения файла, в котором производится обращение к другому файлу.
Любая файловая система представляет собой строгую иерархию родительских и дочерних папок и файлов. Например: C:\folder\file.php – здесь папка folder\ является дочерней для диска C:\ и родительской для файла file.php .
Для наглядности давайте рассмотрим следующую иерархию:
- file1.php
- folder\
- file.php
- subfolder\
- file3.php
Чтобы из файла C:\folder\file.php обратиться к файлу C:\file2.php , нам нужно выйти из текущей папки folder\ , т.е. подняться на один уровень выше. Для этого можно использовать, папку (я бы даже сказал псевдо-папку) родительского каталога , представляющую собой две точки (..) . Другими словами, мы получим путь: ..\file2.php - относительно файла file.php .
Чтобы из файла C:\folder\file.php обратиться с файлу C:\folder\subfolder\file3.php , нам нужно войти в подпапку subfolder\ , т.е. опуститься на один уровень ниже. Так мы получим путь: subfolder\file3.php - относительно файла file.php .
Давайте усложним задачу и обратимся из файла C:\folder\subfolder\file3.php к файлу C:\file2.php . Относительный путь будет иметь вид: ..\..\file2.php - мы поднялись на два уровня выше. Выполнить обратное, т.е из файла C:\file2.php обратимся к файлу C:\folder\subfolder\file3.php . Относительный путь будет иметь вид: folder\subfolder\file3.php - мы опустимся на два уровня ниже.
Преимущества и недостатки относительного пути (адреса)
Очевидно, что относительный путь не содержит домашней папки и родительских папок. Таким образом, конечный адрес получается короче. Более того, в случае необходимости переезда с одного домена на другой не возникнет необходимости прописывать новый абсолютный адрес.
С другой стороны, в случае цитирования контента сайта, на другом ресурсе, с теми же картинками, в которых прописан относительный путь, мы получим ошибку, т.к. на стороннем ресурсе отсутствуют папки и файлы сайта. Так получится в случае просмотра страницы в кэше поисковых систем. Опять же, используя относительный путь можно легко допустить ошибку, которая выльется в проблему индексации сайта.
Подводя итог, следует отметить, что использование относительного пути или адреса желательно свести к минимуму и использовать абсолютные пути и адреса.
Заключение
В своей статье я постарался рассмотреть фундаментальный вопрос, связанный с абсолютными и относительными путями (адресами) к файлам и папкам. По сути, если вы работаете на компьютере, то уже априори имеете представление о файловой системе, но без учета некоторых нюансов, достаточно сложно сдвинуться с мертвой точки и затронуть ряд вопрос, которые неизбежно относятся к правильности адресации. На этом у меня всё. Спасибо за внимание. Удачи!
| в 8:00 | Изменить сообщение | 5 комментариев |
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
Изучение HTML
При указании в качестве ссылки каталога сайта (например, http://сайт/css/), отображается индексный файл . Это файл, который загружается по умолчанию при обращении к каталогу без явного указания имени файла. Обычно в качестве индексного файла выступает документ с именем index.html .
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 8.4).
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках (рис. 8.5).

Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 8.6).

Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Ссылка
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 8.7).

Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку - в папке. В этом случае путь к файлу будет следующий.
Ссылка
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
Ссылка
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как "/Папка/Имя файла" со слэшем вначале. Так, запись Курсы означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
В этой главе мы с вами поговорим ссылках-путях которые мы прописываем в атрибут HREF
.
Все что на данный момент знаем так это только шаблон:
анкор
Для новичков этих знаний достаточно, для профи который берется за большой проект нет!!!
Ведь в больших проектах существуют разделы, в которые нужно переходить и выходить... И тогда возникают вопросы как это сделать и как это сделать правильно?
Чтобы было проще учиться давайте создадим трех страничный сайт-визитку. Так как наш файл index.html не представляет для нас пока ни какой ценности мы его отредактируем и задействуем:
Наши контакты
Далее создадим файл delo.html , в котором расскажем о наших услугах:
Наши контакты
А так-же создадим файл kontakt.html , для контактов с нами:
Наше предложение
А теперь просмотрим (откроется в новой вкладке) что у нас получилось.
Этими примерами я хотел показать что все работает. Но, одно большое НО
, мы обращаемся напрямую к файлам но а путей
не видно...
Это и есть относительный путь
, т.е. путь относительно ссылающегося файла, а самого пути не видно, потому
что все наши файлы лежат в в одном каталоге(папке).
Давайте в нашей учебной папке(my_site) создадим еще одну папку с именем
razdel
и уже в ней создадим новый файл с именем index.html
. Как-же в этом случае поставить ссылку с наших файлов которые мы создали выше?
razdel/
index.html" >раздел
А если в папке razdel
созтать папку podrazdel
то путь уже будет с корневой папки:
razdel/podrazdel/
index.html" >подраздел
а с папки razdel
podrazdel/
index.html" >подраздел
Обратите внимание на то что разделителем между папками и/или файлами является "прямой сплеш"(косая черта).
Входить в папки мы научились, теперь посмотрим как выходить:
Чтобы выйти с папки podrazdel в razdel, нужно в путь добавить ../
, этот набор символов
говорит браузеру что запрашиваемый файл лежит на один уровень выше:
../index.html
" >Вернуться в раздел
Чтобы вернуться на 2 уровня эту комбинацию пишем дважды:
../../
index.html" >вернуться в корень сайта
Теперь предлагаю посмотреть на абсолютные пути. Абсолютный путь
это путь файлов включающий в себя имя сайта и протокол(http или https).
Представим что наша папка my_site
и есть корень сайта, а имя сайта my_site.ru , в этом случае абсолютный путь будет:
http://my_site.ru
или http://my_site.ru/
или http://my_site.ru/index.html
Тогда как абсолютный путь к папке razdel
http://my_site.ru/razdel
или http://my_site.ru/razdel/
или http://my_site.ru/razdel/index.html
Какие пути лучше использовать? Абсолютные!!! Но есть вероятность наделать ошибок, т.к эти ссылки указывают на конкретный сайт и локально(без сервера) мы эти ошибки устранить не сможем...
И еще раз об главной странице, не ставте ссылку my_site.ru, потому что браузер все равно перенаправит на my_site.ru/ ,
т.е происходит редирект(перенаправленние), а поисковые системы не очень любят редирект.
Так-же ни когда не ставте ссылку my_site.ru/index.html, т.к. это дубль для my_site.ru/ и сточки зрения поисковых систем это две разных страницы, и
в данном случае идет дублирование контента, а это не уважается поисковиками. Так что правильная ссылка для абсолютных это: my_site.ru/, а
для относительных из одной папки: /
или спуски: ../
. И еще если вы будете использовать абсолютные пути то вам нужно определиться
как писать адрес(с www или без), здесь тоже все просто, если у вас персональный(выделенный) сервер то без, а если вы арендуете только часть сервера то с www
.
В данном уроке мы объясним новичкам, что такое абсолютный и относительный путь к файлу, а также в каком случае какой из них лучше использовать. Если вы уже знакомы с данной темой, вы можете переходить к следующему уроку.
Итак, начнем с определения самого термина «путь»:
Путь (англ. path) - набор символов, показывающий расположение файла в файловой системе, адрес каталога.
Википедия
Если говорить о сайтах, то путь - это то же, что и ссылка. Ссылки могут быть абсолютными и относительными. Рассмотрим оба варианта более подробно.
Что такое абсолютный путь к файлу
https://www.google.com/images/branding/googlelogo.png
Абсолютный путь можно использовать в CSS. Например, чтобы задать рисунок в качестве фона, вы можете взять абсолютный URL к файлу с изображением И указать его в таблице стилей:
Background-image: url(http://www.example.com/img/bg.png);
Что такое относительный путь к файлу
С относительным адресом всё намного интереснее - он может отсчитываться как от корня сайта, так и от текущего документа. Корневой относительный путь - это путь, который указывает на расположение файла относительно корневого каталога сайта. В этом случае адрес не содержит ни протокола, ни имени домена, и начинается со знака слэша / , который указывает на корневую папку. Выглядит этот адрес так:
Background-image: url(/img/bg.png);
Как легко определить корневой относительный адрес? Просто возьмите абсолютную ссылку и уберите из нее протокол и название домена, оставив слэш и все символы, которые идут дальше.
Относительный путь к файлу от документа
- это путь к файлу относительно текущего документа. Такой адрес зависит от расположения файла, в котором он записан. Так, когда относительная ссылка указывается в таблице стилей, она рассчитывает путь к файлу, отталкиваясь от таблицы стилей, а не от текущей веб-страницы либо корневой папки. Приведем несколько примеров.
Пример I
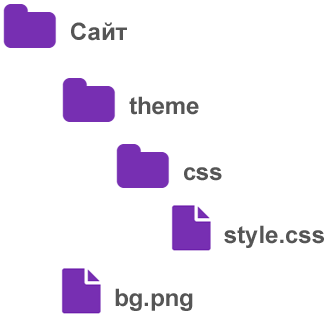
Если наша таблица стилей style.css и файл с фоновым рисунком bg.png находятся в одной папке (не обязательно корневой), то относительный путь от таблицы до рисунка будет выглядеть так:
Background-image: url(bg.png); /* вы просто пишете имя файла */
Пример II

Если таблица стилей находится в корне, а рисунок - в папке img , относительная ссылка будет таковой:
Background-image: url(img/bg.png); /* слэш в начале не нужен */
Пример III

Если таблица стилей находится в папке, а рисунок соседствует с этой папкой, то относительный путь будет таким:
Background-image: url(../bg.png); /* две точки - подняться на один уровень */
Пример IV

Если таблица стилей находится в двух папках, а рисунок соседствует с первой папкой, то относительный путь будет следующий:
Background-image: url(../../bg.png); /* поднимаемся на два уровня */
Две точки и слэш в начале относительного пути означают подъем на один уровень вверх. В зависимости от количества уровней (каталогов), на которые нужно подняться, необходимо прописать нужное количество точек со слэшом. К примеру, если таблица стилей лежит не в двух, а в четырех папках, запись, соответственно, будет следующей:
Background-image: url(../../../../bg.png);
В том случае, когда рисунок спрятан в папку img , а таблица стилей - в папку css , вам понадобится выйти из папки css и зайти в папку img . Вот так:
Background-image: url(../img/bg.png);
Если папок несколько, необходимо также прописать их. Изменим предыдущий пример: представим, что в папке img есть еще одна папка backgrounds , в которой лежит наш рисунок. Относительный путь будет таким:
Background-image: url(../img/backgrounds/bg.png);
Какой путь лучше использовать
Абсолютный адрес ссылки понадобится использовать, если файл, на который вы ссылаетесь, находится на другом сайте. В пределах одного сайта абсолютный путь практически не используется (хоть он и будет работать). Это связано с несколькими моментами: во-первых, такие ссылки могут быть весьма громоздкими, а во-вторых, если имя домена изменится, то возникнет проблема - все ссылки будут вести на старый домен, что может повлечь за собой множество ошибок и битых ссылок.
Корневой относительный путь будет работать на веб-сервере, но он бесполезен при разработке на локальном компьютере. Но преимущество этого типа ссылок в том, что вы можете перемещать свою таблицу стилей в любую папку сайта и не бояться, что адреса фоновых изображений станут нерабочими.
Относительный путь от документа - наилучший вариант при веб-разработке на локальной машине без использования сервера. В браузере вы сможете нормально просматривать веб-страницы, хранящиеся на вашем компьютере, и адреса файлов будут работать. Они будут работать и на живом сайте, но с одним условием - если не перемещать таблицу стилей в другое место (иначе придется корректировать пути).
Попробуйте потренироваться в использовании относительных путей как на локальном компьютере, так и на веб-сервере. Понимание того, как это работает, непременно пригодится вам в любом проекте.
Далее в учебнике: свойство background-repeat - управление повтором фонового изображения.
 Новые функции работы со строками Работа со строкой в 1с
Новые функции работы со строками Работа со строкой в 1с Электронные часы VST: описание, инструкция
Электронные часы VST: описание, инструкция Поиск Вконтакте без регистрации — люди, группы, музыка
Поиск Вконтакте без регистрации — люди, группы, музыка